ブロックエディターは使いにくいからクラシックエディターを使ってるよ~
編集する時いちいちブロックを選ぶのがめんどくさいし、そもそも挙動が遅すぎるからもっとサクサクしてほしい!
それ、ブロックエディター君の目の前でも言えんの??(#^ω^)
昔は言えました。
包み隠さずストレートに。疑いようもなくはっきりと。貴方使いにくいですよって。
でも、私がWordPressテーマを「SWELL」に変えた2021年の2月段階では、ブロックエディター君にそんな言いがかりはつけられなくなりました。
私たちも、ブロックエディターへの認識を改める時がきたようですよ。
- ブロックエディターのイマイチなところを再確認!
- 一度試してほしい!ブロックエディターをクラシックエディター風の操作にする方法
- ブロックで記事を書くからこそできるショートカットを紹介
- クラシックエディターには戻れない!最強のWordpressテーマ「SWELL」
- ブロックエディターをクラシックエディターのように使えるようになる
- ブロックエディターが好きになる
- ブロックエディターを改良したWordpressテーマ「SWELL」を知れる
この記事をきっかけにクラシックエディターへの固執を捨てて、試してみるだけでいいのでブロックエディターにチャレンジしていただければ幸いです。
もう普通にクラシックエディターを超えてることにびっくり&ブロックエディター完全対応のWordPressテーマ「SWELL」で出来るようになることの幅広さにもびっくりするはずですよ。
ぜひ最後まで読んでいってください。
そもそもブロックエディターが使いにくい理由はなんだろう?

そもそも、新しいエディターとして使われるはずだったブロックエディターが避けられるのはなぜでしょう?
本当にササっと再確認してみることにしましょう。
理由はこの2つだと、私は考えています。
- 編集時の見た目がなんか気に入らないし、操作手順が多い
- WordPressテーマがブロックエディターに完全対応しておらず、クラシックエディターを使うしかない
編集時の見た目がなんか気に入らないし、操作手順が多い
まず考えられる理由は、ブロックエディターは編集時の見た目がなんか手間だし、操作手順が多いからという理由。
確かに…私がブログ開設した2020年3月くらいのブロックエディターは文章の編集をするためにブロックを選ぶと、変な枠が出てきたことを覚えています。
それが嫌で結局クラシックエディターに移行した後も、ブロックエディターはなんか操作手順が多い、そんな感じがしていました。
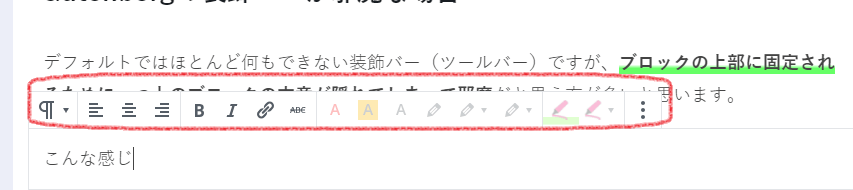
あと、ツールバー的なやつがブロックごとにくっついてるのも邪魔でした。上の文字が見えなくなるんですよね。
- ブロックを選ぶと出てくる変な枠が邪魔だし、ブロックを選ぶ挙動がなんか手間
- クラシックエディターは文章を選択&上部のメニューから選択して入れれば済むのに、ブロックエディターは『+』ボタンを押してブロックを選択、その後に色々操作をしないといけない
- ツールバーがくっついてくるのが邪魔
WordPressテーマがブロックエディターに完全対応しておらず、クラシックエディターを使うしかない
また、WordPressテーマのブロックエディター対応具合も、ブロックエディターが避けられる理由の1つだと思います。
今現在、ブロックエディターの方が使いやすいWordPressテーマはほとんどありません。
多くは『ブロックエディターでも使える』というだけで『むしろクラシックエディターを推奨』されているような状況です。
例えばWordpressテーマ「JIN」でも、ブロックエディターでは使えない機能があったりしますね。
このような状況から、『WordPressテーマの対応状況的にクラシックエディターを使うしかない』というのが現状だと思います。
- ほとんどのWordPressテーマがブロックエディターにしっかり対応できていない
- ブロックエディターでは使えない機能もある
- ブロックエディターを使いたくとも使えないのが現状。
ブロックエディターはもう使いにくくない【2021年2月以降】

ここまで見てきたように、ブロックエディターが避けられる理由は、ブロックエディターとWordPressテーマ双方に問題点があるのが原因ですね。
ですが最近(2021年2月)から、ブロックエディターにアップデートが入りひそかに状況は一変しています。
具体的には、ブロックエディターを避ける理由になっていたブロックエディター側の原因は全てなくなりました。
- ブロックエディターで編集する時の変な枠が出なくなり、動作速度が向上
- 様々なショートカットキーを使い、手順を減らせるように
- ブロックにくっついてくるツールバーを上部に固定可能(これは昔からあったみたい)
ブロックエディターに切り替えて使わないと気づかない点だと思うので、クラシックエディターを使っている方はしっかり見ていってくださいね。
そして自分で試してみて、問題なければこの機会にブロックエディターに移行しちゃいましょう!
今回のアップデートはそれくらい大きなものでした。
では、簡単に見ていきましょう。
ブロックエディターで編集する時の変な枠が出なくなり、動作速度が向上
まず初めに、ブロックエディターで編集する時の変な枠が出なくなり、動作速度が向上しました。
以下の動画はWordPress5.4までの編集画面。
『一度入力し終わったブロックを選択して再編集する』という動作を見てもらえればと思います。始めの10秒くらいで十分です。
上の動画にあるように、これまでは変な枠が表示されることで『ブロックを選択して編集』という感覚が強すぎて、それが面倒くささに繋がっていました。
ですがWordPress5.5ではその点が解消され、クラシックエディターとほとんど変わらない編集画面での編集が可能になっています。
比較動画は以下の通り。長すぎるので1分45秒から30秒くらい見ればよいかと思います。
このように、今までのブロックエディターで表示されていた枠みたいなものが無くなり、画面の見た目はクラシックエディターにとても近くなりました。
また、デザインのシンプル化に加えて動作速度も向上しており、クラシックエディターで文字を入力している時と同じようなサクサク感になっています。
様々なショートカットキーを使い、手順を減らせる
デザインや動きのシンプル化に加えて、ブロックエディターには多くのショートカットがあります。
例えば、ブロックを複製するのもブロックを削除するのも、ショートカットキーで一発です。
- ブロックの複製 → Ctrl+Shift+D
- ブロックの削除 → Shift+Alt+Z
文章、レイアウトごとのパーツの扱いは、ブロックエディターが圧倒的に有利です。
クラシックエディターなら段落の文章を選択する手間がかかるところを、ブロックエディターはショートカットキー1発でOK。
ブロックエディターはマウス操作が増えて嫌だと思う方も多いかもしれませんが、ショートカットキーを使うことで案外クラシックエディターよりも簡単に文章を編集できるようになるのです。
ちなみに、その他多くのショートカットキーや裏技も記事にまとめましたので、ぜひどうぞ。

トップツールバー機能でほとんどクラシックエディターと変わらない操作感に
WordPress5.5からデザインや動きが大幅にシンプルになったブロックエディターですが、やっぱりツールバーがブロックにくっついてくるのが嫌、という方は多いはず。
でも実は『トップツールバー』という機能を使うとメニューバーを上部に固定して、ほとんどクラシックエディターと変わらない操作ができます。
普通なら以下の画像のようにツールバーは各ブロックにくっついて邪魔ですが、

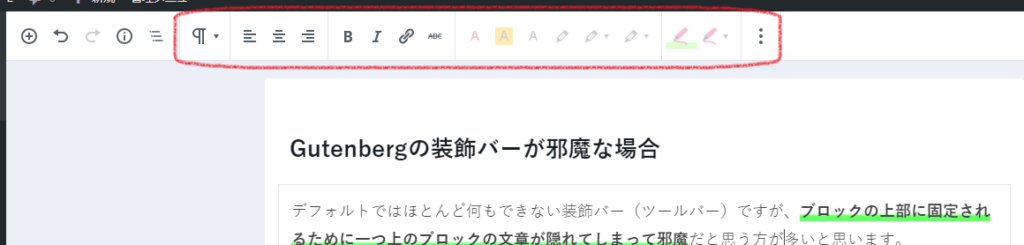
トップツールバー機能を使うことで、画面上部に固定できます。

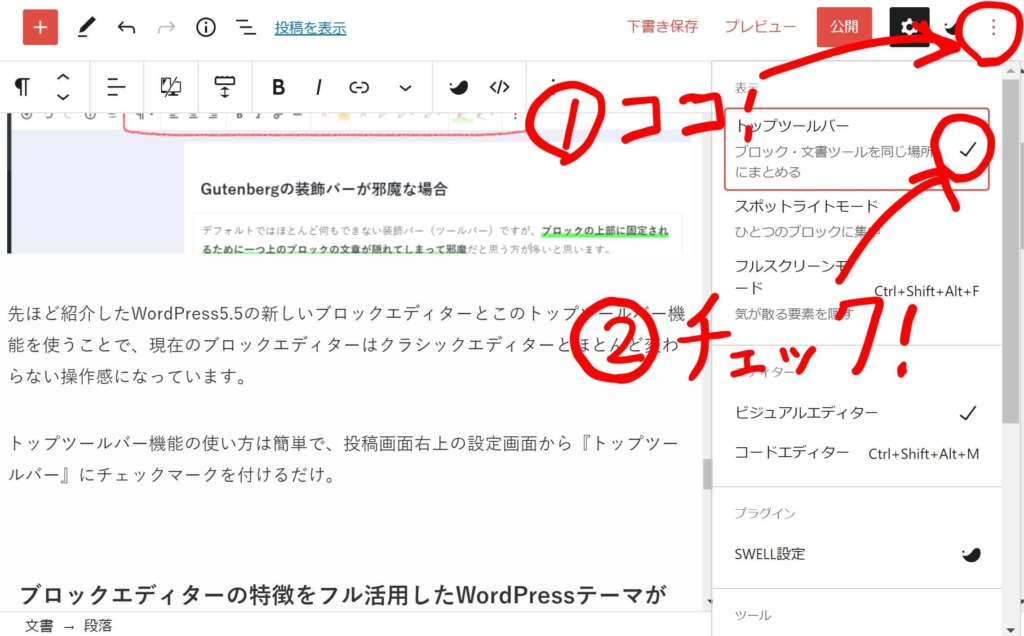
トップツールバー機能の使い方は簡単で、投稿画面右上の設定画面から『トップツールバー』にチェックマークを付けるだけ。

WordPress5.5&ショートカットキー&トップツールバーは一度試して!
ということで、
- WordPress5.5の新しいブロックエディター
- ショートカットキー
- トップツールバー機能
上記のテクニックを使えば、ブロックエディターはクラシックエディターよりも使いやすくもなります。
本当に全然違うので、1度は試してほしいですね。
ブロックエディターに完全適合したテーマだと出来ることや操作効率が桁違い

冒頭で、『ほとんどのWordPressテーマはブロックエディターに対応しきれておらず、クラシックエディターを使うしかない状況』だと確認しました。
そんな中で、ブロックエディターに完全適合している珍しいテーマがWordPressテーマ「SWELL」。
当ブログでも愛用しているWordPressテーマです。
このSWELLでは、ブロックエディターに完全適合したからこそできる機能やレイアウトが沢山。
例を挙げると、
- 実際のレイアウトを見ながらページを編集できる
- ブログ内の色んな要素のデザインが、ブロックごとに細かく調節可能
- JINやアフィンガーなどで使える機能を網羅している
など。
1つずつ簡単に紹介していきますね。
実際のレイアウトを見ながら記事が書ける!
実際のレイアウトを見ながらページを編集できるのはブロックエディターの大きな特徴。
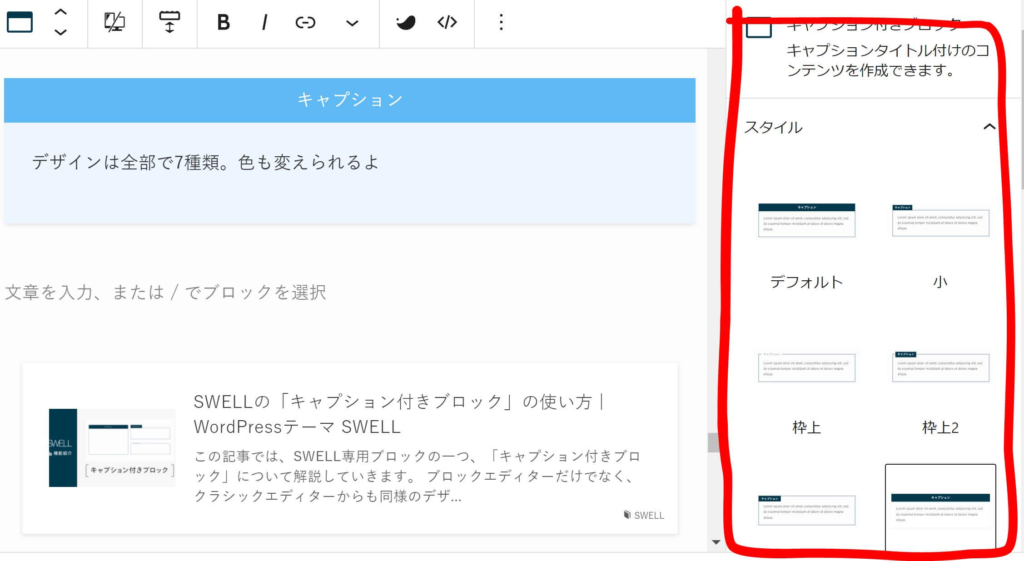
以下のようなブロックも、編集画面で実際のレイアウトを見ながら編集できます。
デザインは全部で7種類。色も変えられるよ
デザインは全部で7種類。色も変えられるよ
ボックスデザイン×色で数十種類の設定が常に使えるようになっていますが、そのすべての設定を画面右側の『ブロック設定』で行えます。
実際にどういうデザインになるかを確認しながらブログを書く便利さは、一度味わったら戻れません。


対してJINは、画面右側の『ブロック設定』でデザインを決める時、テキストしか出てきません。
以下の動画を見てもらえば分かりますが、せっかく色々なデザインがあるのに、全てテキストなので、どんなデザインかは表示してみないと分からない状態です。
ブログ内、記事内のパーツのデザインを、ブロックごとに細かく調節可能
クラシックエディターでは記事1つでひとまとまりなので、基本的にパーツごとにデザインを変えることはできません。
例えばJINでは『あわせて読みたい関連記事』のデザインは1つだけ。
編集は出来ても、同じ記事の中にデザインが異なる『あわせて読みたい関連記事』パーツを何個も入れることはできません。
でも、SWELLなら各ブロックが独立しているブロックエディターで記事を書くので、各パーツのデザインはブロックごとに個別設定可能です。
例えば以下のように、関連記事ブロックのデザインを個別に設定可能です。


こんな風に、ブロックごとの個別設定がめちゃくちゃ沢山出来るようになっているので、デザインの自由度はクラシックエディターとは桁違いです。
「段落ブロック」に枠をつけることが出来る
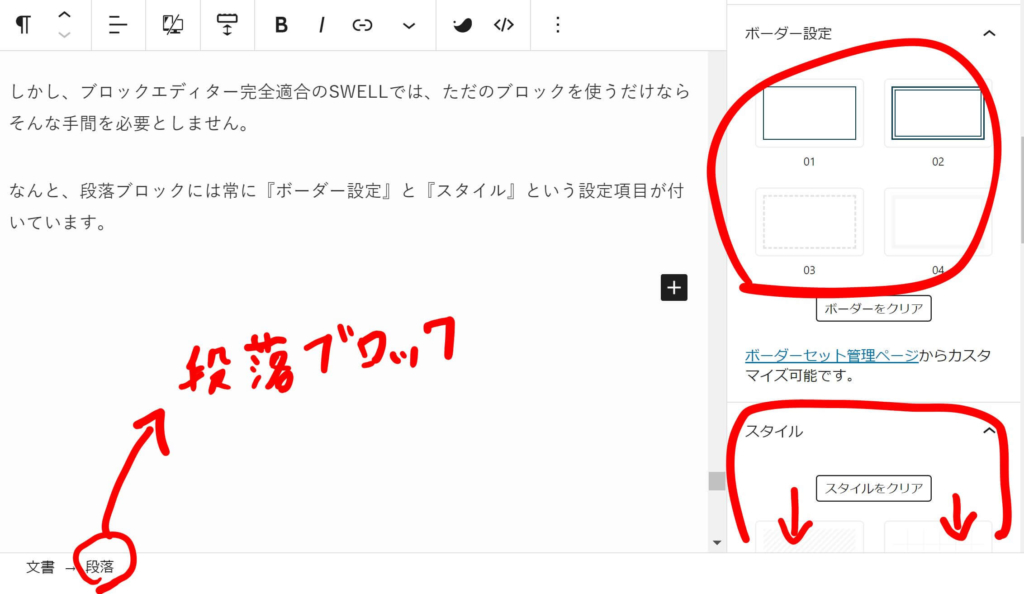
ブロックエディターで文章を打つと、通常「段落ブロック」で文字が入力されていきます。
段落ブロックというのは、ただ文章を入力した時に出るブロックなので、本来は単に文章を表示するだけの基本ブロック。
ですがSWELLでは、この段落ブロックに『ボーダー設定』と『スタイル』という設定項目が付いています。
例えば、以下のようなボックスデザインがワンクリックで出来ます。
「ボックスブロック」は使ってないよ
「ボックスブロック」は使ってないよ
右側に『ボーダー設定』と『スタイル』という設定項目があるので、キャプションの無い普通のボックスはここからいくらでも設定できます。

これ、逆にクラシックエディターより楽ちんですよ。

ちなみにこのボックス装飾、グループ化したブロックにも使えます。
なので、以下のような文章とそれ以外を組み合わせたデザインも自由自在。便利すぎます。
ブロックエディターに完全適合したSWELLは、他にもいろいろなことが出来ます。
細かい機能を紹介しながらSWELLを評価した記事も書いているので、ぜひ読んでみてください。

ブロックエディターの可能性は無限。クラシックエディターに戻さないで!

ということで今回は、以下のような内容についてお話してきました。
- WordPress5.5で新しくなったブロックエディターは、設定すればクラシックエディターと同じ操作感に。
- 完全適合したテーマを使えば、ブロックエディターはめちゃくちゃ便利で効率的
とはいえ、やはり言われただけでは本当の使い勝手は分かりません。
せっかくWordPressでブログを書いているのだから、ぜひ1度自分で試して頂ければと思います。
ショートカットキー等を使って、更に便利に使うこともできますよ。

そしてその中でブロックエディターに可能性を感じたのであれば、WordPressテーマ「SWELL」を検討してみてください。
ブロックエディターの使い勝手が大きく改善するのは確実ですし、私はSWELLがブログそのもののクオリティーも確実に上げてくれる神テーマだと自信をもっておススメしています。

では今回はここまで。
これからも引き続き、ビジネス活用じゃなくて、あなた自身の生活を豊かにする生成AI活用の方法を発信します。
✔ 忙しい日常を一気に効率化したい人
✔ 副業を始めたいけど何から手をつければいいか分からない人
✔ AIを使って“自分らしい働き方”を見つけたい人
そんなあなたのために、「AI×日常を便利に、副業を身近に」をコンセプトに、知った瞬間、試したくなるAI活用アイデアを届けていきます。







