ブロックエディター、すごいんだけどもっとストレス無く記事を書けるようにならないかな?
画面のあちこちをクリックするのがめんどくさいかも…
クラシックエディターの時はショートカットキーがあったけど、ブロックエディターになってからあまり使ってないなあ
- ブログを書くときに時短が出来るショートカットキーを紹介
- 表示されない「隠れショートカットキー」も紹介
- ショートカット以外の時短技も紹介
- ブログ記事を書く速度が爆速になる
- 面倒な工程が減って、ストレス軽減に
- 余った時間でもっと色々なことにも挑戦できちゃう!
WordPressテーマ「SWELL」などを使っていると、ブロックエディターすごいんだけど、画面の色んな所をクリックするのが少し手間だよな…と感じることがあります。

今回の記事を読むことで、ブロックエディターで使える便利なショートカットキーを知ることができます。
ブロックエディター活用の便利技:ショートカットキー7選

今回紹介するショートカットキーは7つ。
ササっとみたい方向けに、とりあえず紹介するショートカットキー一覧を表にしました。
以下で詳しく見ていきます。
| ショートカットキーの機能 | Windows | Mac |
|---|---|---|
| ブロック挿入 | 「/」 | 「/」 |
| ブロック削除 | 「Shift」+「Alt」+「Z」 | 「shift」+「option」+「Z」 |
| ブロック複製 | 「Ctrl」+「Shift」+「D」 | 「command」+「shift」+「D」 |
| 見出しブロック挿入 | 「##」~「######」+「Space」 | 「##」~「######」+「Space」 |
| 太字にする | 「Ctrl」+「B」 | 「command」+「B」 |
| 設定を開閉する | 「Ctrl」+「Shift」+「,」 | 「command」+「shift」+「,」 |
| プレーンテキスト として貼り付け | 「Ctrl」+「Shift」+「V」 | 「command」+「shift」+「V」 |
ちなみに今回は、『コピー&ペースト』や『変更の保存』などパソコン全般で使えるショートカットキーは紹介していません。
パソコンには数多くのショートカットキーが存在するので、もし「この操作めんどいな…」と思ったら、『”ショートカットしたい機能名” ショートカット』で調べると答えが見つかるはずです。
ブロック挿入
1つ目は「ブロック挿入」です。
執筆時にいちいち『+』ボタンにカーソルを持っていってブロックを選んで追加するのは面倒くさいですよね。
- Windows → 「/」
- Mac → 「/」
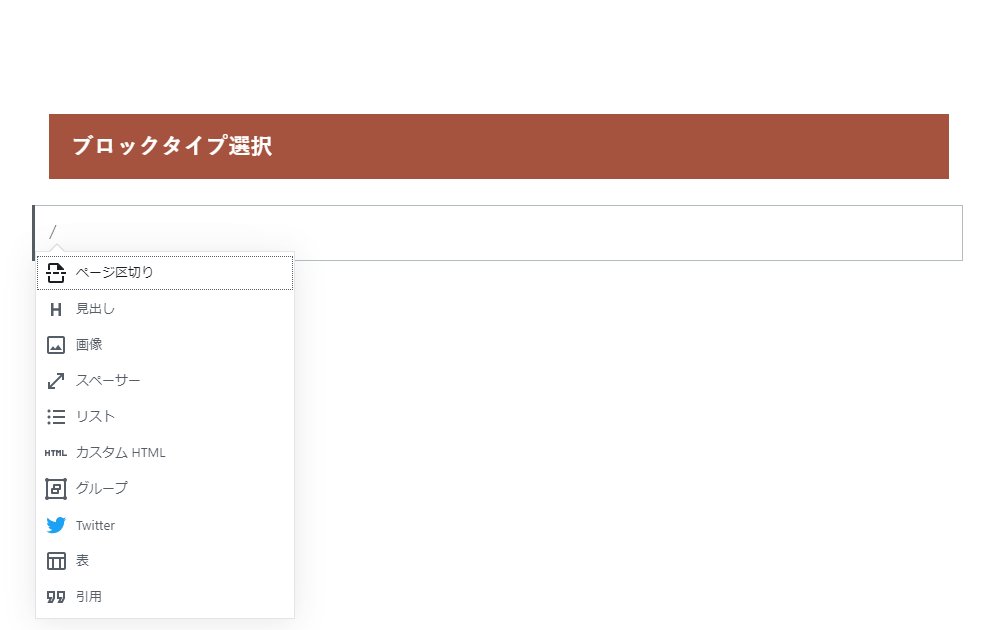
新しいブロックにカーソルを合わせて「/」を入力すると、簡単にブロックタイプを選択して挿入することができます。

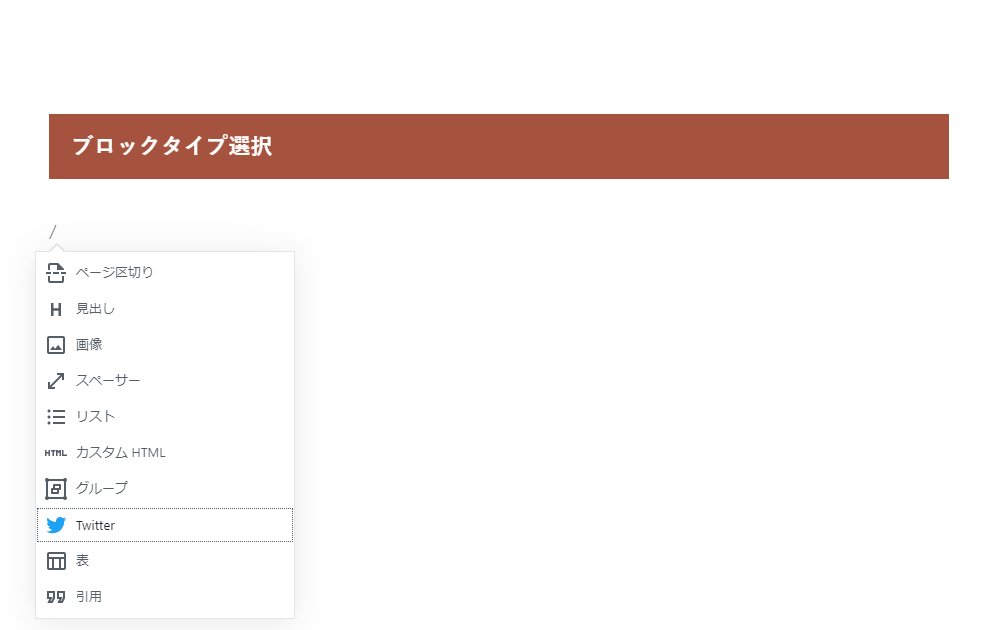
表示されたブロックの候補は、キーボードの「↑」「↓」キーで上下移動、「Enter」キーで挿入することができます。
1つ注意点。「/」は”半角”で入力する必要があります。
とはいえ、半角にするのも物理ボタン1つで出来るので、実質2回のキー押しでブロック候補を表示して挿入出来るんですが。
また、「/」の後ろにはブロック検索の語句を入れることが出来ます。
例えば『画像ブロック』を入れたい場合、『/画像』や『/ima』のように入力することで『画像ブロック』を検索して表示、挿入できます。
このショートカットキーを使えば、よく使うブロックをすぐに選択・挿入出来るようになりますよ。
ブロック削除
2つ目は「ブロック削除」です。
削除したいブロックにカーソルを合わせて、以下のショートカットキーを入力すると、ブロックをまるごと削除することができます。
- Windows → 「Shift」+「Alt」+「Z」
- Mac → 「shift」+「option」+「Z」

このショートカットキーは、どんなブロックでも、何が入力されていても、一発で削除できます。
クラシックエディターだとテキストを選択してから削除しなければいけません。
しかしこのショートカットキーであれば、一瞬でブロックが削除できます。しゅごい。
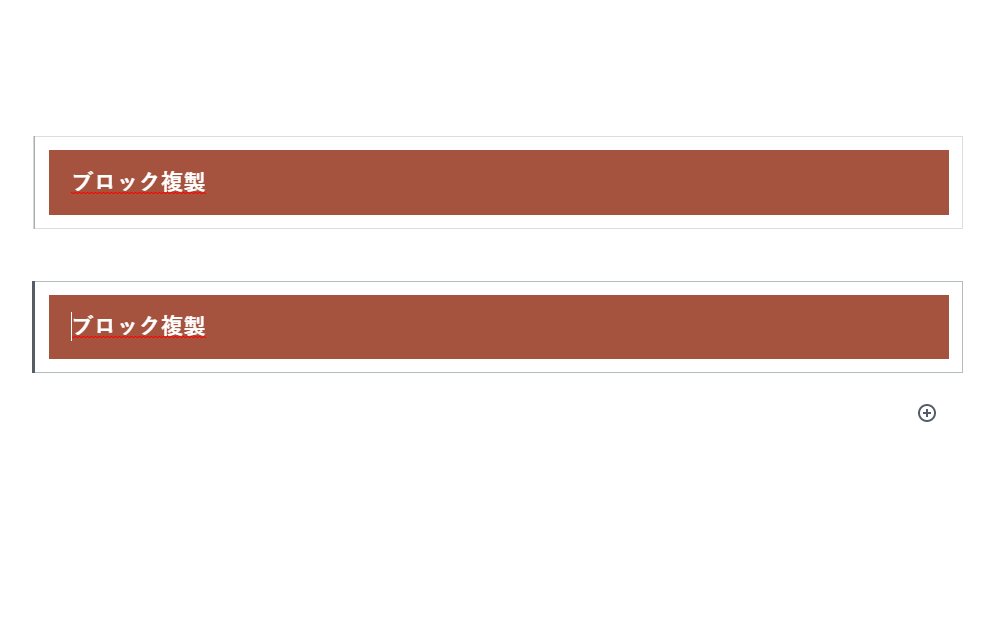
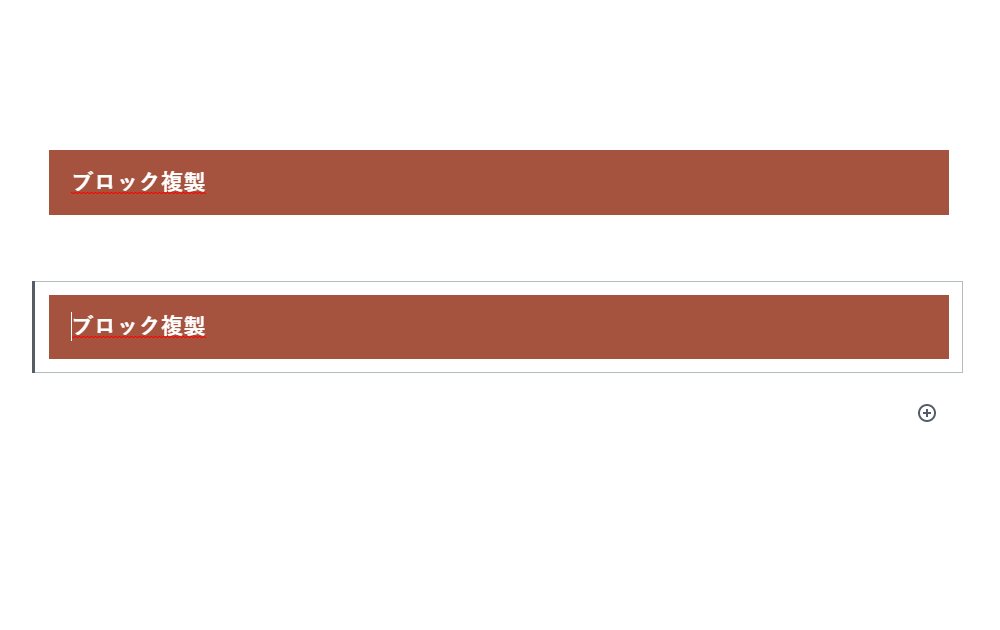
ブロック複製
3つ目は、「ブロック複製」です。
ブロックのコピー&ペーストは結構めんどくさいので、このショートカットキーが使えます。
複製したいブロックにカーソルを合わせて、以下のショートカットキーを入力すると、ブロックを複製することができます。
- Windows → 「Ctrl」+「Shift」+「D」
- Mac → 「command」+「shift」+「D」

見出しブロック挿入(隠しショートカット)
このショートカットキーはブロックエディターの一覧には出てこないので、知らない人は多いかも。
4つ目は、「見出しブロック挿入」です。
- Windows → 「##」~「######」+「Space」
- Mac → 「##」~「######」+「Space」
見出しを挿入したい位置(ブロック)にカーソルを合わせて、上記のショートカットキーを入力すると、見出しを作成することができます。

見出しのレベルは、以下のように「#」の数によって決めます。
分かりやすくていいですね。
見出しのレベルと「#」の数
- H2 2つ(「##」+「Space」)
- H3 3つ(「###」+「Space」)
- H4 4つ(「####」+「Space」)
- H5 5つ(「#####」+「Space」)
- H6 6つ(「######」+「Space」)
ただ、またまた注意点。
この「見出しブロック挿入」のショートカットキーの「##」や「Space」は”半角”で入力する必要があります。
いちいち半角にするのがめんどくさいかもしれません。
でも少し工夫すればローマ字入力のまま、見出しを入れることが出来ます。
- 「##(半角)」→好きな数の「#(全角)」を入れた後に「Space」を押すことで半角に変換できます。
- 「Space」→「Shift」を押しながら「Space」で半角スペースが入力できます。
全部の手順をまとめるとこんな感じ。見出し2を入れたい場合でやってみます。
「##(全角)」+「Space」 → 「##(半角)」
「Shift」+「Space」 → 「 (半角スペース)」
→ 見出し2が挿入される!
見出しのショートカットは無いのかよ!と言われることもあるブロックエディターですが、しっかりショートカットが用意されているので、うまく活用して時短しちゃいましょう!s
太字にする
5つ目は、「太字にする」です。
太字にしたい文字を選択して、以下のショートカットキーを入力すると、選択した文字を太字にすることができます。
- Windows → 「Ctrl」+「B」
- Mac → 「command」+「B」
このショートカットキーはシンプルにして王道、それゆえ効果的なショートカットキーです。
文章の太字を使うブロガーさんは多いはずです。

太字にしたい文章を選択してキーを押すだけで太字を切り替えられるのは、文章を書きながら太字装飾をする時には非常に便利。
私がもっともお世話になっているショートカットキーの1つです。
設定を開閉する
6つ目は「設定を開閉する」です。
ブロックには沢山の設定項目があり、通常は画面右側に設定項目が表示されていますが、以下のショートカットキーを入力すると、設定を表示したり隠したりすることができます。
- Windows → 「Ctrl」+「Shift」+「,」
- Mac → 「command」+「shift」+「,」
このショートカットキーは、そんなに多用することはありませんが便利なショートカットです。
WordPress5.5のブロックエディターからは、「+」ボタンでブロックを選ぶときに右側の設定が隠れるようになりました。
そんな時このショートカットキーを知っておくことで、わざわざマウスとカーソルで設定を表示しなくても、一瞬で設定を表示できます。

地味ですが、とても助かっています。
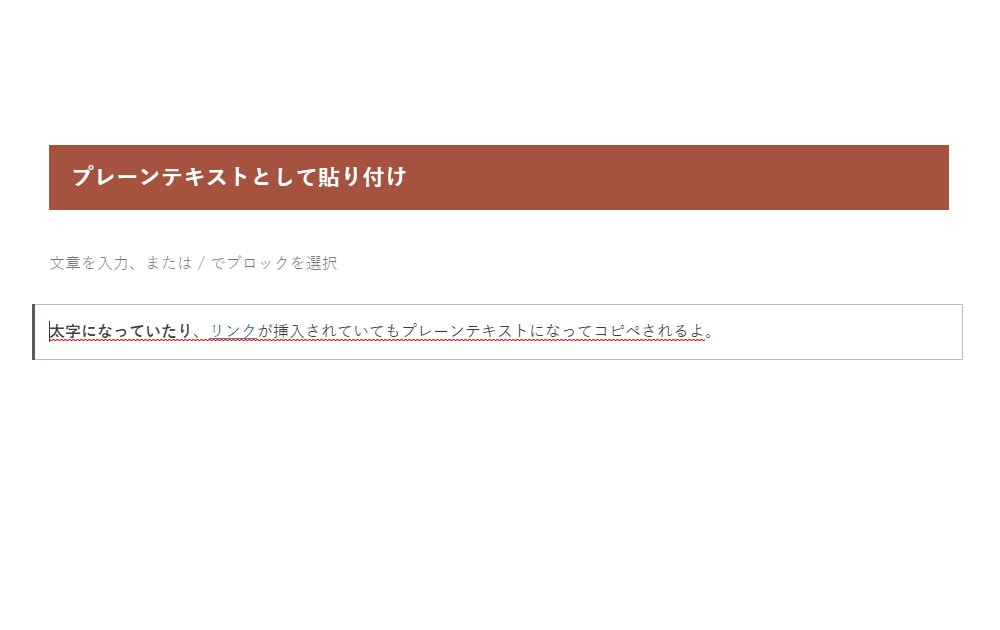
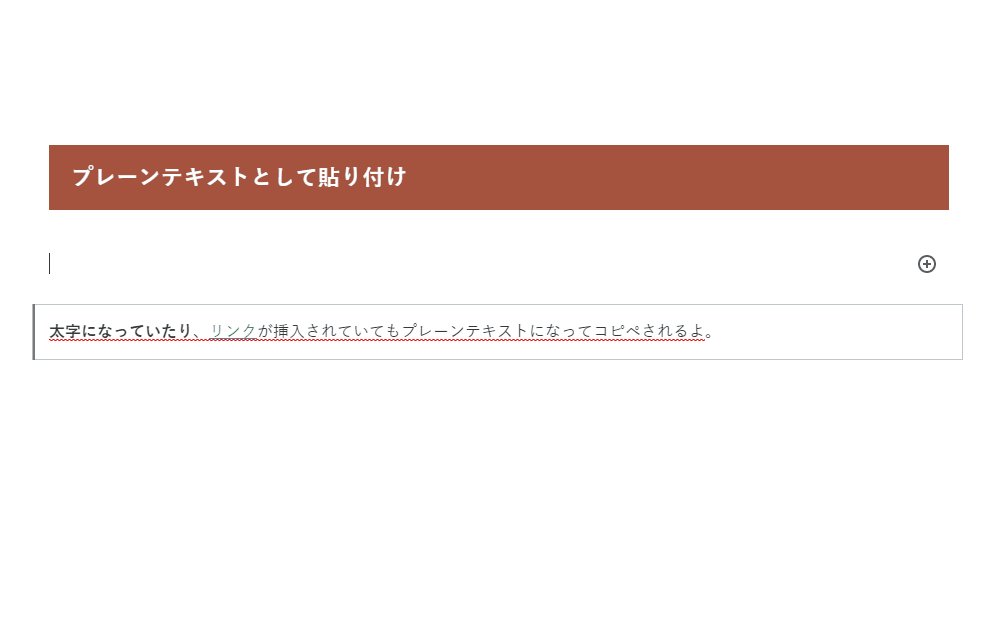
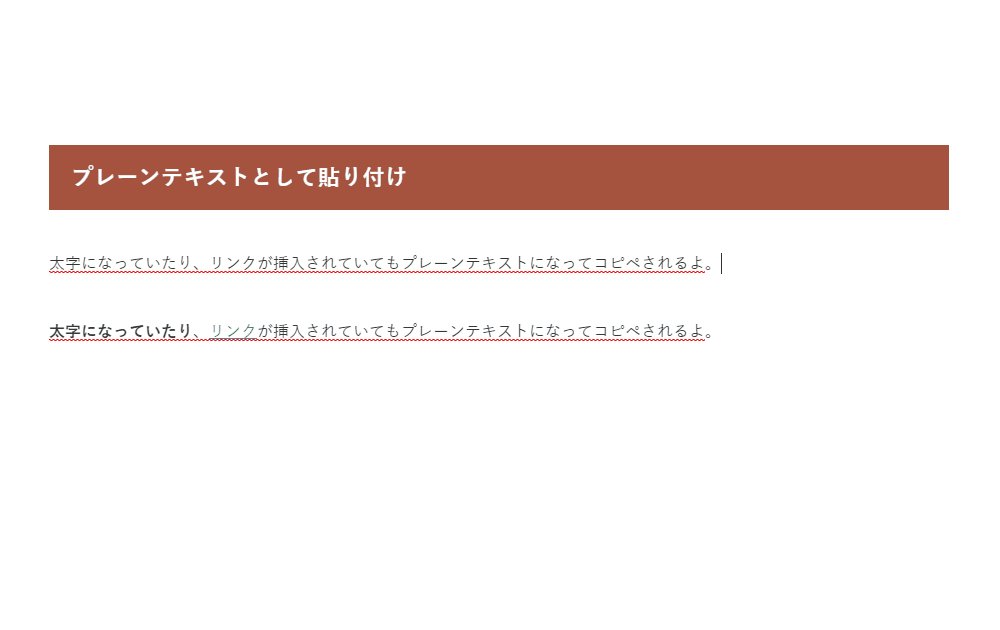
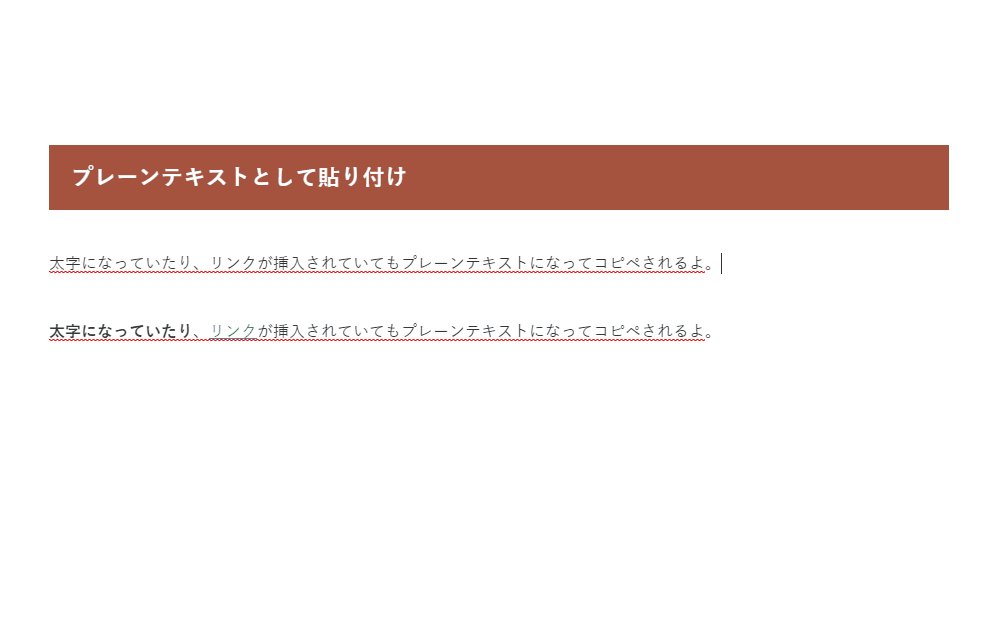
プレーンテキストとして貼り付け
最後は、「プレーンテキストとして貼り付け」です。
文章を挿入したい場所にカーソルを移動させ、以下のショートカットキーを入力すると、コピー(「Ctrl」+「C」/「command」+「C」)した文章をプレーンテキスト(装飾されていない文字)として貼り付けることができます。
- Windows → 「Ctrl」+「Shift」+「V」
- Mac → 「command」+「shift」+「V」
作成している記事や過去記事の文章をコピペする場合、通常の貼り付け(「Ctrl」+「V」/「command」+「V」)では、文字の装飾(太字やリンクなど)もそのまま貼り付けられてしまいます。
しかし、このプレーンテキストとして貼り付けを使うことで、文字の装飾がなくなった、ただのテキストとして貼り付けることができます。

使用頻度はそこまで高くありませんが、覚えておくとかなり役立つショートカットキーです。
ブロックエディター活用の便利技:ショートカットキー以外の裏技4選

ここまで、ブロックエディターを活用するのに便利なショートカットキーを7つ、紹介してきました。
しかし実はブロックエディターには、ショートカットキー以外にも地味に便利な裏技があります。
王道のやり方よりも簡単に記事を書ける機能ばかりなので、是非知っておくとよいと思います。
- 複数階層のブロックで目的の階層を選択できる
- 画像は単純なドラッグ&ドロップでも入れられる
- コピーはブロック単位でも出来る
- 枠のデザインなどブロックごとに細かく変化させられる
複数階層のブロックで目的の階層を選択できる
ブロックエディターで記事を書いていると、複数階層のブロックが出来ることがあります。
少なくとも、ブロックエディターに完全適合したWordPressテーマ「SWELL」ではそういうことはよく起こります。

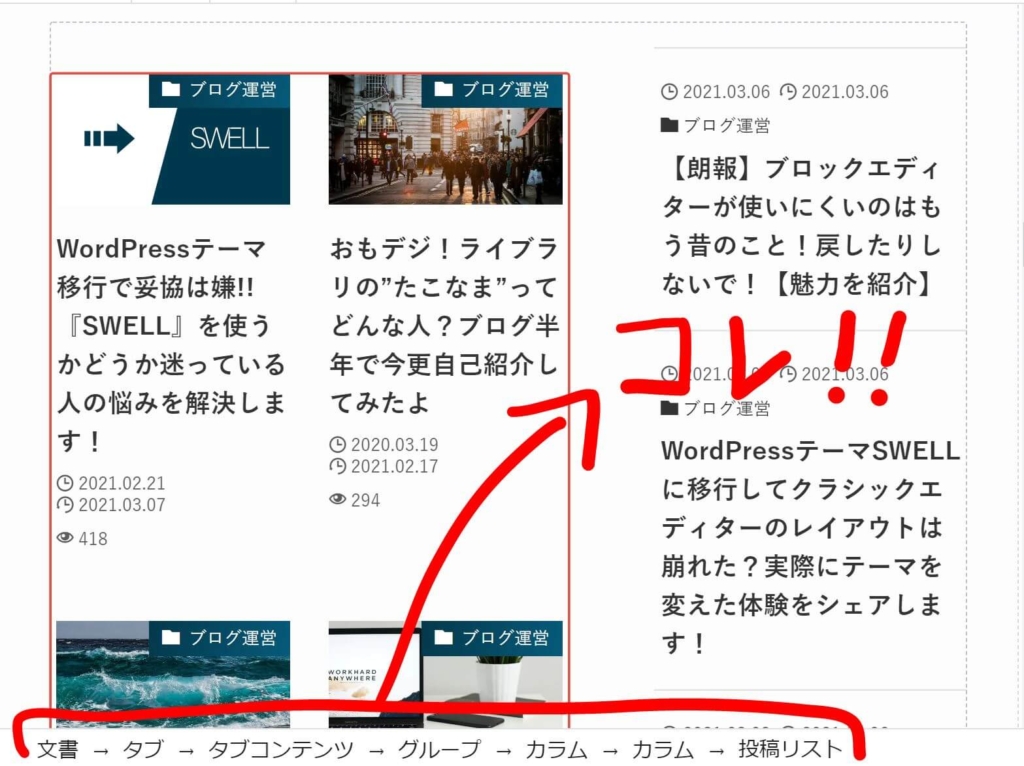
例えば下の画像、階層がすごいことになってます(笑)
こんな時、例えば「タブコンテンツ」の設定がしたいのに、画面のレイアウトをクリックしても、うまく目的の箇所が選べず、イライラすることがよくあります。

でも、そんな問題を一発で解決できる機能が、ブロックエディターには備わっているのです。
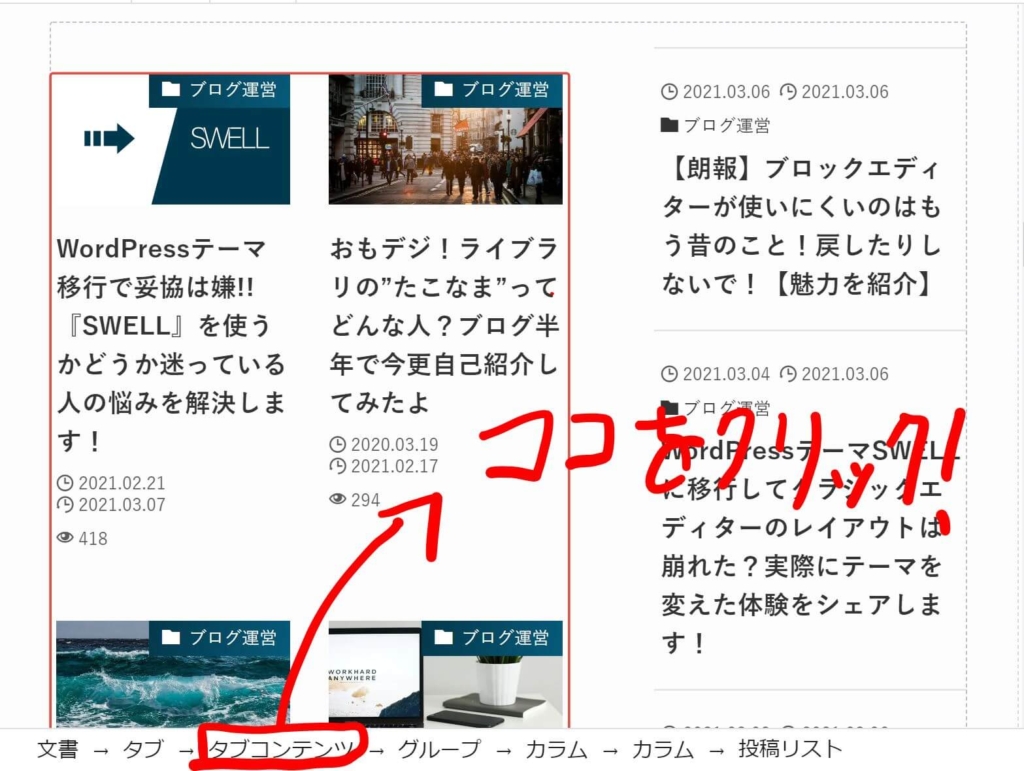
やり方は簡単で、階層が表示されている部分で目的の階層をクリックするだけ。

例えば「タブコンテンツ」を編集したいなら、上記画像のように「タブコンテンツ」の部分をクリックすればいいだけです。
これで、複数階層のブロックで目的の階層を簡単に選べます。この機能、超便利なのでぜひ使ってみてくださいね。
画像は、そのままドラッグ&ドロップでも入れられる
これは知っている人も多いかもしれませんが、画像は、投稿編集画面へ直接ドラッグ&ドロップするだけでも入れることができます。
直接というのは、パソコンの画像フォルダからということ。一旦WordPressにアップロードする必要が無いので、とても便利です。
コピーはブロック単位でも出来る
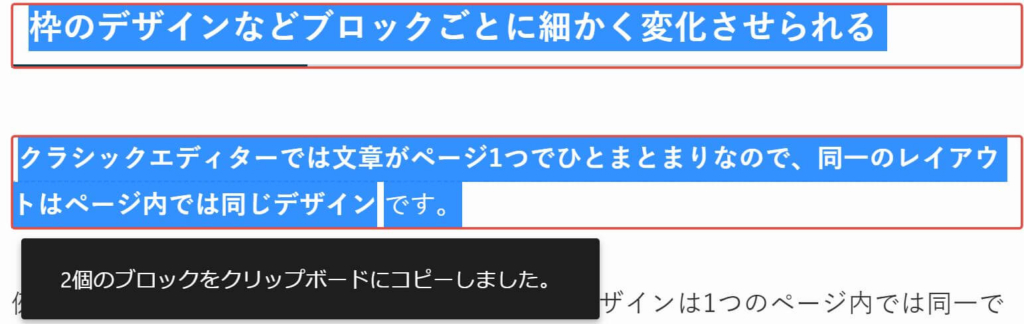
また、レイアウトのコピーはブロック単位でも可能です。

1つのブロックをコピーすることも出来るし、上記のように2つ以上のブロックを一気にコピーすることも出来ます。
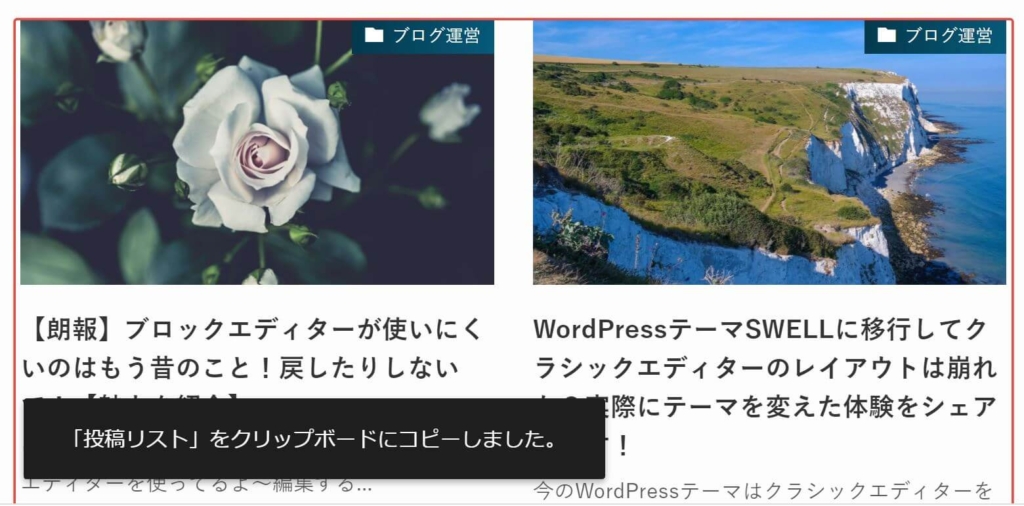
コピーが出来ると以下の画像のように通知が出るのも良いポイント。どのブロックをコピーできたか分かるのはありがたいですね。

枠のデザインなどブロックごとに細かく変化させられる[SWELL限定]
本ブログでも使用しているWordpressテーマSWELL限定ですが、記事内すべてのデザインを個別に設定可能です。
具体的には、「あわせて読みたい」の文字とかの部分をそれぞれ違うデザインにしたり。


こんな風に、ブロックごとの個別設定がめちゃくちゃ沢山出来るようになっているので、デザインの自由度はクラシックエディターとは桁違いです。
気になった方は、SWELLで出来ることを一度確認してみてください。

ショートカットキーを使ってブロックエディターをもっと便利に活用
今回は、ブロックエディターをもっと便利に活用できるショートカット等を紹介してみました。
ブロックエディターは普通に使っても非常に便利ですが、ショートカットキーを組み合わせることでより一層便利に使うことができます。
これでブログ執筆のめんどくささを無くしつつ、空き時間を増やしてやりましょう!


では今回はここまで。
これからも引き続き、ビジネス活用じゃなくて、あなた自身の生活を豊かにする生成AI活用の方法を発信します。
✔ 忙しい日常を一気に効率化したい人
✔ 副業を始めたいけど何から手をつければいいか分からない人
✔ AIを使って“自分らしい働き方”を見つけたい人
そんなあなたのために、「AI×日常を便利に、副業を身近に」をコンセプトに、知った瞬間、試したくなるAI活用アイデアを届けていきます。






