WordPressでブログを書いてるけど、表を使いたい!
けどかっこよく出来ない!!
こんな悩みに応えます。
こんにちは、デイクリのあいしーです。
- SWELLオリジナルの表ブロックでできることの紹介
- 見やすい表とは?デザインの観点から解説!
- [実践]いい感じの比較表を作ってみよう!
- SWELLのオリジナル表ブロックの使い方がわかる!
- いい感じの表を作る時に必要な知識が得られる
- 見やすくていい感じの表の作り方がわかる!
通常のWordPressにも簡単な表を作る機能は付いていますが、「SWELL」では更にオリジナルの機能や設定が追加されています。
普通に表を使うのではなく、記事を彩るものとして表を使いこなせるようなテンプレートもあります。
とはいえ、初めて見た人にとってはできることが多すぎて「はっ?」ってなるのも事実(笑)
デフォルト設定の時とは全く違う使い心地ですから。
今回の記事は、そんな「SWELL」の拘りが詰まった表ブロックを使って表デザインを学びつつ、いい感じの比較表を作れるようになる記事です。
ぜひ最後まで読んで行ってくださいね。
表ブロックの基本的な使い方と設定項目
まず初めに、SWELLオリジナルの表ブロックの使い方から紹介していきます。
※今回の記事では、ブロックエディターで表を使う時の方法のみ、お伝えします。
「SWELL」は元々ブロックエディターに特化したテーマなのでお許しを…
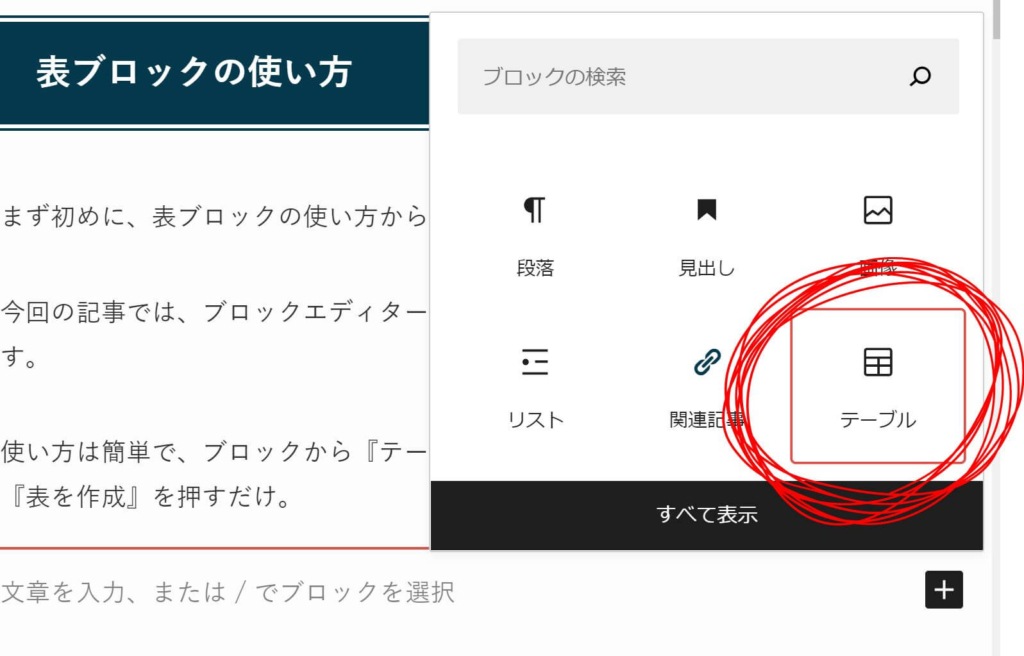
使い方は簡単。ブロックから『テーブルブロック』を選択してから、

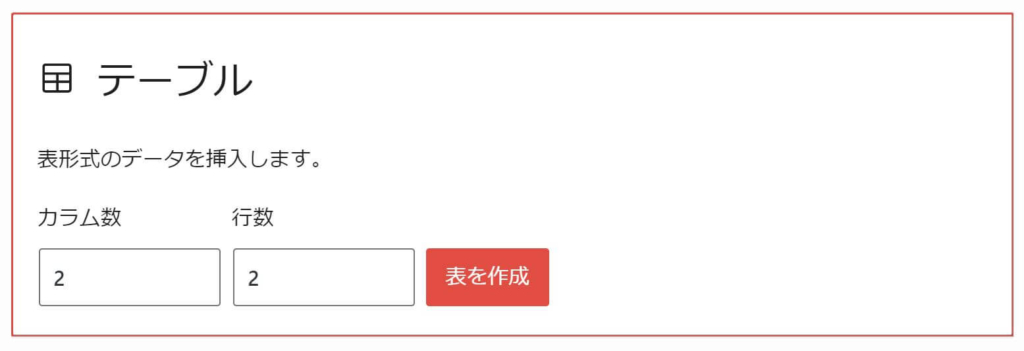
行と列の数を決めて『表を作成』を押すだけ。
これで、表を記事に挿入できます。

そしてここからが本番!
通常ならこれ以上の機能は無いのですが、SWELLではこの表に細かいカスタマイズができます。
以降では、SWELLだけで使える表ブロックの設定やデザインをしっかり見ていきます。
場面に合った表や自分の好みに応じた表を作成して、ブログ記事をもっと華やかにしちゃいましょう!
SWELLオリジナル表ブロックのスタイル一覧
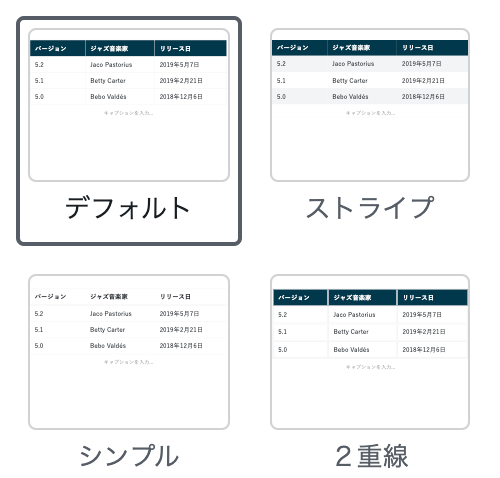
まず、「SWELL」の表ブロックでは、4種類のスタイルを選ぶことができるようになっています。

| TABLE | BLOCK |
|---|---|
| CELL – 01 | ABCDEFG |
| CELL – 02 | HIJKLMN |
| CELL – 03 | OPQLSTUVWXYZ |
| TABLE | BLOCK |
|---|---|
| CELL – 01 | ABCDEFG |
| CELL – 02 | HIJKLMN |
| CELL – 03 | OPQLSTUVWXYZ |
| TABLE | BLOCK |
|---|---|
| CELL – 01 | ABCDEFG |
| CELL – 02 | HIJKLMN |
| CELL – 03 | OPQLSTUVWXYZ |
| TABLE | BLOCK |
|---|---|
| CELL – 01 | ABCDEFG |
| CELL – 02 | HIJKLMN |
| CELL – 03 | OPQLSTUVWXYZ |
SWELLオリジナル表ブロックの設定項目
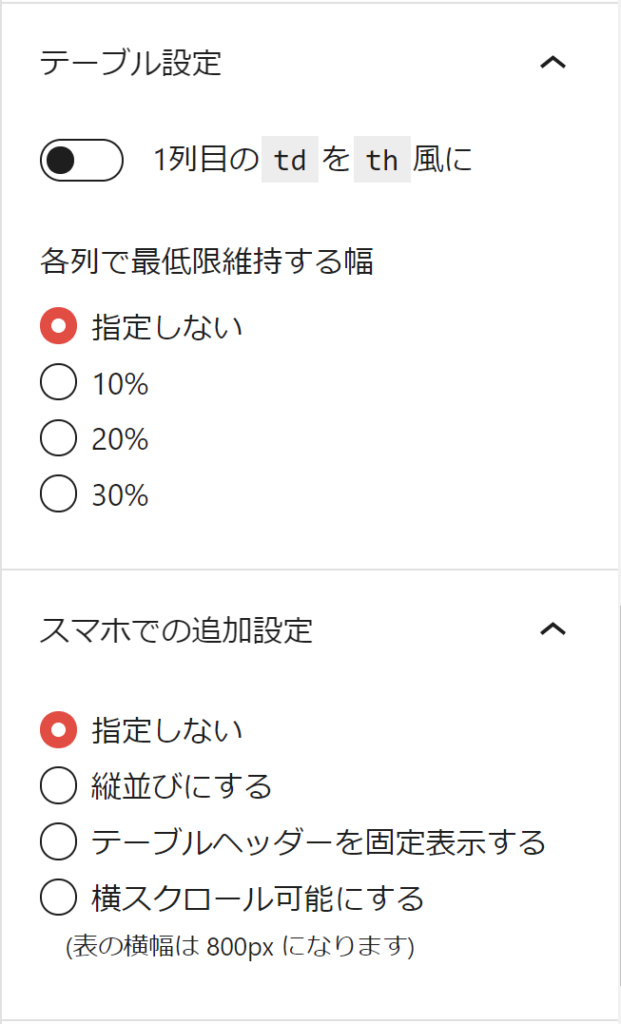
さらに、サイドバーには以下のような設定項目が用意されています。

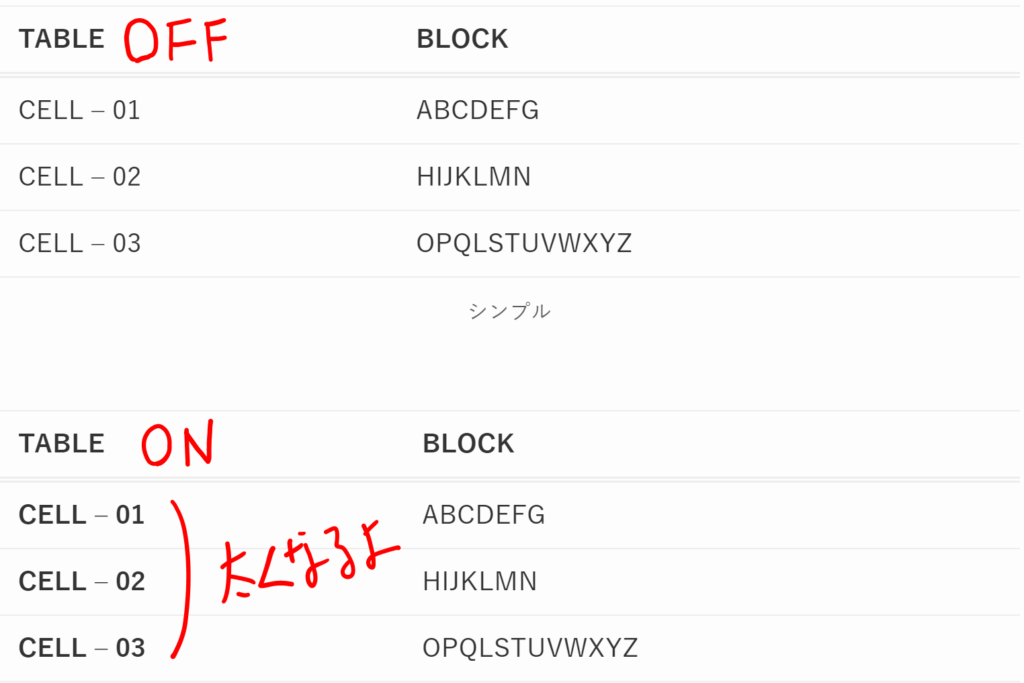
「1列目のtdをth風に」
ブロックエディターの標準機能では今のところ、tdタグをthタグに変換することができません。
しかし、SWELLでは見た目だけthタグ風にできる設定が追加されています。

「各列で最低限維持する幅」
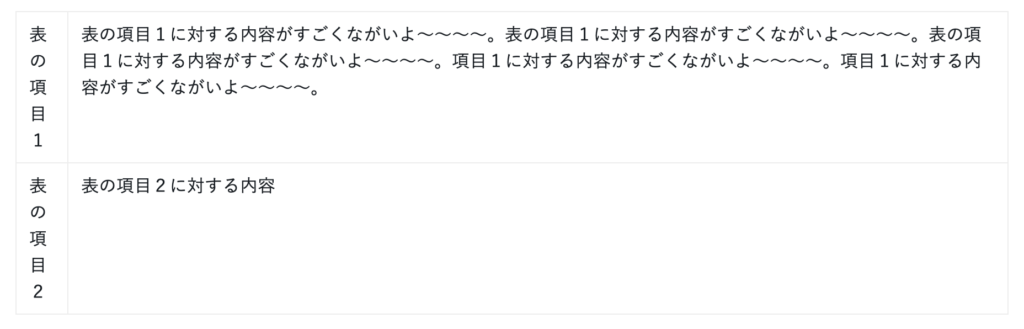
表ブロックは、1つの列の内容がとても長い時、その他の列の横幅が極端に狭くなってしまいます。

この現象を防ぐため設定で、どの程度の横幅を最低限維持するかを3段階で選べるようになっています。
テーブル設定を行う様子
「スマホでの追加設定」
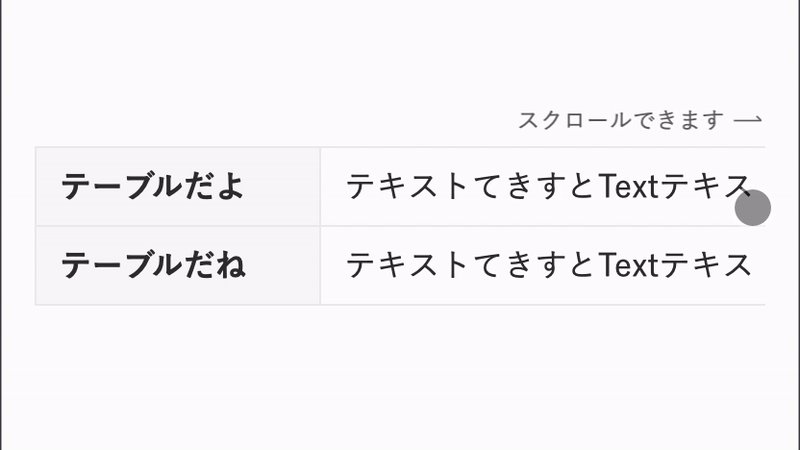
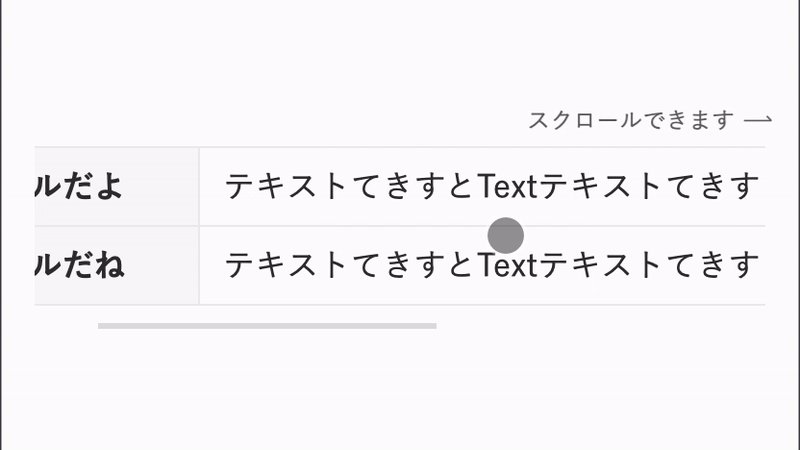
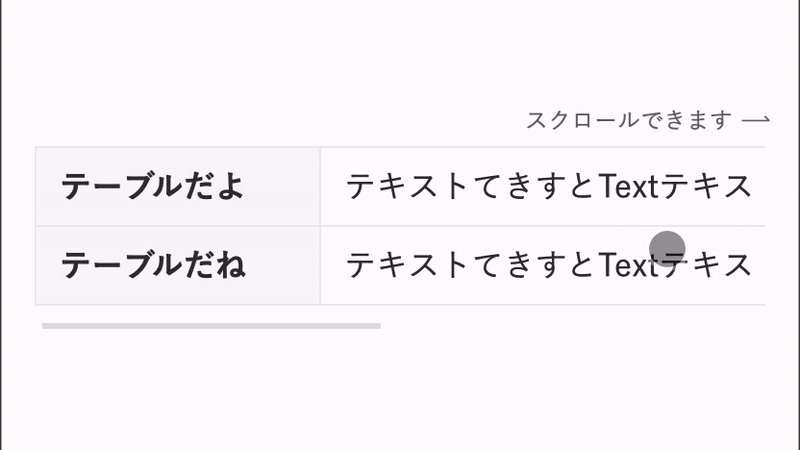
さらに、スマホサイズで表示される時に表を組み替えて「縦並びに表示する」か「テーブルヘッダーを固定する」、または「表を横スクロールできるようにして表示する」かを選択できます。
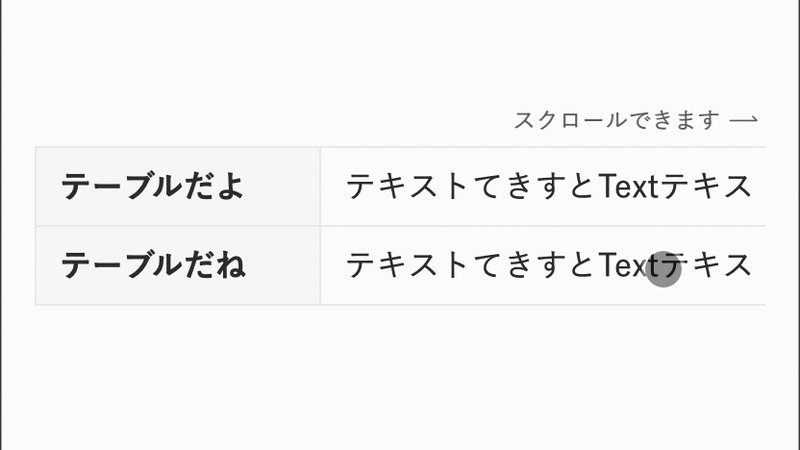
表を横スクロール可能にするとき、自動でガイド表示も追加されるよ
テーブルブロックの「スマホで横スクロールを可能にする設定」がオンの時は、「スクロールできます」というガイドテキストが表の右上に表示されます。

[ミニコラム]めんどくさい人はブロックパターンを活用しよう!
ここからは、実践的に「SWELL」の表ブロックを使って表を作っていきます。
ただ、SWELLの表ブロックはかなり細かいところまで設定ができるので、「そんなに拘れない」という人も多いはず。
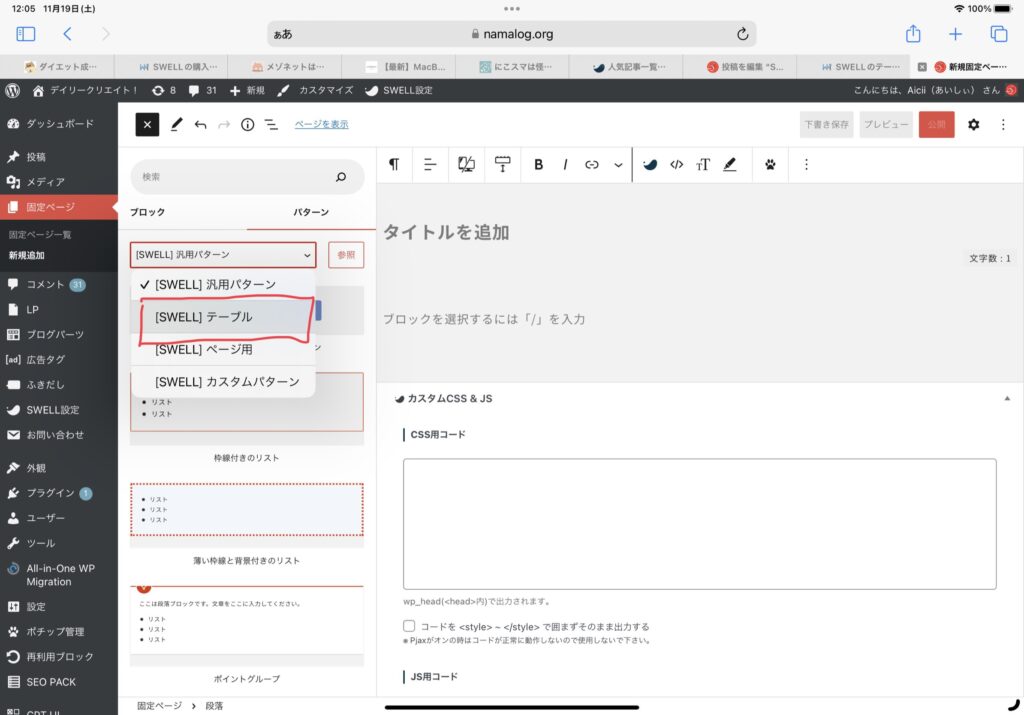
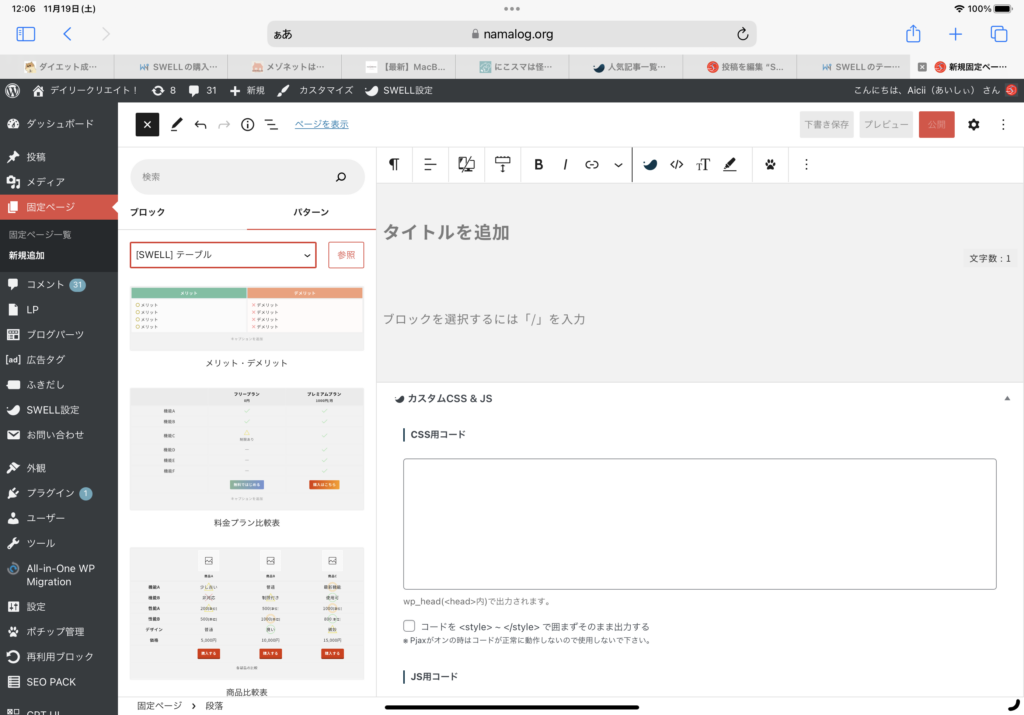
そんな人は、ブロックエディターの「ブロックパターン」という機能を使ってササっといい感じの表を呼び出してしまうのがおすすめです。
「ブロックパターン」とは、あらかじめSWELLやWordPressが決めたレイアウトを呼び出す機能で、いわばテンプレのようなものです。
あまり拘りの無い人にとっては十分過ぎるほど整ったレイアウトも多いので、活用しない手はありません。
「ブロックパターン」で呼び出せるレイアウトは以下の通り。
| メリット | デメリット |
|---|---|
| メリット メリット メリット メリット | デメリット デメリット デメリット デメリット |
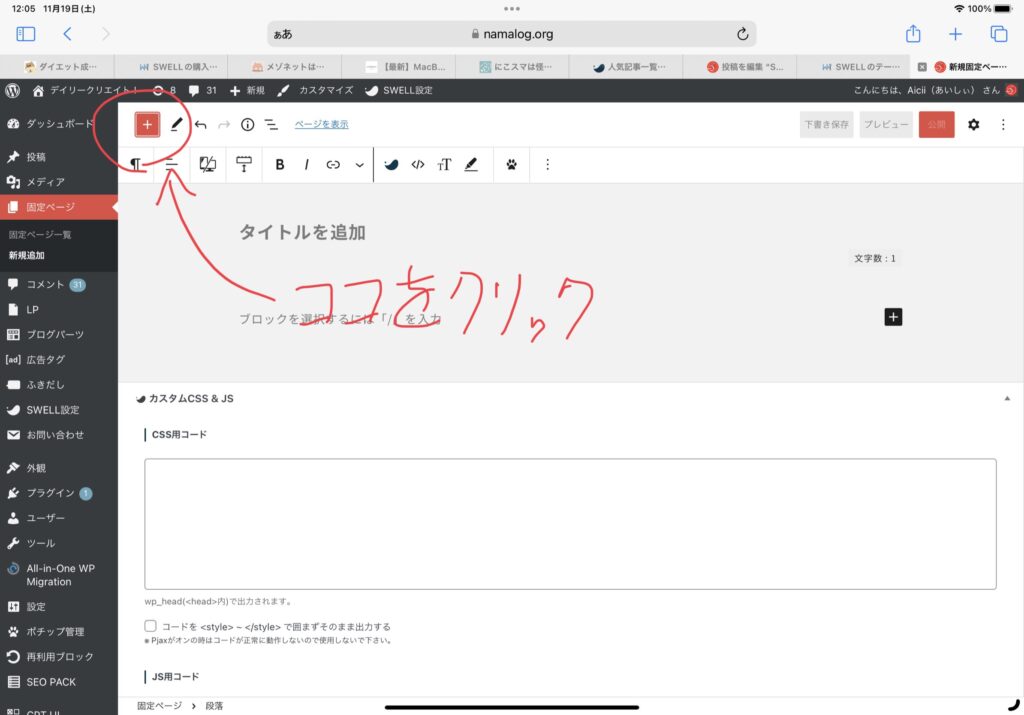
ブロックパターンの呼び出し方は以下の通り。



[表の装飾]分かりやすい表を作るときに意識すべきこと
では、いよいよ実際に「SWELL」で表を作って装飾していきましょう!
わかりやすい表を作るときは、とりあえず以下の3つに気をつけましょう。
- 文字を整列させる
- 項目の重要度に応じて強弱をつける
- 記号を利用する
言葉ではわかりにくいので、以下の表をきれいに修飾しながら見ていきます!
ビフォーアフターはこんな感じ
さて、今回装飾していく表のビフォーアフターはこんな感じです。
タブをクリックすると、表示が切り替わりますよ。
デフォルト表の問題点を挙げてみると、ざっとこんな感じでしょうか。
- 各セルの文字が左揃えで、右側が謎に空いている
- 一番上の行(横列)だけが異様に目立ち、重要な情報が分かりにくい
- 文字しかないのでぱっと見で理解しづらい
今回は、「SWELL」だけに搭載されているすごく便利な装飾機能で、これらの問題点を解決していきます。
文字を整列させる
まずは、文字の左揃えを中央揃えにして、表全体のバランスを整えます。
ここではデザインの基本原則、「整列」をうまく活用しましょう。
以下のように表全体として、各項目が規則性をもって整列していれば、とっても見やすい表になります。
左揃えのときには無かった、表全体としてのまとまりも出たかと思います。
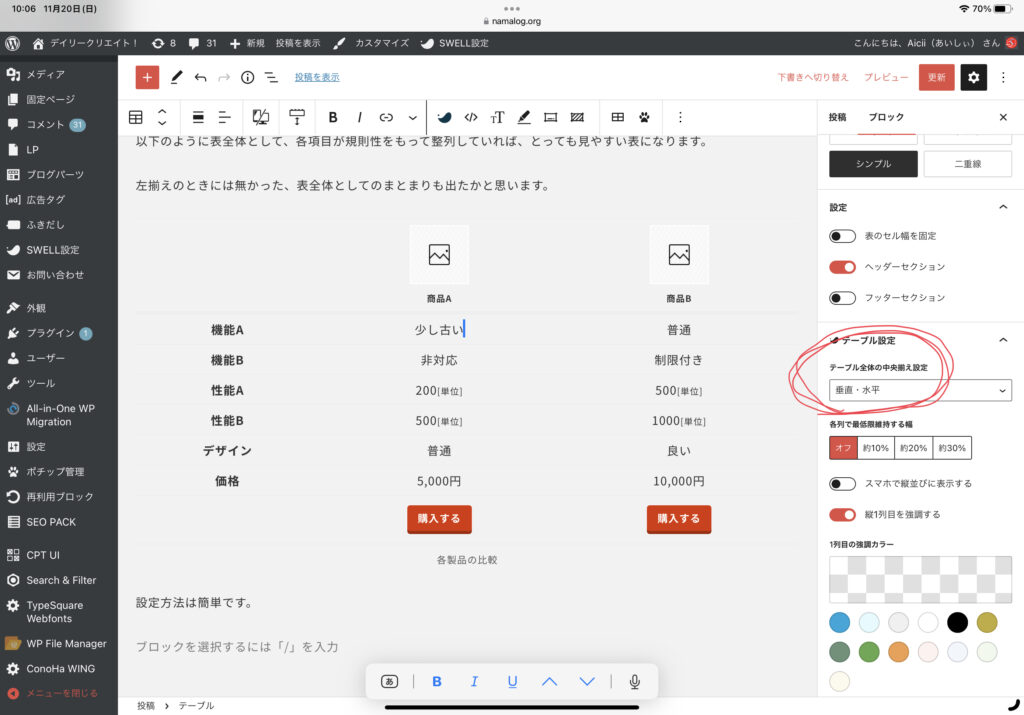
設定方法は簡単です。
テーブルを選択した時に表示される設定項目の中から、
「テーブル設定」→「テーブル全体の中央揃え設定」→「垂直・水平」
を選択するだけ。
セルごとではなく、一気に中央揃えができるのでとっても便利です。

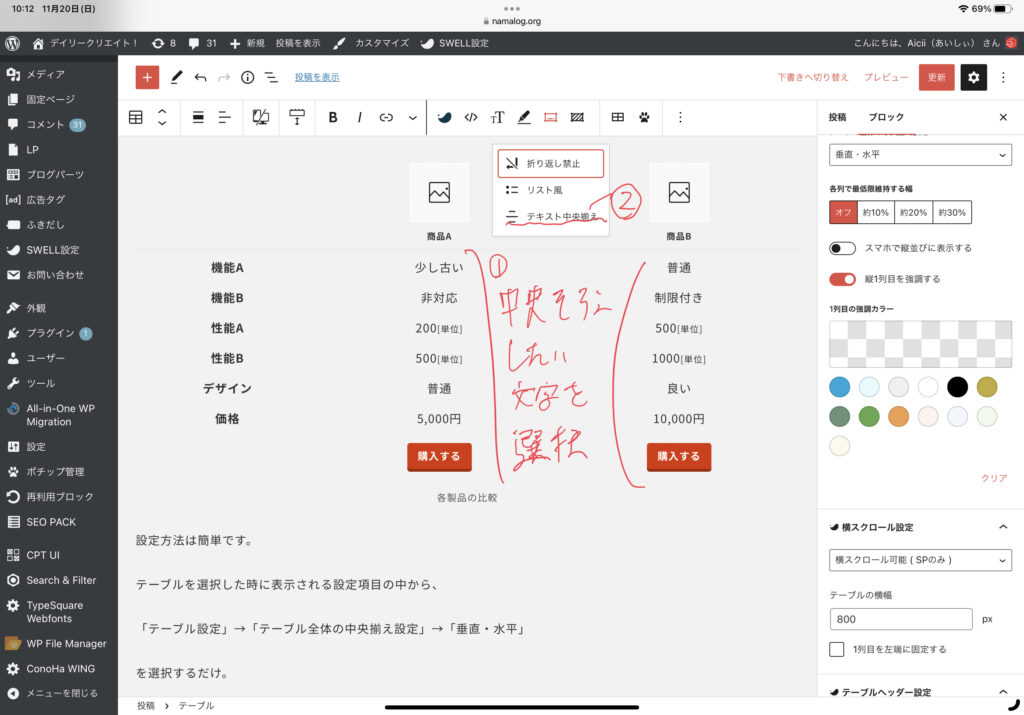
表の一部だけを中央揃えにしたい時は、
「中央揃えにしたい文字を選択」→「上部のメニューバーから選択」
でOKです!

項目の重要度に応じて強弱をつける
各項目には、重要な項目とそうでも無い項目があります。
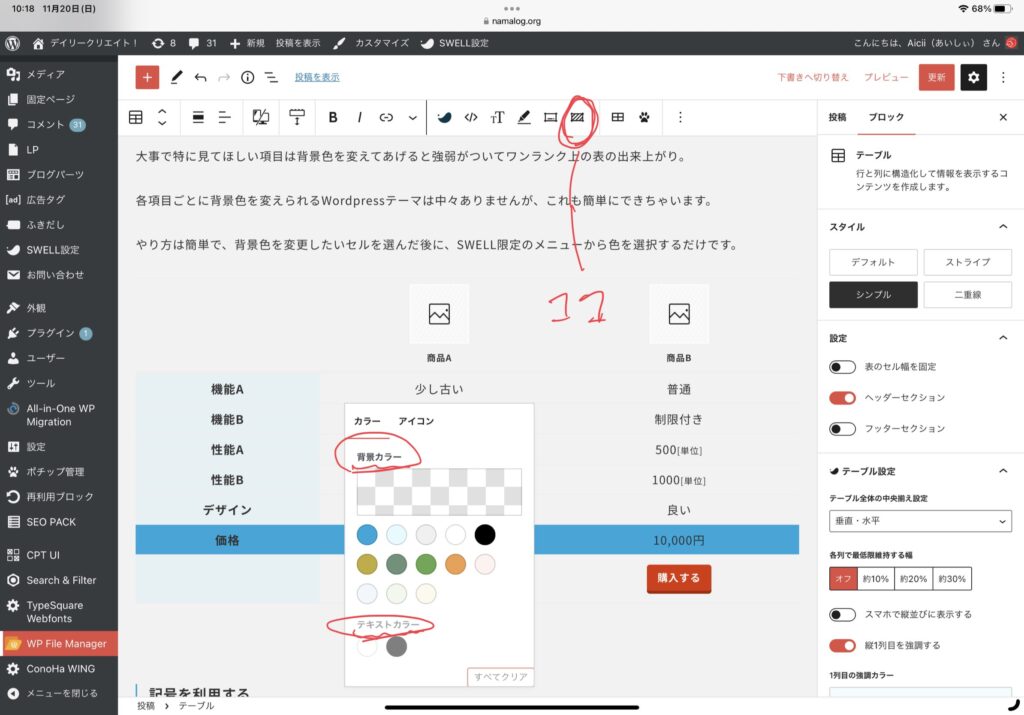
大事で特に見てほしい項目は背景色を変えてあげると強弱がついてワンランク上の表の出来上がり。
各項目ごとに背景色を変えられるWordpressテーマは中々ありませんが、これも簡単にできちゃいます。
やり方は簡単で、背景色を変更したいセルを選んだ後に、SWELL限定のメニューから色を選択するだけです。

記号を利用する
表を作るとき、文字は極力抜くか、見なくても意図が伝わるようにできるとパッと見てわかりやすい表が作れます。
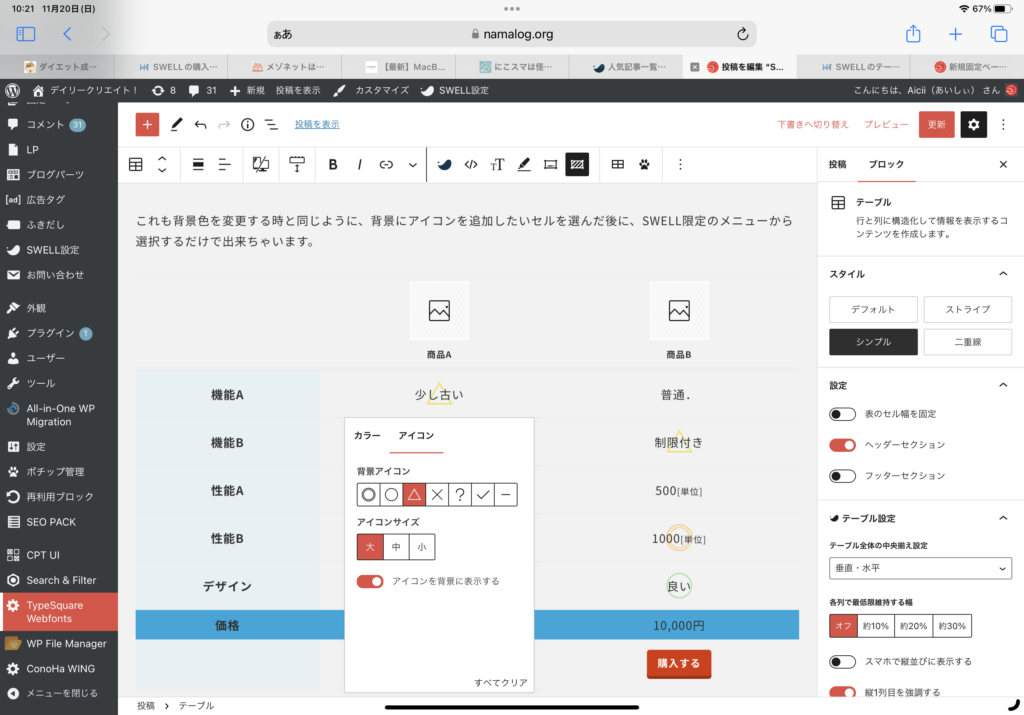
例えば、以下のように文字の背景にアイコンを表じすることで、文字を読む前になんとなく表の内容を理解することができます。
これも背景色を変更する時と同じように、背景にアイコンを追加したいセルを選んだ後に、SWELL限定のメニューから選択するだけで出来ちゃいます。

[まとめ]見やすい表はデザインの第一歩!
というわけで、今回はWordPressテーマ「SWELL」を用いてオリジナルかつデザイン性の高い表を作る方法を紹介してきました。
完成形はこちら↓
SWELLで使える表ブロックは、場面に応じて柔軟にデザインを変更できる優れモノです。
表やリストをうまく使うことで、ブログ記事は非常に分かりやすいものに出来ると考えています。
文字ばかりで伝えるよりも、パッと見て分かる方がユーザーにとってはありがたい。
Google先生に評価してもらうためにも、表が使えそうなときはしっかり使ってあげると良いと思います。

では今回はここまで。
これからも引き続き、ビジネス活用じゃなくて、あなた自身の生活を豊かにする生成AI活用の方法を発信します。
✔ 忙しい日常を一気に効率化したい人
✔ 副業を始めたいけど何から手をつければいいか分からない人
✔ AIを使って“自分らしい働き方”を見つけたい人
そんなあなたのために、「AI×日常を便利に、副業を身近に」をコンセプトに、知った瞬間、試したくなるAI活用アイデアを届けていきます。