ちなみにこの記事は連載モノです。前回はいよいよWordpressテーマ自作の事前準備から、Wordpressで元のサイトレイアウトが正しく表示されるまでを記事にしました。
気になる方はぜひ読んでみてね!↓
[clink url=”https://www.namalog.org/wordpress-mytheme-2/”]
今回は前回の続き、phpファイルの分割について話していこうと思います。
前回までのおさらい
前回まででは、Wordpressテーマを自作するにあたって必須であるWordpressのローカル環境構築と、元になったサイトレイアウトを正しく表示するところまでを記事にしました。
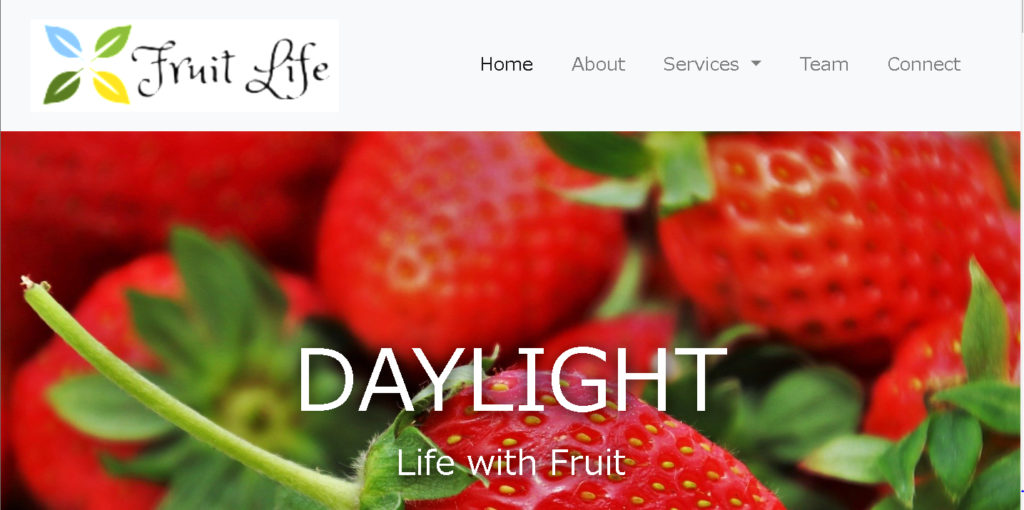
何度も紹介していますが、今回Wordpressテーマにするのはこちらのサイトレイアウトです。

WordPressテーマを自作する以外にも、様々な動作確認を行う上でローカル環境構築は必須に近いので、まだローカル環境構築がすんでいない場合は以下の記事でやっておくことをお勧めします。
[clink url=”https://www.namalog.org/wordpress-local”]
では、早速続きをやっていきましょう!!
phpファイルを分割しよう
実際の作業前に、phpファイルを分割する理由について少し前提知識を解説します。
分割する理由は、一言でいうと「レイアウトの共通化」をするためです。
なんのこっちゃ?だと思うので丁寧に説明していきますね。
レイアウトの共通化をする理由
始めに、僕のブログの画面を考えてください。
メニューバーやサイドバーなど、どのページにもあるパーツがありますね。
これって、どう表示しているかわかるでしょうか?
まずWordpressでない普通のサイトの場合、これらの共通パーツはページごとに同じコードを打ち込んで表示しています。
同じコードをコピペしているなんて、なんか非効率ですよね。
反対にWordpressの場合、こういった共通パーツのコードは1回しか書かなくて済みます。これが、「レイアウトの共通化」というものです。
WordPressは、とあるコードで別のphpファイルの中身を読み込める
ではなぜ、Wordpressは「レイアウトの共通化」ができるのか?
それは、Wordpressではとあるコードを打つことで別のphpファイルの内容を読み込めるからです。
コードは場合によって異なるのですが、
例えばあるphpファイルにメニューバーのレイアウトを打ち込んでおくことで、別のphpファイルでそれを呼び出して表示することができるんです。
これこそが「レイアウトの共通化」であり、普通のサイトのように同じコードを何回も打つ必要を無くすWordpressの便利技です。
あまり利点や仕組みが伝わらなかったかもしれませんが、やっているうちにわかってくるので問題なしです。
まとめ
まとめると共通化とは、いろいろなページで同じレイアウトを使うときに、コードをコピペせずとも1つのファイルにコードを書いておけばそれを読み込めるというものです。
サイト上部のメニューバーを例にすると、ページごとにメニューバーのコードがなくともheader.phpというファイルにメニューバーのコードを書いておけば、それを他のページで読み取って使用できるということですね。
こちらの記事もほんの少し参考になるかもです↓
[clink url=”https://www.namalog.org/wordpress-mytheme-1/”]
ヘッダーを分割しよう
では早速レイアウトの共通化をしていきます。
まずはヘッダー(通常メニューバーまでを含みます)を分割してレイアウトの共通化をしていきます。
header.phpを作ろう
まず、index.phpなどと同じフォルダに「header.php」という空のファイルを作ってください(画像は便宜上footer.phpもありますが気にしないでください)。

次に中身を入力します。といっても、コードエディタでheader.phpを開き、共通化したい部分のコードをindex.phpからコピペするだけです。
今回はメニューバーの部分のみをほかのphpファイルで読み込めるようにしたいので、header.phpを開いて下記のコードのみをコピペします。
コピペする部分は、メニューバーとその下の画像まで共通化したい、などというご自身の希望に合わせて変更してくださいね。
■以下をすべてheader.phpにコピペ
(これは僕が元にしたレイアウトでのメニューバー部分のコードなのであくまで一例です)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>bootstrap full website</title>
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src="https://kit.fontawesome.com/a076d05399.js"></script>
<link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/style.css">
<?php wp_enqueue_script('jquery'); ?>
<?php wp_enqueue_script('bootstrap-js','https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js',array('jquery')); ?>
<?php wp_head(); ?>
</head>
<body>
<!-- navigation -->
<nav class="navbar-expand-md navbar navbar-light bg-light sticky-top">
<div class="container-fluid">
<a class="navbar-brand" href="#"><img src="<?php echo get_template_directory_uri(); ?>/images/logo.png" alt=""></a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav ml-auto">
<!-- mr-autoで右寄り、ml-autoで左寄り -->
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">About</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Services
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
<li class="nav-item">
<a class="nav-link" href="#" >Team</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#" >Connect</a>
</li>
</ul>
</div>
</div>
</nav>
そして、header.phpにコピペした部分は忘れずにindex.phpからきれいにコメントアウト(または削除)してください。
index.phpでheader.phpを読み込もう
さて、これでもうindex.phpの中にはメニューバーのコードはありません。
次にheader.phpに移したメニューバーのコードをindex.phpで読み込む設定をします。
index.phpを開き、1行目に以下のコードを入力して下さい。
■以下のコードをindex.phpにコピペ <?php get_header(); ?> <!-- 上記でヘッダーを読み込み -->
これでOKです。
サイトを再度開いでみると、同じようにメニューバーが表示されていると思います。
これでheader.phpに入力したコードは共通化ができたことになります。
どのファイルからでも、上記の <?php get_header(); ?> で呼び出すことができるようになりました。
フッターを分割しよう
次はフッターを分割してレイアウトの共通化をしていきます。
方法はほとんどヘッダーと同じです。
footer.phpを作ろう
まず、index.phpなどと同じフォルダに「footer.php」という空のファイルを作ってください。

次に中身を入力します。ヘッダーと同じようにコードエディタでfooter.phpを開き、共通化したい部分のコードをindex.phpからコピペするだけです。
コピペする部分は、ご自身の希望に合わせて変更してくださいね。
■以下をすべてfooter.phpにコピペ
(これは僕が元にしたレイアウトでのコードなのであくまで一例です)
<!-- footer -->
<footer>
<div class="container-fluid padding">
<div class="row text-center">
<div class="col-md-4">
<img src="<?php echo get_template_directory_uri(); ?>/images/logo.png" alt="">
<hr class="light">
<p>555-5555-5555</p>
<p>email@mymail.com</p>
<p>100 Street Name</p>
<p>City, State, 00000</p>
</div>
<div class="col-md-4">
<hr class="light">
<h5>Our hours</h5>
<hr class="light">
<p>monday: 9am - 5pm</p>
<p>saturday: 10am - 4pm</p>
<p>sunday: closed</p>
</div>
<div class="col-md-4">
<hr class="light">
<h5>Service Area</h5>
<hr class="light">
<p>Ctiy, State, 00000</p>
<p>Ctiy, State, 00000</p>
<p>Ctiy, State, 00000</p>
<p>Ctiy, State, 00000</p>
</div>
<div class="col-12">
<hr class="light-100">
<h5>© TKNM.com</h5>
</div>
</div>
</div>
</footer>
<?php wp_footer(); ?>
</body>
</html>
そして、footer.phpにコピペした部分は忘れずにindex.phpからきれいにコメントアウト(または削除)してください。
index.phpでfooter.phpを読み込もう
さて、これでもうindex.phpの中にはメニューバーのコードはありません。
次にfooter.phpに移したメニューバーのコードをindex.phpで読み込む設定をします。
index.phpを開き、一番下の行に以下のコードを入力して下さい。
■以下のコードをindex.phpにコピペ <!-- 下記でフッターを読み込み --> <?php get_footer(); ?>
これでOKです。
サイトを再度開いでみると、同じようにフッターが表示されていると思います。
これでfooter.phpに関しても、どのファイルからでも、上記の <?php get_footer(); ?> で呼び出すことができるようになりました。
まとめと次回予告
今回はついに、phpファイルの分割をしてヘッダーとフッターのレイアウトを共通化しました。
レイアウトの共通化は実際にphpファイル数が多くなってくると非常に便利な上、ファイルごとに役割が分かれているような構造になるので編集がとてもやりやすくなります。
次回は、固定ページと投稿ページの作成をしたいと思います。
では~
続きの記事が出来ました!ぜひ見てくださいね!↓
[clink url=”https://www.namalog.org/wordpress-mytheme-4/”]
では今回はここまで。
これからも引き続き、ビジネス活用じゃなくて、あなた自身の生活を豊かにする生成AI活用の方法を発信します。
✔ 忙しい日常を一気に効率化したい人
✔ 副業を始めたいけど何から手をつければいいか分からない人
✔ AIを使って“自分らしい働き方”を見つけたい人
そんなあなたのために、「AI×日常を便利に、副業を身近に」をコンセプトに、知った瞬間、試したくなるAI活用アイデアを届けていきます。






