WordPressでなくてはならない機能、「記事一覧のレイアウト」をどうやって追加するんだ?と思っていませんか?
この記事では、”ほぼ画像付き”、”コピペOK”でその方法を解説していきます。
ちなみにこの記事は連載モノです。前の記事↓
[clink url=”https://www.namalog.org/wordpress-mytheme-6/”]
記事一覧とは?
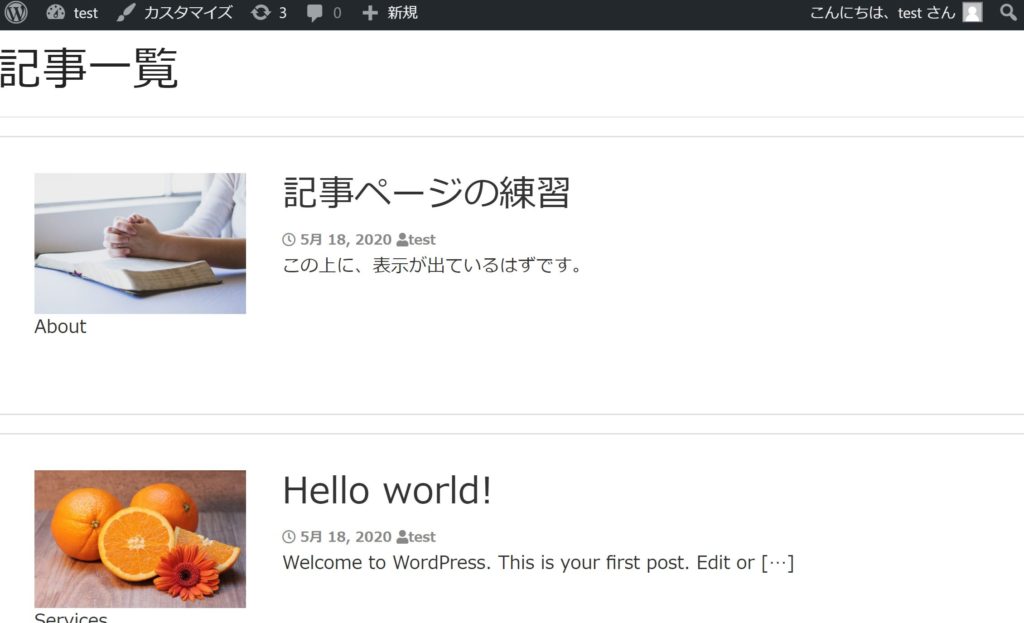
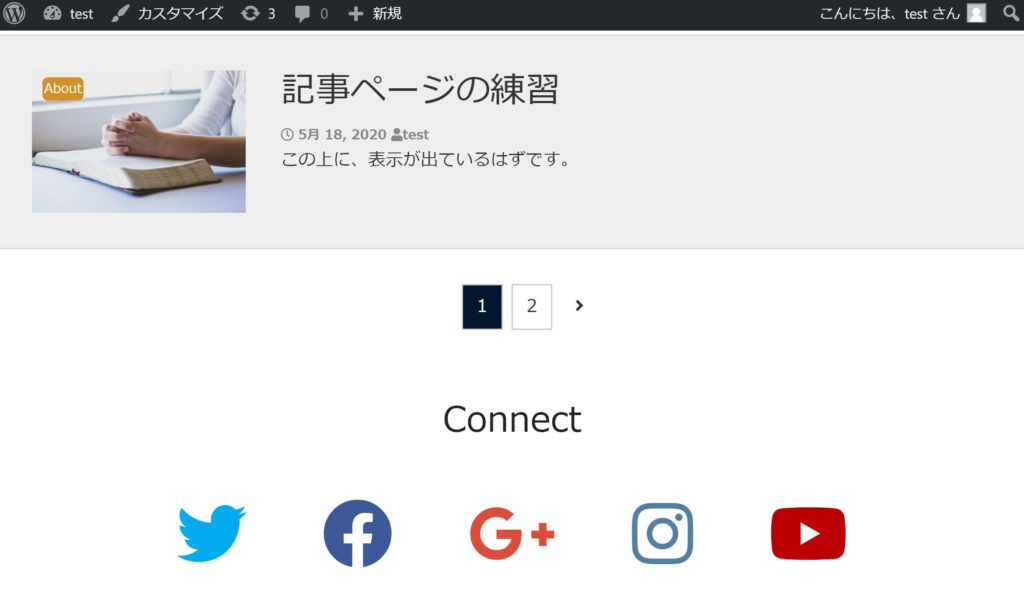
始めに完成形を示しておきます。
基本的なデザイン
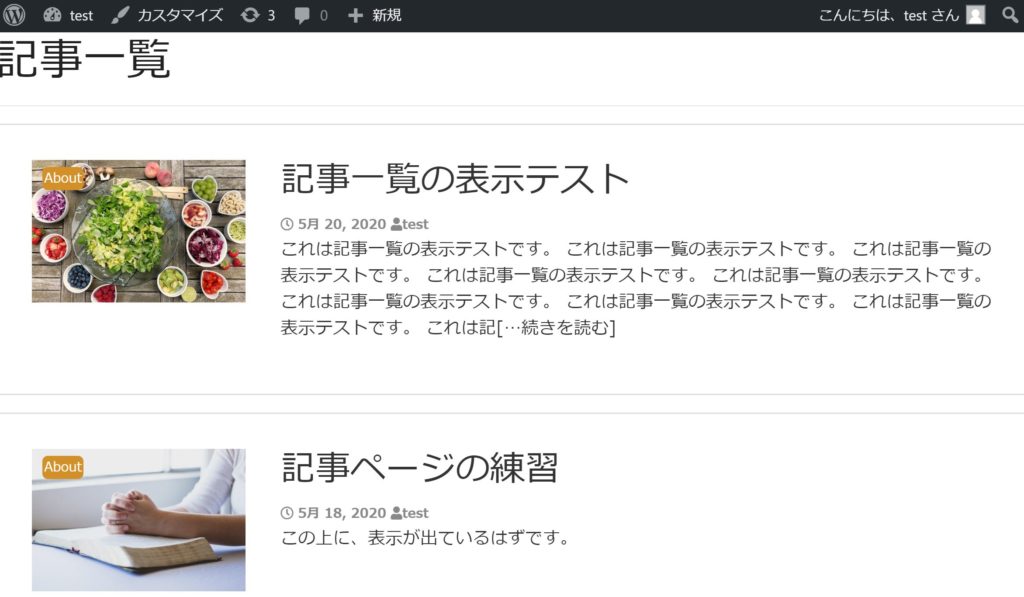
下のようなレイアウトの記事一覧を作ります。
ポイントは、
- カテゴリーがサムネイルの上に表示される
- 更新日や著者が表示される
- 抜粋に入りきらなかった部分は[…続きを読む]と表示される
こんなところですかね。
ちなみに自動で画像の大きさやレイアウトが変わるレスポンシブデザインも入っています。

ページネーション
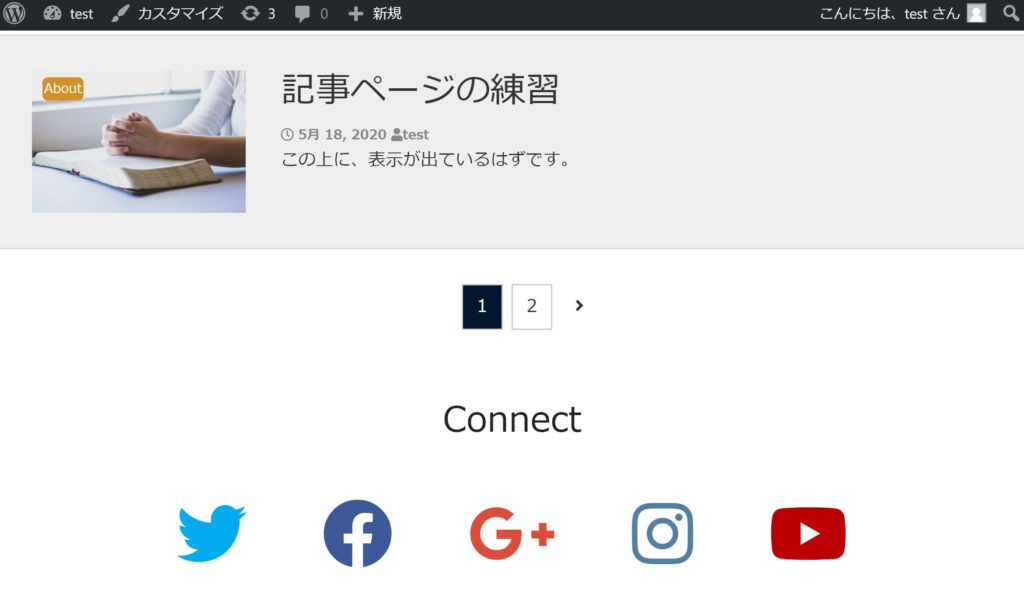
また、ページネーションもしっかり準備されています。

どうでしょうか。細かいレイアウトはCSSでいくらでも変えられますし、機能としては問題の無い記事一覧ではないでしょうか?
では早速これを作っていきます。
今回はBootstrap4を使用
今回はbootstrap4を活用したデザインをしていきます。
bootstrap4って何?という方もいると思いますが、まだ記事が無いので簡単な説明だけ、、ごめんなさい。
bootstrap4は本来結構めんどくさいレスポンシブデザインやその他便利機能、カッコいいデザインを簡単に搭載できるものです。
今回はこれを活用しつつ記事一覧を作っていきます。
そのためにはPHPコード内でbootstrap4を使うことが必要なんですがその方法については以下の記事で解説しています。
まだ出来ていない方はやっておきましょう。
[clink url=”https://www.namalog.org/wordpress-mytheme-6/”]
loop-contents.phpを作ろう
記事一覧のコードは、表示させたいphpファイルに直接書き込んでも良いのですが、、
色々なページで使いまわすことができるように「共通化」しておこうと思います。
つまり記事一覧のコードだけphpファイルを分割しておいて、それを読み込む形にする、ということですね。
そのために、まずは新しいphpファイルを作成します。

これが記事一覧のレイアウトを打ち込むphpファイルですね。
そして、loop-contents.phpを開き、以下の記事一覧のレイアウトコードを入力します。
<article <?php post_class( 'article-list' ); ?>>
<a href="<?php the_permalink(); ?>">
<div class="container-fluid">
<div class="row">
<div class="col-xs-6 col-md-3">
<div class="img-wrap"><!--サムネイルとカテゴリ部分 -->
<?php if( has_post_thumbnail() ): ?><!--以下でサムネイルを追加-->
<?php the_post_thumbnail('medium', array('class' => 'img-fluid')); ?>
<?php else: ?>
<img src="<?php echo get_template_directory_uri(); ?>/images/no-image.ipg" alt="no-img"/>
<?php endif; ?>
<?php if (!is_category() && has_category()): ?><!--カテゴリーを追加-->
<span class="category">
<?php
$postcat = get_the_category();
echo $postcat[0]->name;
?>
</span>
<?php endif; ?>
</div><!--end .img-wrap-->
</div>
<div class="col-xs-6 col-md-9 text"><!--1タイトル、投稿日、著者、抜粋-->
<h2><?php the_title(); ?></h2><!--タイトル-->
<span class="article-date"><!--投稿日を表示-->
<i class="far fa-clock"></i>
<time datetime="<?php echo get_the_date( 'Y-m-d' ); ?>">
<?php echo get_the_date(); ?>
</time>
</span>
<span class="article-author"> <!--著者を表示-->
<i class="fas fa-user"></i><?php the_author(); ?>
</span>
<?php the_excerpt(); ?><!--抜粋-->
</div><!--end .text-->
</div>
</div>
</a>
</article>
それぞれ説明していきますね。
コード説明(読み飛ばしOK)
この段落はコードの説明なので、紹介されているコードを書き込む必要もないし、読み飛ばしても大丈夫です。
<article <?php post_class( 'article-list' ); ?>> <a href="<?php the_permalink(); ?>"> ... </a> </article>
上記は、記事一覧表示の大枠です。この中に細かいレイアウトを書いていきます。
articleタグの『<?php post_class( ‘article-list’ ); ?>』で『article-list+各記事の情報』というclass(htmlで使われるグループ名のようなもの)を記事一覧全体に追加します。
2行目では記事の項目をクリックした時に記事に飛ばすリンクをつけます。
この中に細かいレイアウトを書くので、表示された記事一覧がリンクになるわけですね。
また、『<?php the_permalink(); ?>』の記述は記事のURLを自動で取得できます。
<div class="container-fluid">
<div class="row">
<div class="col-xs-6 col-md-3">
<div class="img-wrap"><!--サムネイルとカテゴリ部分 -->
...
</div><!--end .img-wrap-->
</div>
<div class="col-xs-6 col-md-9">
<div class="text"><!--1タイトル、投稿日、著者、抜粋-->
...
</div><!--end .text-->
</div>
</div>
</div>
上記は、具体的な記事一覧のレイアウトコードになります。
bootstrap4のレイアウトになってまして、多少bootstrap4とhtmlの知識がある方なら難なく意味が分かるんじゃないかなと思います。
img-wrapクラスとtextクラスの中には、その横のコメントにあるとおりの内容を表示するコードを打っていきます。
<?php if( has_post_thumbnail() ): ?><!--以下でサムネイルを追加-->
<?php the_post_thumbnail('medium', array('class' => 'img-fluid')); ?>
<?php else: ?>
<img src="<?php echo get_template_directory_uri(); ?>/images/no-image.ipg" alt="no-img"/>
<?php endif; ?>
上記は文字通りサムネイルを追加するところですね。こういうコードを書くものだと覚えて問題ありません。
細かいphpコードの説明は省きますが、
ソースコードの(‘medium’)の部分で、呼び出す画像のサイズを指定することができます。『thumbnail』『medium』『large』『full』『空欄(画像サイズまま)』のいずれかの値が指定できます。
ただ、後述のbootstrap4特有の設定で画像サイズはレスポンシブになるのであまり意味のない設定です。
array(‘class’ => ‘img-fluid’));
というコードで、表示される画像に「mg-fluid」というクラスを持たせています。
細かい事は省きますが、これこそbootstrap4特有の画像サイズがレスポンシブになる設定です。
その下はアイキャッチ画像が無い場合は『no-image』という画像を表示するよというコードです。
<?php if (!is_category() && has_category()): ?><!--カテゴリーを追加-->
<span class="category">
<?php
$postcat = get_the_category();
echo $postcat[0]->name;
?>
</span>
<?php endif; ?>
これも文字通り、カテゴリーを表示するコードです。このまま覚えればどこでもこの書き方でOKです。
<h2><?php the_title(); ?></h2><!--タイトル-->
<span class="article-date"><!--投稿日を表示-->
<i class="far fa-clock"></i>
<time datetime="<?php echo get_the_date( 'Y-m-d' ); ?>">
<?php echo get_the_date(); ?>
</time>
</span>
<span class="article-author"> <!--著者を表示-->
<i class="fas fa-user"></i><?php the_author(); ?>
</span>
<?php the_excerpt(); ?><!--抜粋-->
最後は一気に説明してしまいます。
といってもこれもそのまま覚えてしまってよいコードです。
著者は要らない、とかだったらその部分だけ消してコピペでOKです。
唯一コードを書き換えるかなって所は、投稿日表示コードの‘Y-m-d’ですかね。
これは左から順に「年、月、日」を表していて、順番を変えると表示される順番も変わったり、-dだけ消して日の表示を無くすことができます。
記事一覧を表示させよう
さて、既にloop-contents.phpの中に記事一覧のレイアウトを作ることができました。
次はこれを読み込んで、実際に表示してみましょう。
記事一覧は通常、index.phpに表示させます。
これはそういう決まりがあるわけではなく、単純に記事ページや固定ページに記事一覧を付けることが少ないだけです。
index.phpを開き、記事一覧を表示させたい部分(今回はフッターとコネクトの上部)に以下のコードを入力します。
<!-- contents area -->
<h1>記事一覧</h1>
<hr>
<?php if(have_posts()): while(have_posts()): the_post(); ?>
<!--ここに記事一覧に表示したいコンテンツを記述(今回はテンプレート読み込み)-->
<?php get_template_part('loop-contents'); ?>
<?php endwhile; endif; ?>
’記事一覧’の文字は自分の好きなように、’過去の記事’などに変えても大丈夫です。
その下の
<?php if(have_posts()): while(have_posts()): the_post(); ?>
<!--ここに記事一覧に表示したいコンテンツを記述(今回はテンプレート読み込み)-->
<?php get_template_part('loop-contents'); ?>
<?php endwhile; endif; ?>
という部分の
’ここに記事一覧に表示したいコンテンツを記述’
という部分にコードを書いていくわけです。
今回は既に別のテンプレートに記事一覧のレイアウトを書き込んであるので、
テンプレートを読み込んで表示してくれる
’get_template_part(‘テンプレート名’);’
というコードでテンプレートを読み込みます。
これで、記事一覧ページが一応完成しました。
早速表示してみましょう

一応、記事一覧が表示できていますね。
この段階でレスポンシブデザインにも対応しています。
CSSで見た目を整えよう
次にCSSで見た目を整えます。
style.cssを開き、以下のコードを入力してください。
/*--- contents area --*/
.article-list {
margin-bottom: 1rem;
padding: 1rem;
border: 1px solid #ddd;
}
.article-list:hover {
background-color: #eee;
}
.article-list a {
text-decoration: none;
color: #333;
}
.article-list a:after {
clear: both;
content: '';
}
/* --- category -- */
.article-list .img-wrap {
position: relative;
}
.article-list .img-wrap .category {
font-size: .75rem;
position: absolute;
top: 5%;
left: 5%;
padding: .1rem .1rem;
color: #fff;
background-color: #d38f28;
border-radius: 5px;
}
.article-list .text .article-date,
.article-list .text .article-author {
font-size: .75rem;
font-weight: bold;
margin-bottom: .5rem;
color: #888;
}
コードが多すぎるので説明は省きます、すいません。。
ただ、CSSが分かる人であれば簡単に分かる設定かと思います。
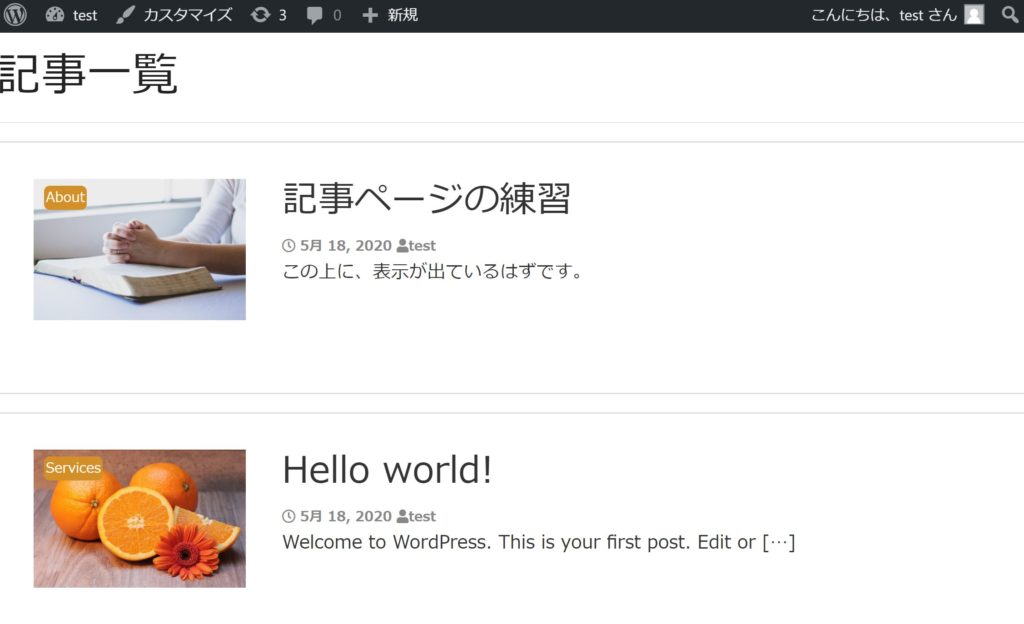
この状態でページを再度開いてみると、こんな感じになります。

結構いい感じになったんじゃないでしょうか。
抜粋の表示設定をしよう
次に、抜粋(本文をちょこっと紹介している部分)の表示設定をしていきましょう。
現時点では、抜粋は1行も表示されておらずもう少し多く文字を抜粋したいですね。
また、あふれた文字が[・・・]で表示されているので、よくある
[…続きを読む]
に変更してみようと思います。
上記2つは、functions.phpで設定をします。
functions.phpを開いて下記のコードをセットアップ時に処理させるまとまりの中に追加入力します。
add_filter( 'excerpt_length', 'twpp_change_excerpt_length', 999 );
function twpp_change_excerpt_more( $more ) {
return '[...続きを読む]';
}
add_filter( 'excerpt_more', 'twpp_change_excerpt_more' );
どこに入れるか分からない方は、以下のコードを見たり、以前の記事を見ることで分かりやすくなるかもしれません。
[clink url=”https://www.namalog.org/wordpress-mytheme-5/”]
これは、簡単な説明なのでどこに書き込むか分かった人は読む必要はありません。
<?php
function TST_setup() { //セットアップ時に以下の処理を実行する
//ここに関数の中身を記述します。
---下記のように、この中にどんどん処理を追加できる--
function twpp_change_excerpt_length( $length ) {
return 140;
}
add_filter( 'excerpt_length', 'twpp_change_excerpt_length', 999 );
function twpp_change_excerpt_more( $more ) {
return '[...続きを読む]';
}
add_filter( 'excerpt_more', 'twpp_change_excerpt_more' );
}
add_action( 'after_setup_theme', 'TST_setup' ); //上で書いた処理をセットアップ時に実行させる
とにかく、これで抜粋の表示設定ができました。
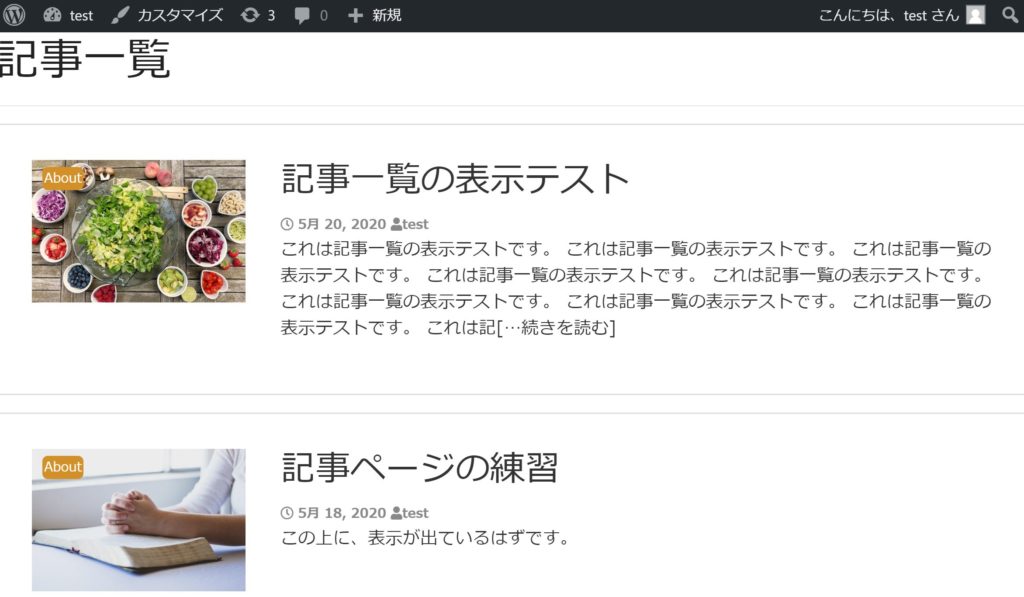
少し文章の長いページを作って確認してみましょう。

上記のようなページを作り、
サイトを再度読み込むとこんな感じになります。

抜粋がいい感じに表示されてますね。
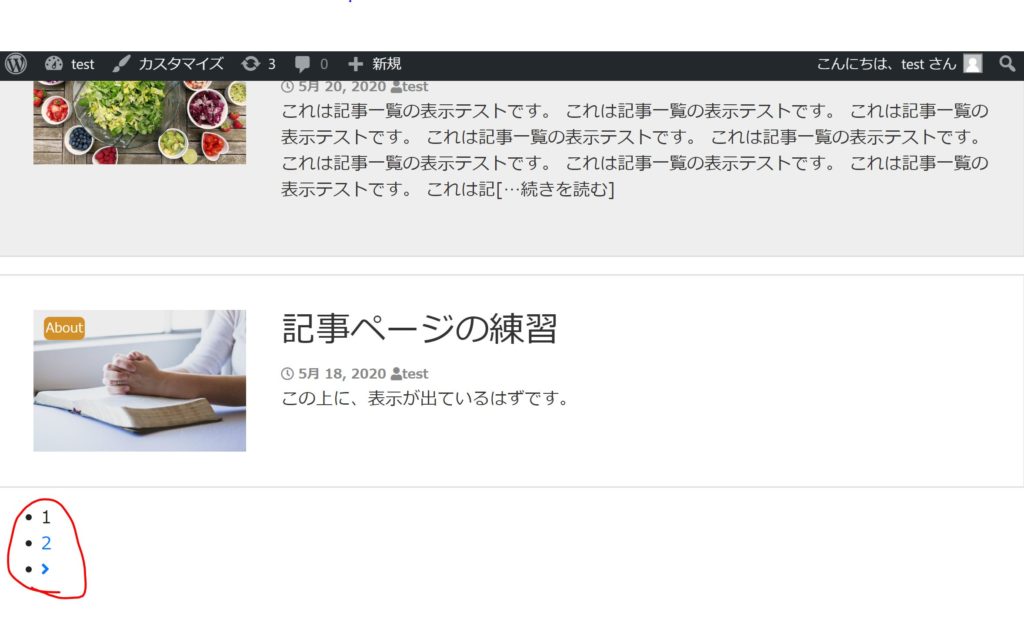
ページネーションを追加しよう
最後にページネーションを追加しましょう。記事が多いと一覧の下部に表示されるアレです。
やり方は簡単です。
先ほどのindex.phpを開き、index.phpの記事一覧を読み込んだ
<?php endwhile; endif; ?>
の直下に以下のコードを書き込むのみ。
//以下を<?php endwhile; endif; ?>の下に入力
<div class="pagination justify-content-center">
<?php echo paginate_links( array(
'type' => 'list',
'mid_size' => '1',
'prev_text' => '<i class="fas fa-angle-left"></i>',
'next_text' => '<i class="fas fa-angle-right"></i>'
) ); ?>
</div>
この段階で確認すると、見た目はまだですが一応ページネーションが表示されるようになっています。

CSSに以下のコードを入力してレイアウトを整えます。
/*--- pagination --*/
.pagination {
margin: 2rem 0;
text-align: center;
}
.pagination ul {
font-size: 0;
}
.pagination ul li {
font-size: 1rem;
display: inline-block;
margin-right: .5rem;
}
.pagination ul li:last-child {
border: 0;
}
.pagination ul li a,
.pagination .current {
display: block;
padding: .5rem .8rem;
border: 1px solid #ccc;
}
.pagination ul li .prev,
.pagination ul li .next {
border: 0;
}
.pagination ul li a {
text-decoration: none;
color: #333;
}
.pagination ul li a:hover {
opacity: .6;
}
.pagination .current {
color: #fff;
background-color: #03162f;
}
表示しなおしてみると、しっかりレイアウトが出来ていますね。

以上で、記事一覧ページは完成です。
CSSが分かる人であれば、すきなレイアウトの記事一覧を作ることも可能な状態ですね。
まとめと次回予告
今回は、Wordpressの醍醐味ともいえる記事一覧とページネーションを作ってみました。
ここまでで、表示したい場所やレイアウトを変えることができれば基本的なテーマならばどんなものでも作れる状態になりました。
表示場所やレイアウトはhtml/CSSの知識で大抵なんとかなるので、少しは分かるよという方もいるんじゃないでしょうか。
さて、次回はいよいよ「ウィジェット」を作っていきたいと思います。
これができると様々な機能を自在にテーマにつけることができるようになります。
お楽しみに!
では今回はここまで。
これからも引き続き、ビジネス活用じゃなくて、あなた自身の生活を豊かにする生成AI活用の方法を発信します。
✔ 忙しい日常を一気に効率化したい人
✔ 副業を始めたいけど何から手をつければいいか分からない人
✔ AIを使って“自分らしい働き方”を見つけたい人
そんなあなたのために、「AI×日常を便利に、副業を身近に」をコンセプトに、知った瞬間、試したくなるAI活用アイデアを届けていきます。