前回からいよいよテーマの見た目ではなく、「機能」を充実させる段階に入り、「アイチャッチ設定機能」と「functions.phpの説明」をしました。
functions.phpはここからずっと出てくるものなので、もし良く分かってないよ。。って人は前回の記事の説明を見ておくと良いかもです。
アイチャッチ設定機能を追加する過程で、functions.phpが何なのか、どう使うのか、が分かるようになってます。
[clink url=”https://www.namalog.org/wordpress-mytheme-5/”]
今回は、サイト全体を通して上部に表示する「メニューバー」をWordpress仕様に変えていきます。
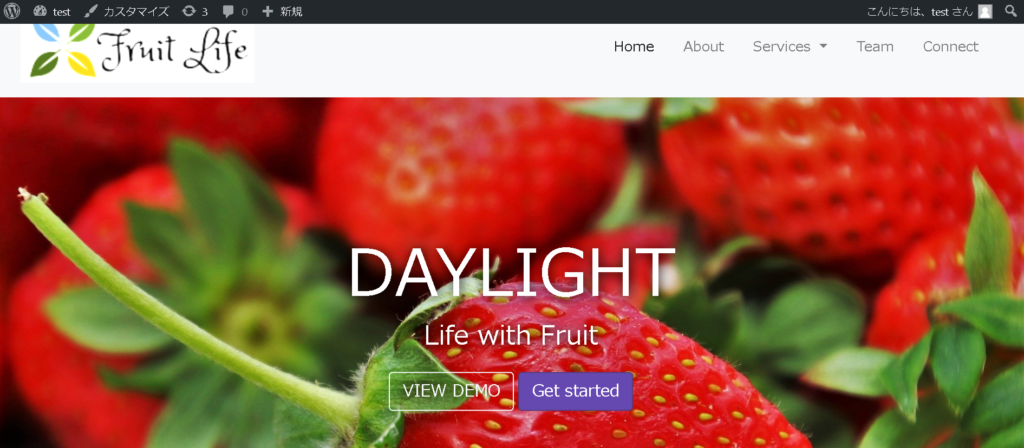
メニューバーの現状
現状でもしっかりと表示はされているメニューバーですが、Wordpress上では編集できません。
というのも、これはただコードで打ったものなので、そもそもWordpressでは認識されないんですね。

それどころか、現時点では以下の画像のようなメニューバー編集画面すら表示されません。

今回はBootstrap4を使用
さらに今回は、bootstrap4を活用したデザインをしていきます。
bootstrap4って何?という方もいると思いますが、まだ記事が無いので簡単な説明だけ、、ごめんなさい。
bootstrap4は本来結構めんどくさいレスポンシブデザインやその他便利機能、カッコいいデザインを簡単に搭載できるものです。
今回はこれを活用しつつ記事一覧を作っていきます。
そのためにはPHPコード内でbootstrap4を使うことが必要なんですが、それも含めて説明していきますね。
事前準備
メニューバーの項目になるカテゴリーを作ろう
まずは、メニューバー設定機能を追加する前にメニューバーに表示するためのカテゴリーを作っておきましょう。
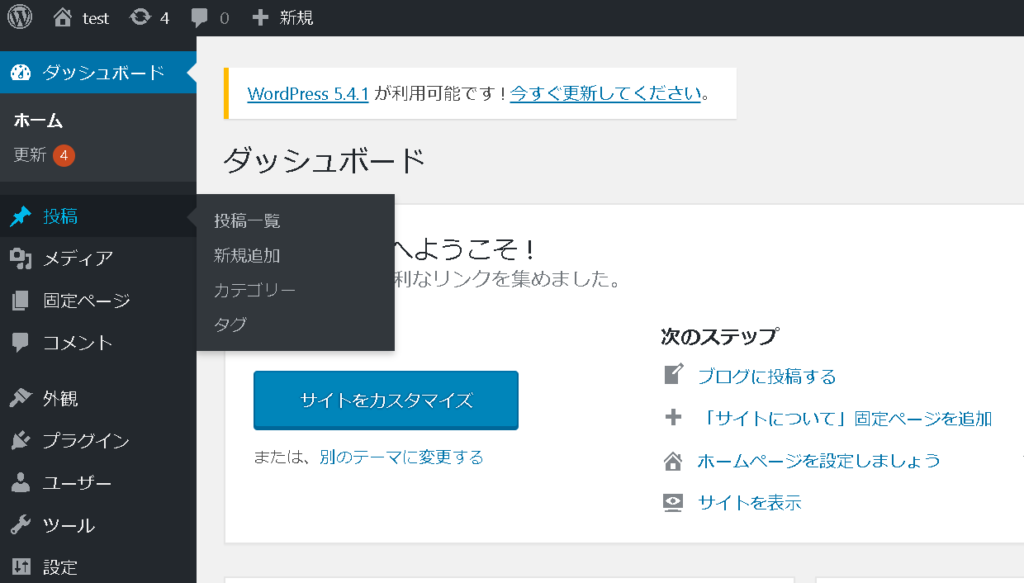
ダッシュボードの「投稿」から「カテゴリー」を選んでクリックします。

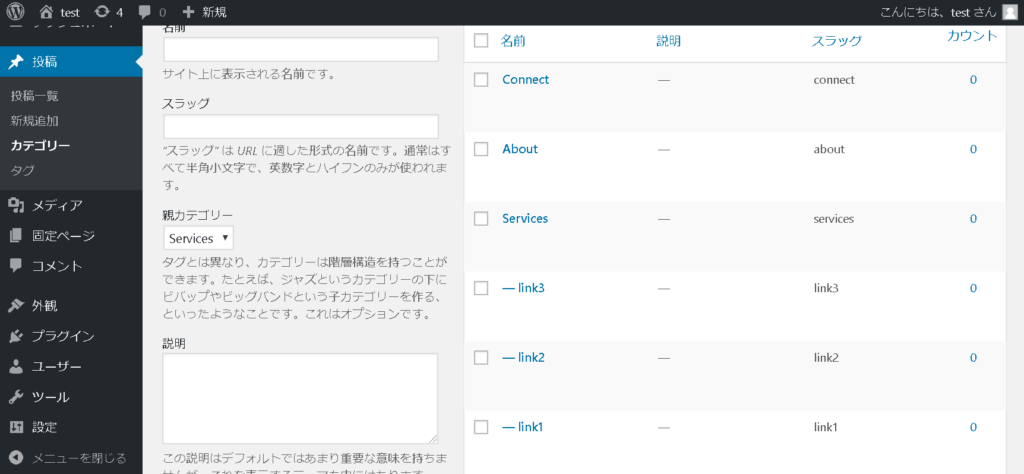
その後、カテゴリーを登録しましょう。
今回は元々コードで書いていたのと同じメニューバーを作るので、カテゴリー名も同じにします。
※「Home」だけはメニューバー設定時に自動で用意されているので、カテゴリーを作る必要はありません。

PHPコード内でbootstrap4を使えるようにしよう
こちらはファイルをダウンロードし、そのファイルを読み込むコードをfunctions.phpに追加して使えるようにします。
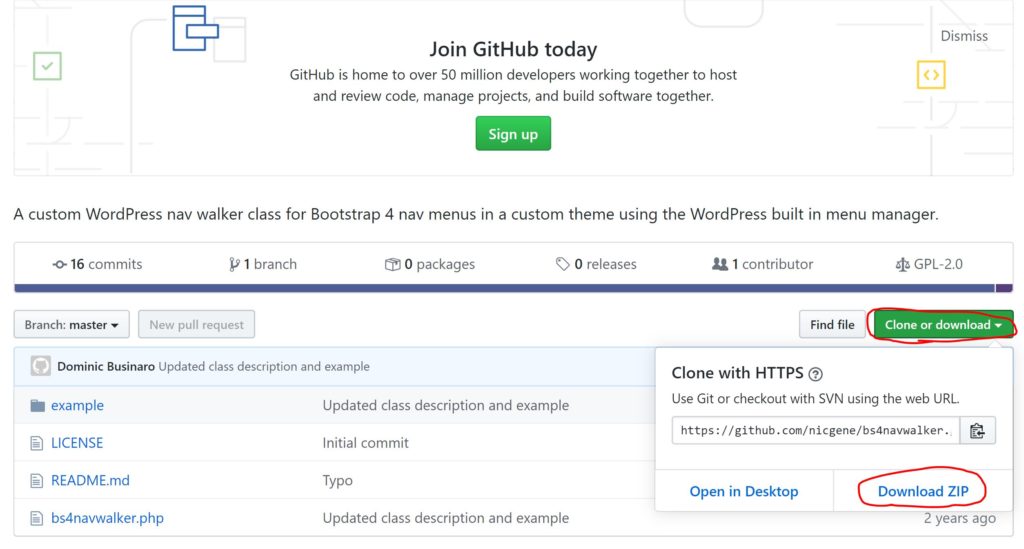
まずはこちらのURLからファイルをダウンロードします。
※リンク先のClone or downloadから、Download ZIPを選択すればダウンロードできます。

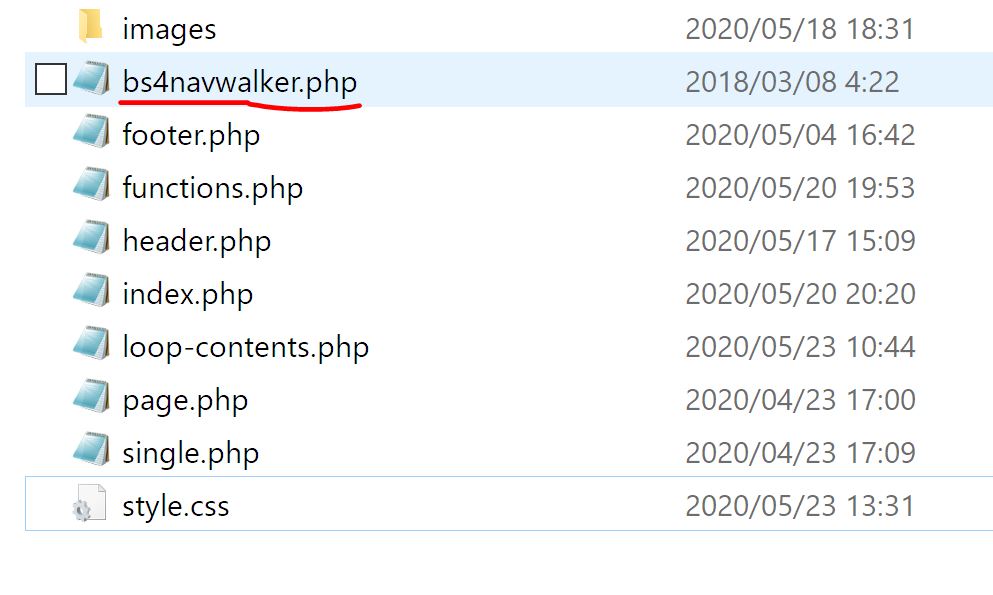
ダウンロードできたら、中に入っているphpファイルをテーマが入っている場所にコピペしておきます。

次にfunctions.phpを開き、下記のコードを、セットアップ時に処理させるまとまりの中に追加入力します。
//以下を入力
require_once('bs4navwalker.php'); //PHPでBootstrap4を使うのに必要
これで、PHP内でコードを使う準備も完了です。
メニューバー設定画面を追加しよう
では、メニューバー設定を行う画面を追加していきましょう。
functions.phpを開き、下記のコードを、セットアップ時に処理させるまとまりの中に追加入力します。
//以下を入力
add_theme_support( 'menus'); //メニュー機能をON
register_nav_menus(array( // 「メニューの位置」を追加
'main-menu' => 'メインメニュー',
));
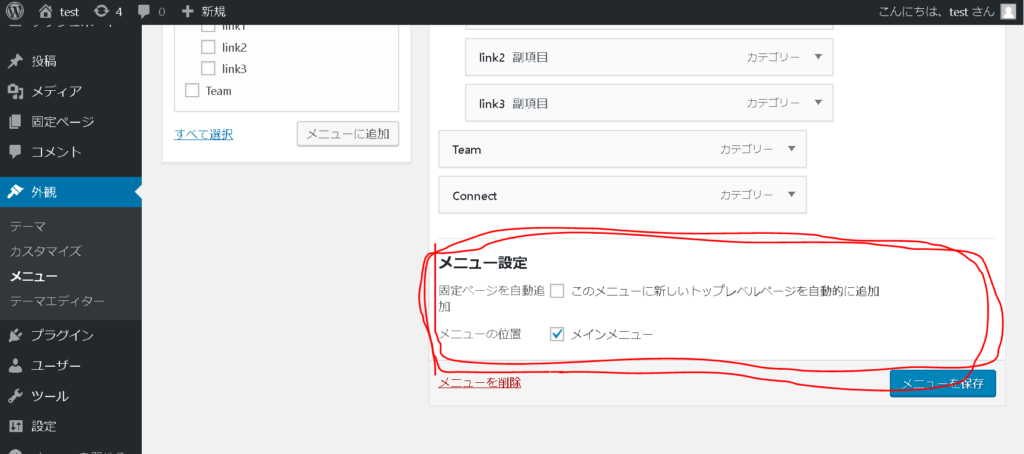
これで、メニューバー設定機能がONになり下記のようにメニューバー設定を行う画面が表示されます。

「メニューの位置を追加」との説明があるコードは、以下のようなメニューバー設定画面でメニューバーをどこに表示するかの選択肢を登録するコードです。

選択肢は下記のように自由に追加できますので、必要であればやってみてくださいね。
register_nav_menus(array( // 「メニューの位置」を追加
'main-menu' => 'メインメニュー',
'sub-menu' => 'サブメニュー',
//以下、上記のように複数登録可
));
さて、これでもうメニューバー設定機能は使えるようになったので早速メニューバーを設定してきましょう。
メニューバーを設定しよう
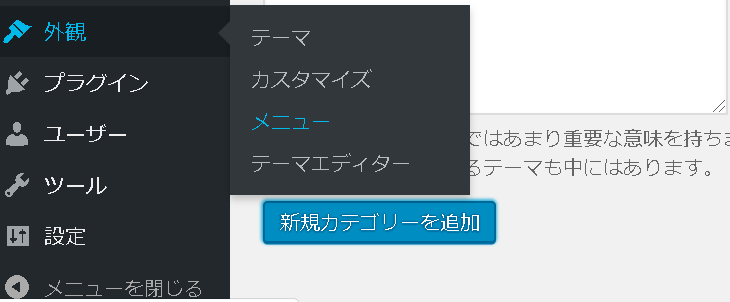
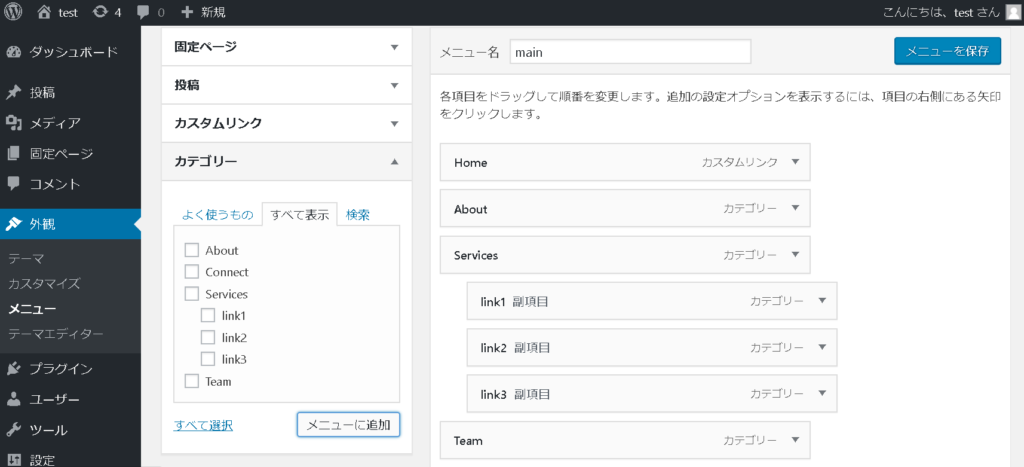
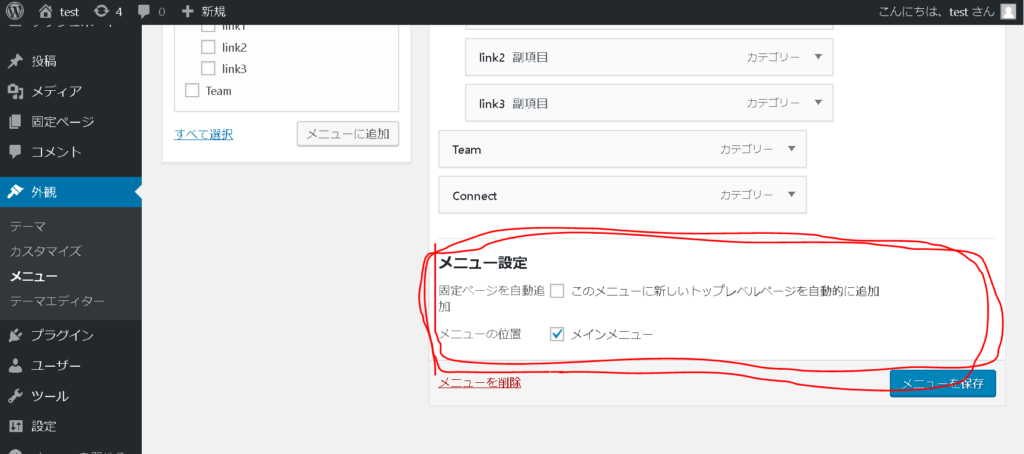
「外観」→「メニュー」と進んでメニューバー設定画面を開いたら、メニューバーを作っていきます。

もちろん、メニューバーの表示場所もしっかり選んでおきます。

最後に右下の「メニューを保存」という青いボタンを押して、設定は完了です。
header.phpのメニューバーのコードを書き直そう
さて、これでメニューバーは出来ましたが、ヘッダーにはまだそれを表示するためのコードが書かれていません。
header.phpを開いて、ヘッダー部分のコードを以下のコードに置き換えましょう。
//メニューバーのここから、、
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav ml-auto">
<!-- mr-autoで右寄り、ml-autoで左寄り -->
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">About</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Services
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
<li class="nav-item">
<a class="nav-link" href="#" >Team</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#" >Connect</a>
</li>
</ul>
</div>
//ここまでを以下に置き換え
//以下に置き換え
<?php
wp_nav_menu([ //メニューを表示する処理。内部は表示の細かいオプションのようなもの
'menu' => 'top', //お好きな名前.
'theme_location' => 'main-menu', //functions.phpの「メニューの位置を追加」で指定した名前.
'container' => 'div',
'container_id' => 'bs4navbar',
'container_class' => 'collapse navbar-collapse', //必要
'menu_id' => 'navbarSupportedContent',
'menu_class' => 'navbar-nav ml-auto', //必要。mr-autoで右寄り、ml-autoで左寄り
'depth' => 2,
'fallback_cb' => 'bs4navwalker::fallback',
'walker' => new bs4navwalker()
]);
?>
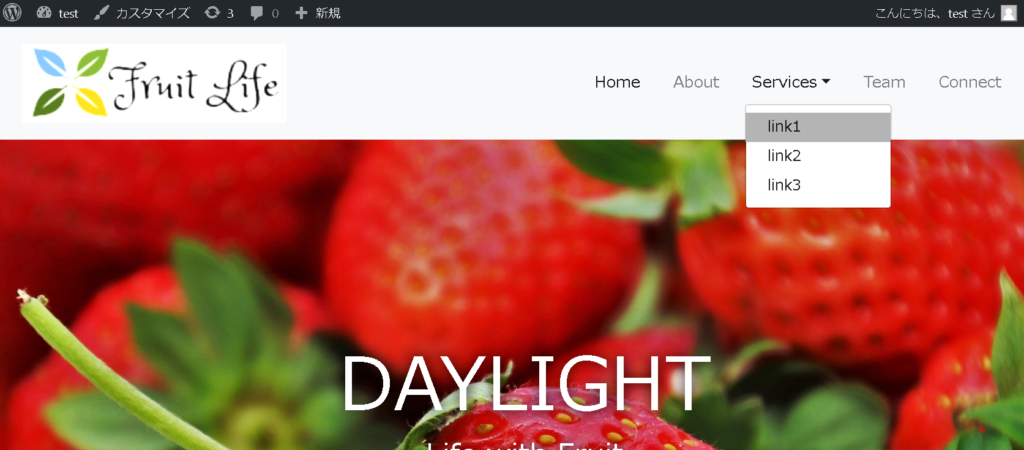
これでOKです。ページを表示してみましょう。
しっかりメニューバーが反映されてますね。

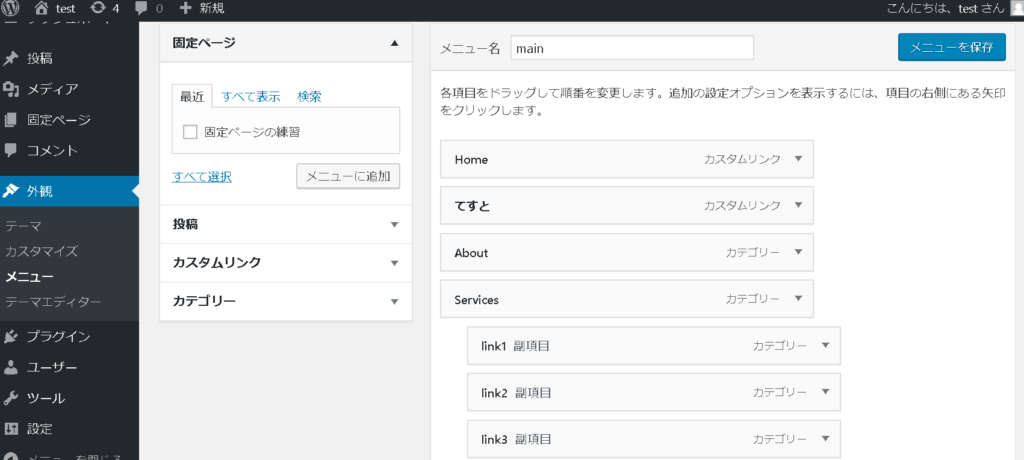
試しにメニューバーをまたいじってみます。

確認すると、しっかり反映できてますね。

まとめと次回予告
どうだったでしょうか。
今回は前回のアイチャッチ設定機能に続いて、メニューバー設定機能を追加しました。
いよいよそれっぽくなってきたんじゃないでしょうか。
次回はついに、Wordpressの代名詞ともいえる記事一覧ページを追加していこうと思います。
次の記事↓
[clink url=”https://www.namalog.org/wordpress-mytheme-7/”]
では今回はここまで。
これからも引き続き、ズボラな人に特化して資産形成、副業、転職に関する内容を発信していきます!
SNSやYouTubeでも発信しているので、よかったらフォロー、チャンネル登録よろしくお願いします!!
\ 日常です笑/
\ 現状日常Vlogです笑/
\ 趣味です笑 /
\ 役に立つ内容をまとめてます! /






