ブログを始めたころって、「Wordpressの有料テーマなんか意味あるのかな?」って感じですよね。僕もそうでしたが、ブログで稼ぎたくて、ずっと続けていくものだし有料テーマを買ってみました。
結論から言うと、めちゃくちゃ良い。有料テーマの中ではコスパがかなり良い方なのに、すごく良いテーマ「SWELL」をご紹介します。
- コスパ最強のWordpress有料テーマ「SWELL」の概要
- 圧倒的に多くの便利機能が使える「SWELL」
- 逆に人によっては気になるかもしれない点
- 「SWELL」がどんなWordpressテーマなのか分かる
- SWELLに乗り換えることで無料テーマと比べて何が良くなるのか、具体的に分かる
- デメリットを知ることで、SWELLを買った後に後悔しなくて済む
最強の有料Wordpressテーマ「SWELL」の概要
まずはWordPressテーマ「SWELL」の概要をササっと紹介します。
| 商品名 | WordPressテーマ SWELL |
|---|---|
| 人気 | 国内人気No.1!(2022年度の人気シェアランキングによる順位) |
| 制作会社 | 株式会社LOOS |
| 料金 | 17,600円(税込) |
| 使用制限 | 上記価格で1つ購入すれば、複数サイトで使用可能。100%GPL |
| ブロックエディター | 最初から完全対応 |
| ユーザーサポート | 専用コミュニティあり。開発者の了さんも回答してくれる |
| SEO内部対策 | 高速化とCWV対策のプロ「スキルシェア」と顧問契約済 |
| カスタマイズ性 | 好みに合わせそんなとこも!?と言うくらい細かく調整可能。 それにも関わらずわかりやすい操作UI。 他主要テーマの機能全部盛り |
| サイト高速表示 | 内部コードの最適化、高速化の設定を常にアップデートし信頼性◎ |
| デザイン性 | 多機能にも関わらずシンプルなデザイン(着せ替えデータ配布もあり) |
私の感想では「他の有料テーマのいいトコ全て詰め込んで、もっと多機能にして、操作もわかりやすくしたWordpressテーマ」と言う感じ。
マジでべた褒めになってしまい信用できませんが、「JIN」「Cocoon」「Affinger」など主要なテーマを試してきたので、間違いではない表現です。
そんな【最強のWordPressテーマ「SWELL」】を詳しく見ていきます。
有料WordPressテーマ『SWELL』に乗り換えた理由
WordPressテーマ「SWELL」に乗り換えた3つの理由
- ページ表示速度が早い
- ブロックエディタめちゃくちゃ便利
- カスタマイズが尋常じゃないくらい楽
- 他主要テーマからの乗り換えが楽
順番に解説していきます。
ページ表示速度が早い
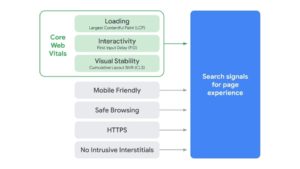
ページの表示速度は僕が一番気にしていた部分。Googleがコアウェブバイタル指標として検索アルゴリズムにページの表示速度を考慮すると発表しています。

有料テーマはどれも速度が遅くて、プログラミングするしか無いのか…?と思っていたら、SWELLは爆速とはいかないまでも十分すぎるスピードを実現しています。
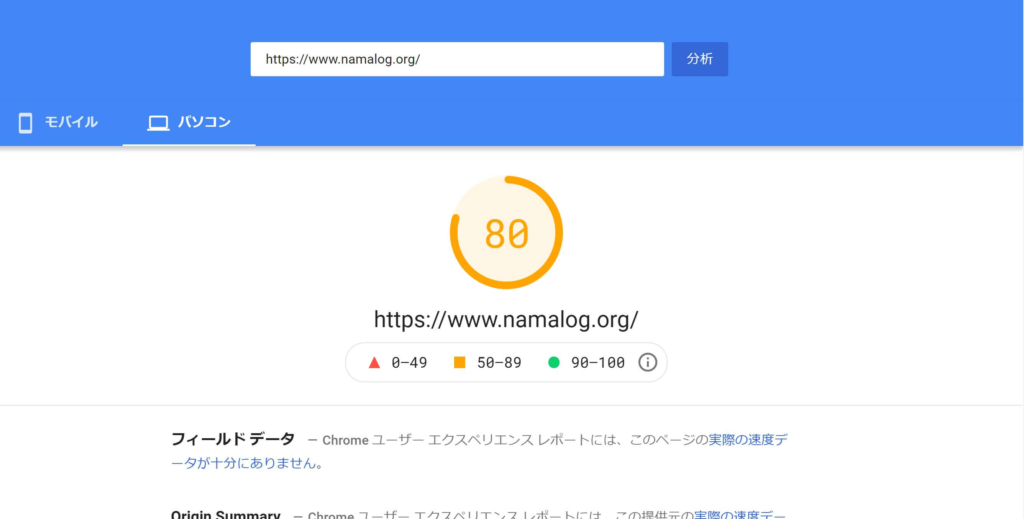
具体的にどのくらい高速かというと、100記事以上&画像が数千枚ある当ブログでも、GoogleのPageSpeed Insightsにて80点のスコアです。


速度改善において重要となる画像遅延読み込み機能がついていて、さらに普通はプラグインが必要になるABテスト、リンク管理などの機能が全部標準で入っているのでプラグインの数が減るのも高速にできる理由。
他にも、表示した時のデータを保存しておき2回目の表示を早くする「キャッシュ機能」や、「ページ遷移高速化機能」なんかもデフォルトでついているので、必要に応じてON /OFF切り替えできますよ。
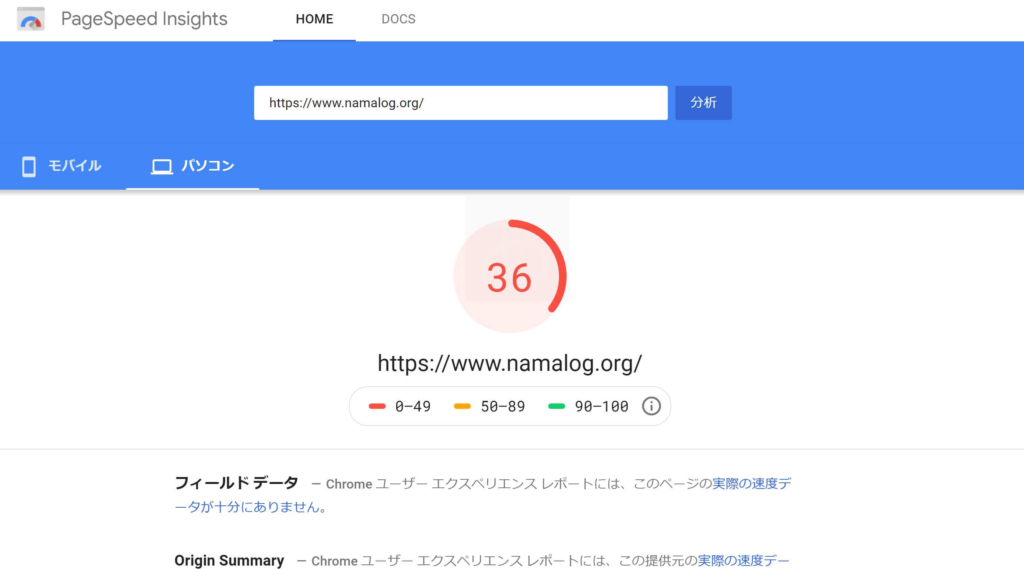
あ、いくら他のテーマより早いとはいえ僕みたいにトップページに動画を表示させてるとPageSpeedで緑は厳しいですけど。
まとめるとSWELLのページ表示速度高速化の話は、以下の感じ。
- テーマ標準のままでも早い
- 高速化アップデートが実施されており頻繁に改善されている
- 標準で多くの機能が搭載されているので重くなるプラグインが不要
高速表示だけは、卓越した内部コードの知識がないとどうにもなりません。
なので僕含め大半の方は、WordPressテーマ「SWELL」を使うことのメリットは非常に大きいと感じています。
ブロックエディタに最適化された次世代テーマ
人気テーマでは唯一ブロックエディタに最適化されている最新のテーマです。
いまだにテキストエディタは人気で、ブロックエディタが使いにくいと言う意見がありますが、使い方を知ればマジで最高です。

で、WordPressテーマ「SWELL」はこの次世代のブログ執筆ツール「ブロックエディター」で使うために開発されたテーマです。当然ブロックエディターをもっと使いやすくするための機能が満載。
僕はこの動画見てSWELL欲しくなりました。

カスタマイズが楽すぎ
WordPressテーマ「SWELL」では、トップページや固定ページを自由なレイアウトでカスタマイズできます。
ブログはもちろん、公式サイトっぽいページもポートフォリオっぽいサイトも自由自在に作れちゃいます。
私自身、過去に何度かサイトデザインを変えていますが、この変わりようですよ!?


しかもこれを、コードの知識ゼロでできてしまうのだから感動です。
かゆいところに手が届くカスタマイズ機能
サイトのデザインだけではなく、記事を書いている時のカスタマイズ機能も圧倒的です。
ブロックエディターは記事なの各要素が「ブロック」として独立しているのが特徴なんですが、WordPressテーマ「SWELL」はこの特徴をうまく活かして「ブロックごとに細かすぎるほどの微調整ができる」等になっています。
記事内の同じ画像でも、「こっちはこのデザイン、レイアウトだけどあっちは別の感じにしたい」なんてこともよくあります。今までは諦めていたんですが、「SWELL」はそんくらい細かいことがバンバンできる!
すごい細かい例を上げると、有料テーマってアイキャッチの比率が場所によって16:9だったり正方形だったりまちまちで綺麗に画像を表示するのは至難の業なんです。
でもSWELLなら黄金比でも白銀比でもクリック一発で変更可能。しかも、ブロックごとなので何のストレスもなし!
また調整可能な項目も、他の収容なWordpressテーマが持っている機能をさらに高機能・楽チンにしたようなものが全部入りになってます。
他主要テーマからの乗り換えが楽
これもテーマ変更の決め手でした。
WordPressテーマって、テーマごとに独自の設定があるからテーマを変えると表示がおかしくなるんですよね。
おかしくなった表示は手直しが必要だし、読者からの見栄えも悪い。なんですが…!!
WordPressテーマ「SWELL」では「乗り換えプラグイン」なるものが用意されていて、主要なWordPressテーマから乗り換える時にデザインの乱れが(ほぼ)無いようにしてくれるんです。
「SWELL」乗り換えた後でゆっくりサイトの手直しができるので、めっちゃ助かりました。
- Cocoonからの乗り換えサポート用プラグイン
- AFFINGER5からの乗り換えサポート用プラグイン
- JINからの乗り換えサポート用プラグイン
- SANGOからの乗り換えサポート用プラグイン
- STORKからの乗り換えサポート用プラグイン
- THE THORからの乗り換えサポート用プラグイン
SWELLのメリット
WordPressテーマ「SWELL」を使おうかどうか迷っている人向けにSWELLのメリットをいくつかご紹介。
ブロックエディタが素晴らしい
今まで「枠」とか「ふきだし」とか「Q&A」とか全く使っていなかったけど今後はこれで楽に使い放題。
- 利用できるスタイルが多い
- 全部クリックするだけで設定できる
- 編集画面がそのまま記事に反映されてわかりやすい
- プラグインなしでもABテストやタグ管理ができちゃう
こんな感じ!
- 質問だよ
-
解答だよ
- 聞きたいことがあるよ
-
なんだい?
テーブルが有料プラグイン以上の性能
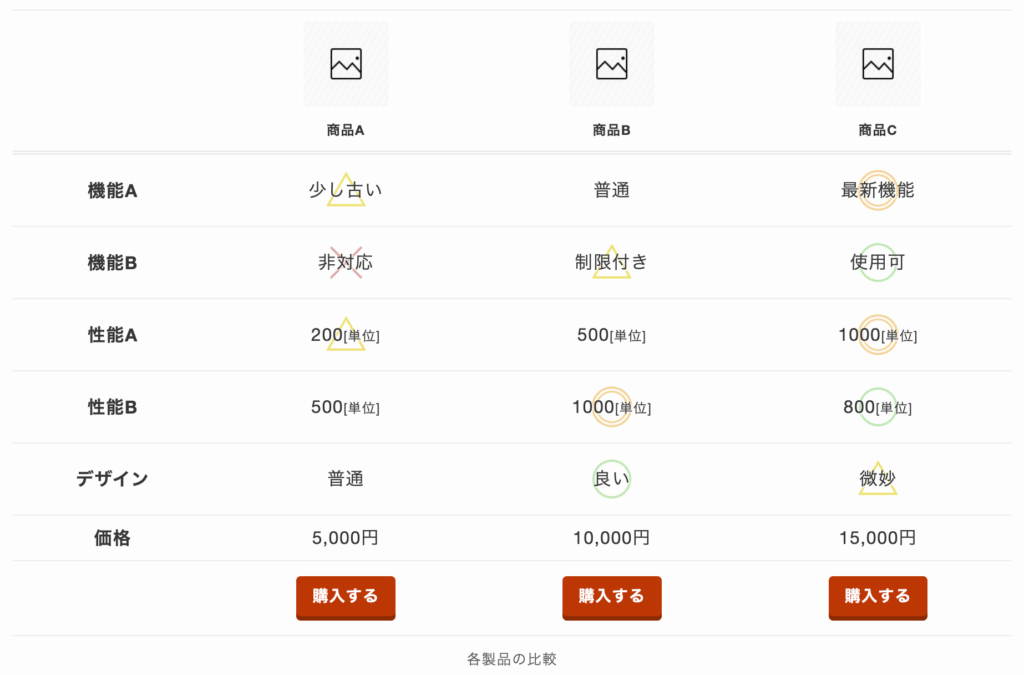
ブログやサイト作成では欠かすことができない表(テーブル)をテーマ機能だけでこれだけ美しく作ることができるのは感動的。
下記のテーブルデザインは標準パターンとして登録されているのでボタンひとつで呼び出すことができます。




表の中に画像を挿入したり、表の背景に色やアイコンを入れることまでできちゃいます。
WordPressテーマ「SWELL」なら、有料の装飾系プラグインを購入する必要も無く、めっちゃいい表が作れます。

デザインが良い
「SWELL」って機能だけじゃなくてデザインもめっちゃいい。特に設定をせず、テーマを有効にしただけでも良い感じです。
以下に書いたようなデザインでサイト運営したい人にはピッタリのはずです。
- コッテリした見た目のサイトではなく、シュッとまとまったデザインにしたい
- 高級感を出したい
- 画像などでビジュアル的に美しくしたい
トップページに動画を配置したり、記事のサムネをYouTube動画に変えたり、サイトの中に動画を入れるのがめっちゃ楽っていうのも素敵。
普通サイトの見た目を細かく変えようとすればCSSとかHTMLの知識が必要ですが、覚える必要なしです!

100%GPL!複数サイトで使える
これ、要するに神コスパってことです。
100%GPLかつWordPressテーマ「SWELL」の料金体制だと具体的に何ができるかと言うと…
- 買い切りで以後のアップデートは無料
- 複数サイトでSWELLテーマを使い回せる
- WEB制作で使用する外部サイトにも利用可能(商用利用)
つまり、一回購入すればあらゆるケースで活用ができるってこと。こんなの作って良いんですか…?神か。
他主要テーマからの乗り換えがめちゃくちゃ楽
すでに書きましたが、主要な他テーマからの乗り換えがめちゃくちゃ楽。
元のテーマのデザインを崩さず維持してくれる乗り換えプラグインが用意されているので、テーマの乗り換えは全テーマの中で一番やりやすいと思います。

- Cocoonからの乗り換えサポート用プラグイン
- AFFINGER5からの乗り換えサポート用プラグイン
- JINからの乗り換えサポート用プラグイン
- SANGOからの乗り換えサポート用プラグイン
- STORKからの乗り換えサポート用プラグイン
- THE THORからの乗り換えサポート用プラグイン
サポートフォーラムあり
これ出来ないかな?って時に便利なのがSWELL購入者限定で活用できるサポートフォーラム。
めっちゃたくさんのSWELLユーザーや開発者の了さんが、お悩み投稿を解決してくれます。

僕も何かの間違いで不具合が出た時、公式マニュアルや検索しても全く解決法が無くて焦りましたが、フォーラム見たらしっかりと答えが書いてあって感動しました。
不具合の解決法って大体はテーマをアップデートしろとか、再起動しろとかで終わっちゃいますが、しっかり解決法が見つけられるフォーラムがあって本当に良かった!と思っています。
トップページのカスタマイズが楽すぎ
僕のブログのトップページ見てもらうと、動画とかピックアップバナーとか人気記事とかカテゴリ別の表示とか…とにかく色々表示してます。
でもこれ、プログラミング何もしてません。ブロックエディタでパーツを当てはめていくだけ。
画面サイズに応じても表示を切り替えられるので、複雑なレイアウトでも型崩れが起きにくいのもポイント。
- この場所はスマホでは表示させない
- スマホの場合は余白を狭く
- PCでは2列横並べ、スマホでは1列縦並べに
みたいな項目ごとの細かい微調整もクリックしてくだけでOK。他のテーマでは必ずコード打ったりすることが必要ですが、本当に楽です。

SWELLのデメリット
SWELLのデメリット…多機能だし使いやすいし、サポートもあるし…
と言うことで、目立ったデメリットはありませんが、人によっては気になるかな?という点を挙げておきます。
本当にこだわりたい方には不十分(器用貧乏)かも…??
だいぶ無理やり考えましたけど、本当にめっちゃこだわりたい人には不十分と感じる点があるかも?
WordPressテーマ「SWELL」は幅広い機能が搭載されているため、特定の機能を突き詰めたい人ならもしや…という理由です。
SWELLは比較的新しいテーマなので、過去のテーマを研究し尽くし、過去のテーマで使える機能はほとんど網羅しつつもSWELL独自の改良が加えられています。
つまり、できる幅は広いし過去のテーマより優れているという訳ですが、逆に言うとSEOだけを突き詰めた『賢威』やフラットデザインを突き詰めた『サンゴ』など、『究極の1』にはかないません。

まるでどこかのキャラのようなWordPressテーマ、それがSWELLなのです。
とはいえ『何でも出来ること』こそがSWELLの大きなメリットですし、長いブログ人生の中でずっと同じ路線というわけでもないはずなので、ほとんどの人は気にしなくて良いと思います。
SWELLは有料テーマだから費用がかかる
ブログのいいところの1つは『初期費用が低い』ことなんですが、WordPressテーマ「SWELL」は¥17,600(税込)です。
「SWELL」は買い切りのWordpressテーマなのでこの金額は1回だけですが、収益発生前に挫折してしまう可能性も高い初心者にはちょっとお高めかもしれません。
ただ、一年は続けるぞ!っていう方であれば、1日50円以下。もっとブログを続ければ正直0円に等しい出費です。
他のWordpressテーマから移行する作業時間は完全な無駄になるので継続できる自信があるならはじめから買ったほうが絶対にお得です。
ただし、初心者ほどブロックエディタに最適化されたSWELLが良い可能性も
ただ、WordPressテーマ「SWELL」はブロックエディタに最適化されています。
HTMLとかCSSとか無しで細かく設定できるのがブロックエディターや「SWELL」の強みなので、お金出せる人ははじめから「SWELL」
を使う方が挫折なく楽しくやれる気もする。
中級者も、ブロックエディタは初めこそ戸惑うかも知れませんが、作業効率がグッと上がるし記事の完成系を見ながら作業できるので結果的に効率UPです。
【感想】実際にSWELLに変えて良かった3つのこと

最後、完全僕の感想ですが。SWELLに変えて良かった3つをお話しします。
- ブログ記事を書くのが楽しくなった
- ブログのデザインが良くなって嬉しい
- カスタマイズや装飾にかかる時間の短縮
特に、記事を書く時の苦痛が減った。これが本当に嬉しい点でした。
ブログは装飾や調整が楽になると意外と楽しい
前はショートコードっていうコマンド的なやつを入れたりしてデザインを整えていましたが、装飾がボタン1つでポンっと出てくるのがめっちゃ楽!
ランキングとか下記みたいな収納ボックスも、何の手間暇もなく作れてしまいます。
収納できるアコーディオンボックス(クリックで開閉)
書いておきたいけど万人には要らないかな…的な内容を書きたい時に良き。
こんな装飾、プログラミングの知識も無くボタンひとつでできるのはSWELLだけですよ!
あと、装飾も!

ブログ書くのが楽になると、必然的に楽しくなってくるので記事執筆も捗ります。
デザインが簡単に良くなって嬉しい
デザインの知識が無くても、良い感じにできちゃうんですこれ。
適度にシンプルで飽きのこないデザイン。知識があれば細かく作り込めるので、初心者にも上級者にもおすすめできます。
トップページも前まではアイキャッチがただずらーっと並んでるだけのシンプルページだったんですが人気記事、カテゴリなども表示できています。

設定画面を数分ポチポチするだけで作れるのは本当にびっくり。

時間短縮効果が凄まじい
「SWELL」では色々なブロックの設定パネルをいじるだけで簡単に調節ができます。
さらに、ブロックエディターを使えるので、クラシックエディターでは不可能なショートカットも多数。
使い慣れれば、めちゃくちゃ効率的に記事を書けるようになります。


【結論】SWELL最高
以上、SWELLの魅力に迫った記事でした。
正直使い始めたら何かしら気に入らない部分が出てくるのでは?とか考えてましたが、ここまでの満足感あるなら買ってよかったとしか言えない…
ぜひ検討してみてくださいね!