広告ボタンを作りたいけど、SWELLではどんなボタンが作れるんだろう?
こんな疑問に答えます。
こんにちは、おもデジ!ライブラリのたこなまです。
 みなと
みなとこんにちは!
当ブログ『PASTEL』運営者のみなとです。
今回は、「SWELL」専用で使えるボタンブロックの使い方や出来ることに関する記事。
綺麗で高機能なボタンが簡単に作れて、クリック率なども計測出来るので、是非使ってみてくださいね。
では行こう!
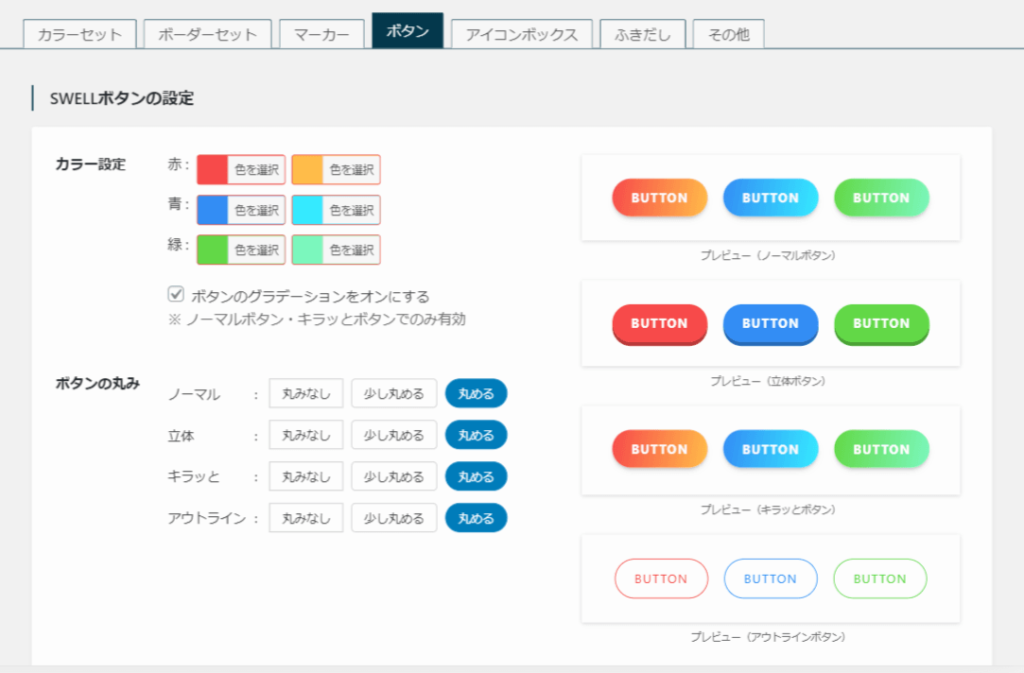
SWELLボタンのデザイン一覧
まずは、どんなボタンが使えるのか紹介。
ボタンは4種類のデザインが用意されています。
また、ボタンの色と形、グラデーションの有無もダッシュボードの「SWELL設定」→「エディター設定」から、自由に変えることが出来ます。
SWELLボタンの使い方
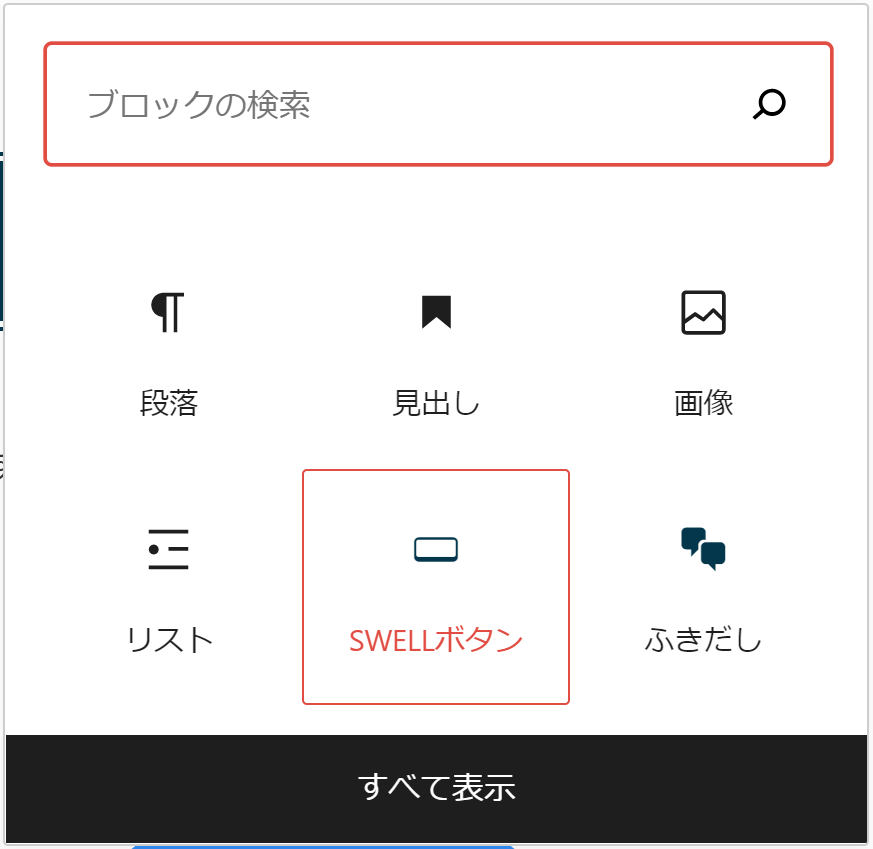
ブロック追加ボタンをクリックし、「SWELLブロック」のタブの中から「ボタンブロック」を選択してください。

または、段落ブロックの最初で「/button」と入力してもOKです。
クラシックエディターでの使い方
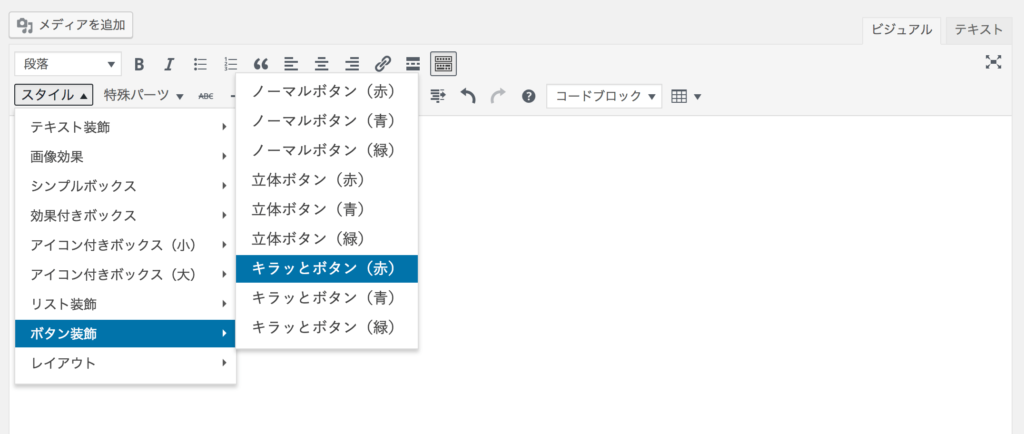
ツールバーの「スタイル」>「ボタン装飾」から、使用したいボタンを選択します。

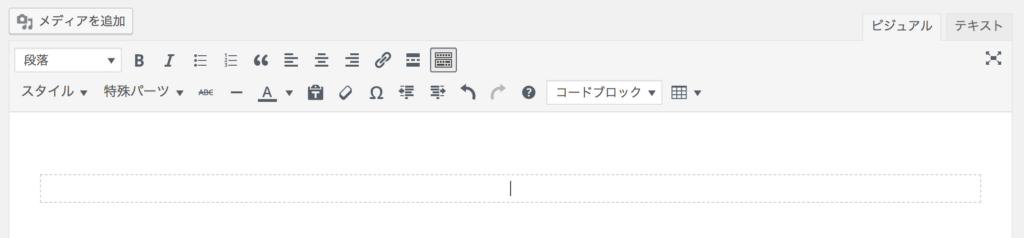
すると、以下のように点線枠で囲まれたボタンエリアが挿入されます。

このエリア内でリンクを作成することで、ボタンとなります。
テキストを入力した状態で「リンクを挿入」ボタンを使用するか、URLをコピーした状態でペーストするとリンクを作成できます。
ボタンデザインの設定方法
SWELLボタンのデザインは、「色」と「丸み」、「グラデーションの有無」を自由に設定することができます。
やり方は簡単。
ダッシュボードから「SWELL設定」→「エディター設定」に進み、「ボタン」タブの中にある以下のエリアで設定してください。

SWELLボタンで可能なその他の便利機能
①ボタン別にクリック率を計測できるよ!
SWELLのボタンは、ボタンごとにクリック率を計測することができます。
クリック率を計測するには1つだけ設定が必要なので、紹介していきます。
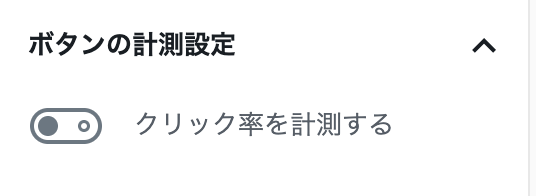
「SWELLボタンブロック」のサイドバー(設定画面)に、『ボタンの計測設定』という項目があります。

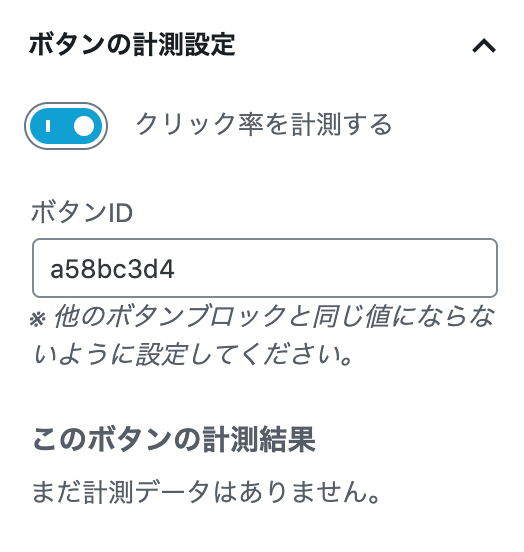
この「クリック率を計測する」をオンにすることで、以下のようなボタンIDの設定項目と計測データの確認エリアが出てきてクリック率を計測してくれます。

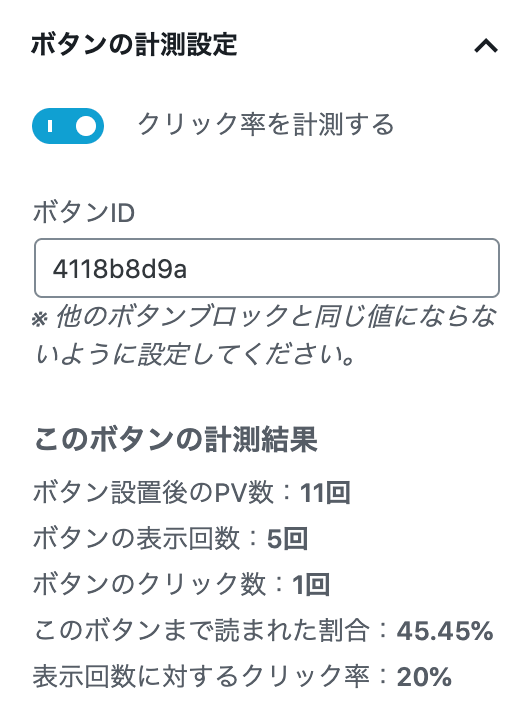
そして、計測データが蓄積されていくと、以下のように各種計測データが確認できるようになります。

ちなみに、計測設定をオンにした時点で、ボタンIDには自動でランダムな文字列が設定されるんですが、このボタンIDは固有のものでないといけません。
ボタンIDが固有ってどういう事だ?と思うかもしれないので、以降でもう少し詳しく説明してみますね。
【注意】別のボタンに同じボタンIDは使用できない
「ボタンID」はそのページに唯一のものでないと、各種データをうまく計測できません。
なので、クリック率を計測するときは必ずボタンごとに異なるボタンIDを設定してくださいね。
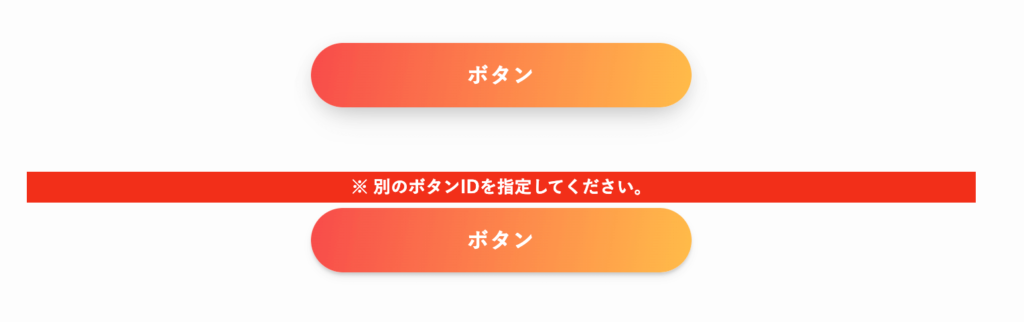
また、もし同じページに同じボタンIDが付けられている場合は、以下のようにボタンブロックに警告メッセージが表示されます。

ちなみに、ブロックを「複製」してボタンを追加した場合はボタンIDも同じものになるので、自分で異なるボタンIDに直す必要があります。
【注意】ブログパーツ・再利用ブロックでは計測機能は使えない
ブログパーツ・再利用ブロックでボタンを使っている時は、計測機能は利用できません。
ここだけ少し不便なので、注意してくださいね。
②アフィリエイト用広告タグをそのままペースト可能!
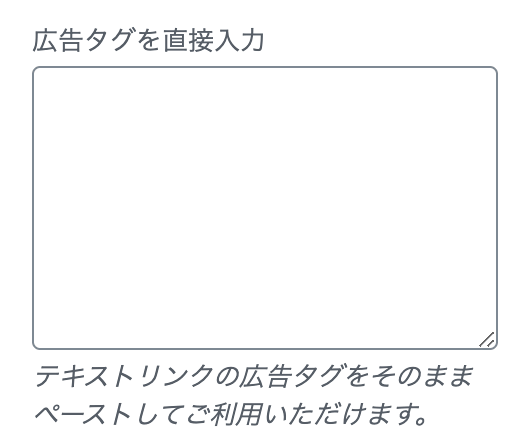
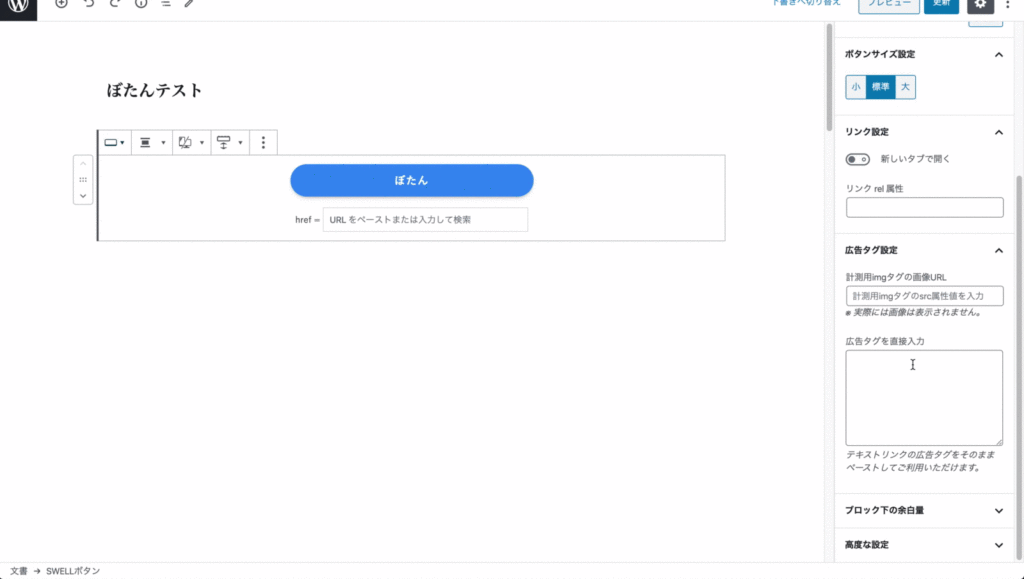
これはブロックエディターだけの機能ですが、SWELLボタンには、サイドバーに以下のような設定エリアが用意されています。

テキスト型のアフィリエイトタグをここにペーストすると、そのままSWELLボタンとして利用できます!
こんな感じ!

SWELLボタンは色々使える便利機能!
SWELL専用で使えるボタンは、クリック率を計測出来たり、広告タグをそのまま貼りつけることが出来たりと多機能です。
単純にボタンとして使う以外にも、自分の記事がどこまで読まれているかを知るために使ったりも出来るので、ぜひ活用してもらえればと思います。
では今回はここまで。
これからも引き続き、ビジネス活用じゃなくて、あなた自身の生活を豊かにする生成AI活用の方法を発信します。
✔ 忙しい日常を一気に効率化したい人
✔ 副業を始めたいけど何から手をつければいいか分からない人
✔ AIを使って“自分らしい働き方”を見つけたい人
そんなあなたのために、「AI×日常を便利に、副業を身近に」をコンセプトに、知った瞬間、試したくなるAI活用アイデアを届けていきます。