SWELLを使い始めたのに、記事の下の『この記事を書いた人』が空白になっていて困る!
どうすればちゃんと表示できるんだろう?
こんな悩みに応えます。
 みなと
みなとこんにちは!
当ブログ『PASTEL』運営者のみなとです。
SWELLを使いはじめて、気になったのがこの「この記事を書いた人」がうまく表示されない問題。
以下のように上手く表示出来るはずだったのに、初期設定では、空白で表示されてしまいます。

これ、どこをいじれば表示出来るのか分かりにくいですよね…。SWELL公式で確認しても、簡単な説明しかありませんでした。
自分で色々やってみたら上手く表示することが出来たので、今回は『この記事を書いた人』の編集方法と、要らない時の消し方を解説していこうと思います。
ではいこう!
ちなみに「SWELL」は、人気テーマの良いところを詰め込んで2019年3月に発売された何でもできる万能テーマ。詳しくは以下で!

SWELLの『この記事を書いた人』を編集する方法
今回の記事では、「SWELL」の記事下に自動で表示される『この記事を書いた人』について、以下の2つの編集方法を紹介します。
- 『この記事を書いた人』を非表示にする方法
- 『この記事を書いた人』の内容やプロフィール画像を編集する方法
それぞれ画像付きで解説していくので、役立ててくださいね!
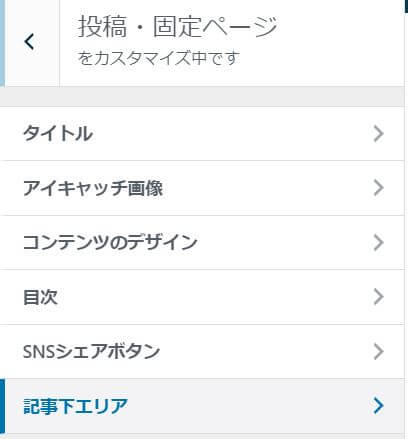
『この記事を書いた人』を非表示にする方法

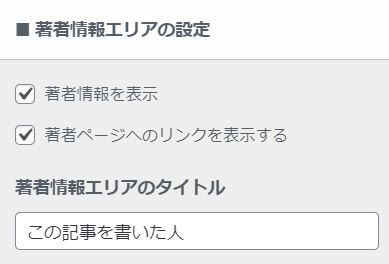
この設定は必要ない!という方は『この記事を書いた人』を表示しないようにすることも出来ます。
やり方は簡単。

ここで『著者情報を表示』のチェックを外せば、『この記事を書いた人』は表示されなくなります。
簡単ですね。

『この記事を書いた人』の内容やプロフィール画像を編集する方法
では次に、『この記事を書いた人』の内容を編集する方法を解説していきます。
表示するかしないかはカスタマイザーで設定できましたが、内容はWordPressのダッシュボードから編集します。
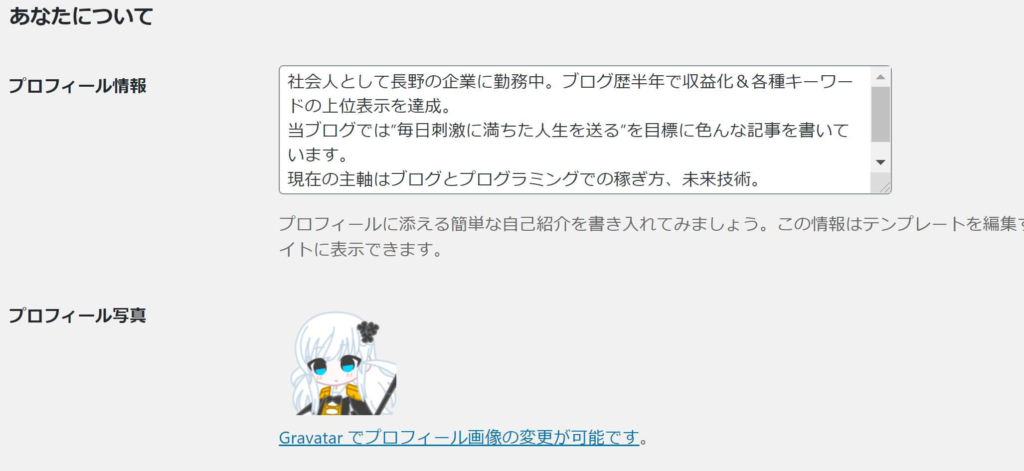
まずは、WordPressのダッシュボードからプロフィールを開きます。
以下のような画面が出ればOKです。

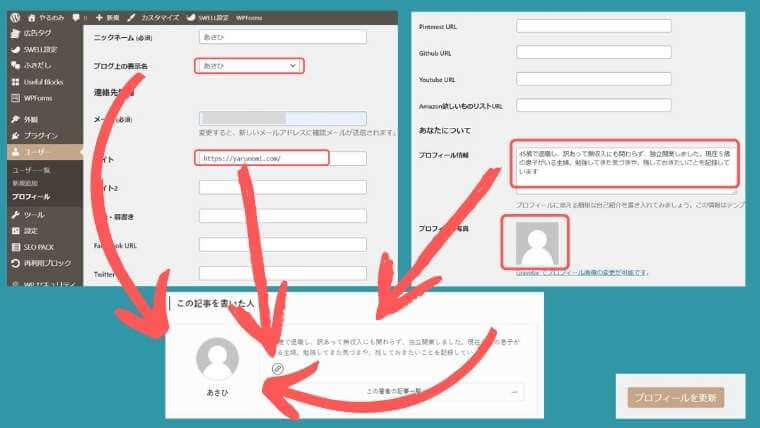
プロフィールの編集画面を開いたら、中身を編集しましょう。
プロフィールの中身は、『この記事を書いた人』と以下のように対応しています。
最後に保存を押せば、『この記事を書いた人』の設定は終了。

とはいえ、プロフィール画像だけは、Gravatarという外部サイトで設定が必要です。
ちなみにGravatarを使わずにプロフィール画像を設定することも可能です。
【この記事を書いた人】Gravatarを使わず画像を設定する2つの方法
どの方法もめんどくささは変わりません。
お好みの方法でプロフィール画像を設定してみてください。
では今回はここまで。
これからも引き続き、ビジネス活用じゃなくて、あなた自身の生活を豊かにする生成AI活用の方法を発信します。
✔ 忙しい日常を一気に効率化したい人
✔ 副業を始めたいけど何から手をつければいいか分からない人
✔ AIを使って“自分らしい働き方”を見つけたい人
そんなあなたのために、「AI×日常を便利に、副業を身近に」をコンセプトに、知った瞬間、試したくなるAI活用アイデアを届けていきます。






