SWELLでページの上の方に表示されてるカードみたいなやつ、どう使うんだろ?
分かりやすくて丁寧な解説が欲しいな
こんな悩みに応えます。
こんにちは。おもデジ!ライブラリのたこなまです。
今回はWordPressテーマ「SWELL」のカスタマイズ記事。トップページによくあるこれを作り、デザインも変更していきます。
ちなみにこれ、用語的には『ピックアップバナー』と言います。以降の解説では『ピックアップバナー』と呼ぶので覚えておいてくださいね。

もちろん、設定方法を解説するだけではなくて、設定する効果や設定のポイントなど、公式の説明に私の経験も交えて解説していくのでお楽しみに。
ちなみに、難しいコードは使わずあくまでSWELLで設定できる範囲内でやっていきますのでご承知を。
その方が誰にでも出来ますし、テーマの内部コードに影響をあたえませんからね。
- ピックアップバナーの設定をする意味は?どんな効果があるの?
- SWELLでピックアップバナーを設定しよう
- SWELLのピックアップバナーをカスタマイズする方法
- ピックアップバナーをカスタマイズする時のポイント
ではいこう!
ピックアップバナーって何?設定するとどんな効果があるの?
「ピックアップバナー」は、トップページに表示できる画像バナー形式のナビゲーションメニューのことです。
すでに紹介しましたが、以下の画像のこれですね。

好きな画像を使ってメニューが作れるやつです。
ピックアップバナーを設定するメリット・デメリット
ピックアップバナーを設定したからって、何がそんなにいいの?と思うかもしれません。
ですが、ピックアップバナーは何かこだわりが無ければ設置しておいた方が有利です。
理由は、目に入りやすいレイアウトなので読者がクリックして記事が読まれる可能性を高めてくれるから。
何を見ようかな~という読者のクリックを誘ってくれます。
なので、特に拘りが無いのならピックアップバナーを設置しておくのはそれ自体がメリットです。
ただ、サイトに合ったピックアップバナーを設定しないと、サイトの統一感が無くなってむしろ逆効果になってしまうのがデメリットです。
目立つので、それなりに整ったデザインにしておかないといけないということですね。
ピックアップバナーのデザインのポイントは最後に解説するよ!
ピックアップバナーは設置しておいた方がいいのは分かったけど、デザインなんて難しい…
上記の説明でこのように思った人もいるかもしれません。
でも、今回の記事ではピックアップバナーのデザインで守りたいポイントもしっかり解説するので大丈夫ですよ。
では早速、ピックアップバナーがどんなものかとメリット・デメリットが分かったところで、設定方法を見ていきましょう。
ピックアップバナーの設置方法とカスタマイズ方法
ピックアップバナーの設置方法
では行きましょう。
まずはデザインをいじらず、とりあえずピックアップバナーを設置する方法を紹介していきます。
やり方はたった3ステップ。
- ピックアップバナー用の新規カスタムメニューを作る
- 作った新規カスタムメニューの設定をして、保存
- メニュー項目名や画像を設定する(必要なければやらなくてOK)
これだけです。
1つずつ説明していきます。
ピックアップバナーは、ピックアップバナー用のカスタムメニューを作ればそれだけで表示されるようになっています。
余計な設定なしでシンプルにピックアップバナーが表示されるのは助かるね!
カスタムメニューというのはサイトのメニュー(ホームやカテゴリ、その他リンク)を設定している機能のこと。
名前になじみがなくても、ブログをやっている人はどこかでカスタムメニューを使っているはずです。

ではやっていきましょう。
この設定ではカスタムメニューを操作するので、やったことない!という方は以下のリンクを参考にしてみてください。
まず、ダッシュボードの項目から「外観」>「メニュー」と進んで新規メニューの作成画面を開いてください。
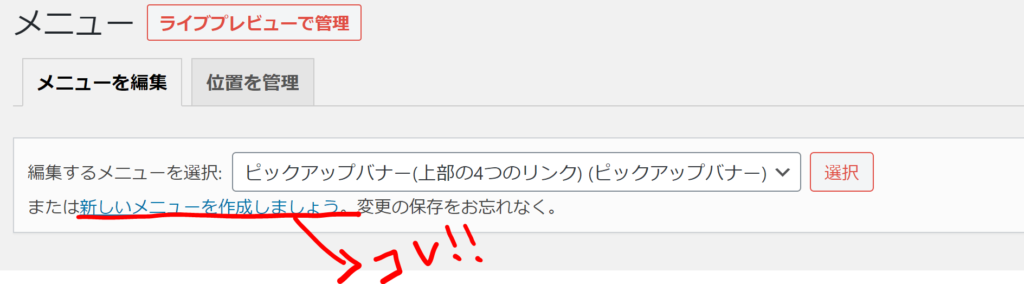
メニューに適当な名前(自分でピックアップバナーと分かるもの)をつけて、新しいメニューを作ります。
開いたページの真ん中あたりにある『新しいメニューを作成しましょう』から作れますよ。

新しいメニューを作れたら、後は項目を追加していくだけです。
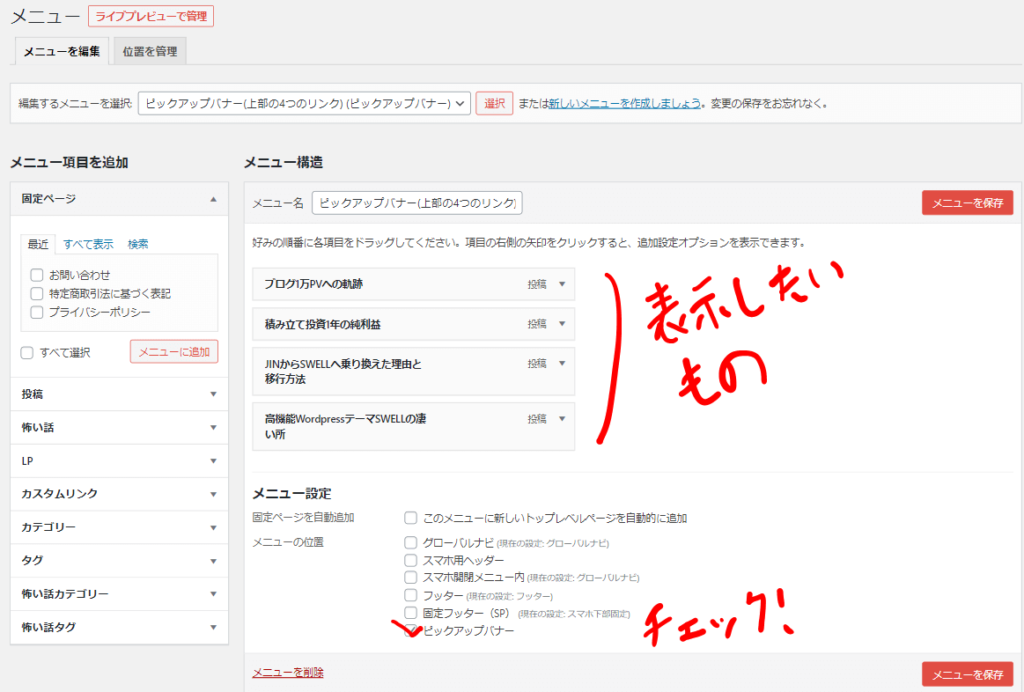
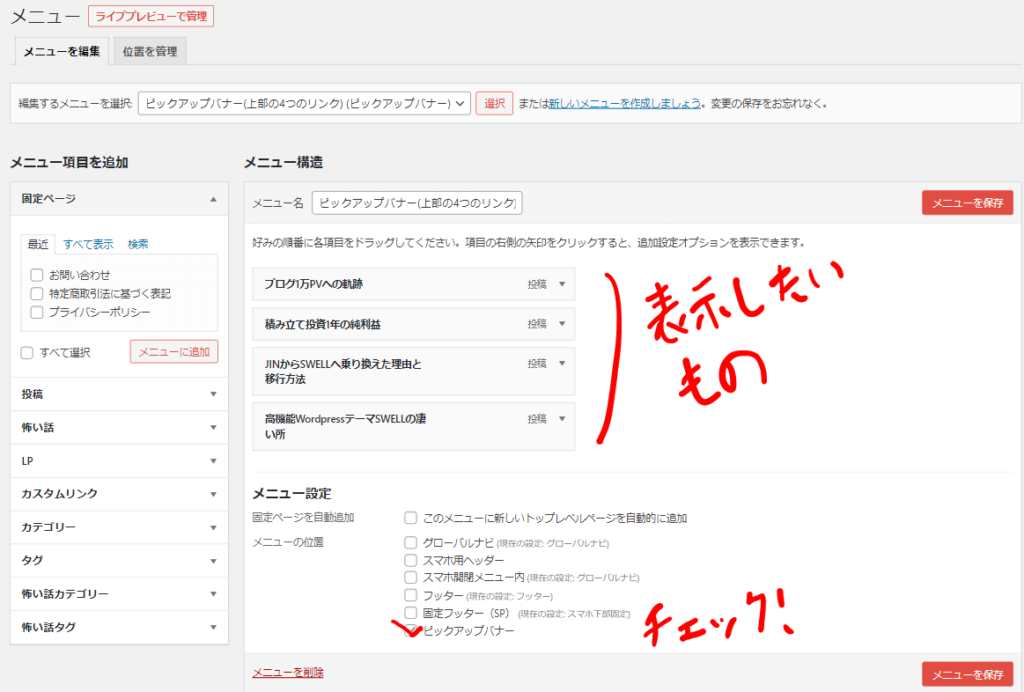
画面左側の色々な項目から、ピックアップバナーのリンク先にしたいページ(記事・カテゴリー・固定ページなど)を選んでメニューに追加しましょう。
ピックアップバナーに表示する項目を選んだら、画面下側にある「メニューの位置」設定にて「ピックアップバナー」にチェックを入れて保存します。

- 画面下側にある「メニューの位置」設定にて「ピックアップバナー」にチェックを入れて保存するのは絶対に忘れないでくださいね!
これだけで、「ピックアップバナー」が表示されるようになります。
サイトのトップページを開いてみると、設定したピックアップバナーが表示されているはずです。
ちなみに、ピックアップバナーのデザイン的に、メニューに追加する項目は2つまたは4つのどちらかがおすすめです。
2つはあまり見かけませんが、やってみたら結構馴染みましたよ(私は2つでは項目が少なすぎたので採用はしなかった笑)。
SWELLのピックアップバナーは高性能なので、何もしなくても基本的には「アイキャッチ画像」が表示されます(アイキャッチ画像がなければ、NO IMAGE画像が表示)。
また、メニュー項目の名前も自動で表示してくれます。
しかし、こう考える人はいないでしょうか?
- 設定したままだとデザインが崩れてる!
- アイキャッチ画像とは別の画像を設定したい
- カスタムリンクだからアイキャッチ画像の設定がない
- メニュー項目名を変えたい
以降では、こんな時に便利なメニュー項目名と画像の設定方法を解説します。
実際、ピックアップバナーを設置してみると画像のサイズが違ったりして、ヤバすぎる見た目になってしまうこともしばしば。

こういう場合は、メニュー項目名を自由に変更したり、画像を指定することで解決できます。
やり方は簡単で、メニュー項目の設定欄を少し編集するだけ。
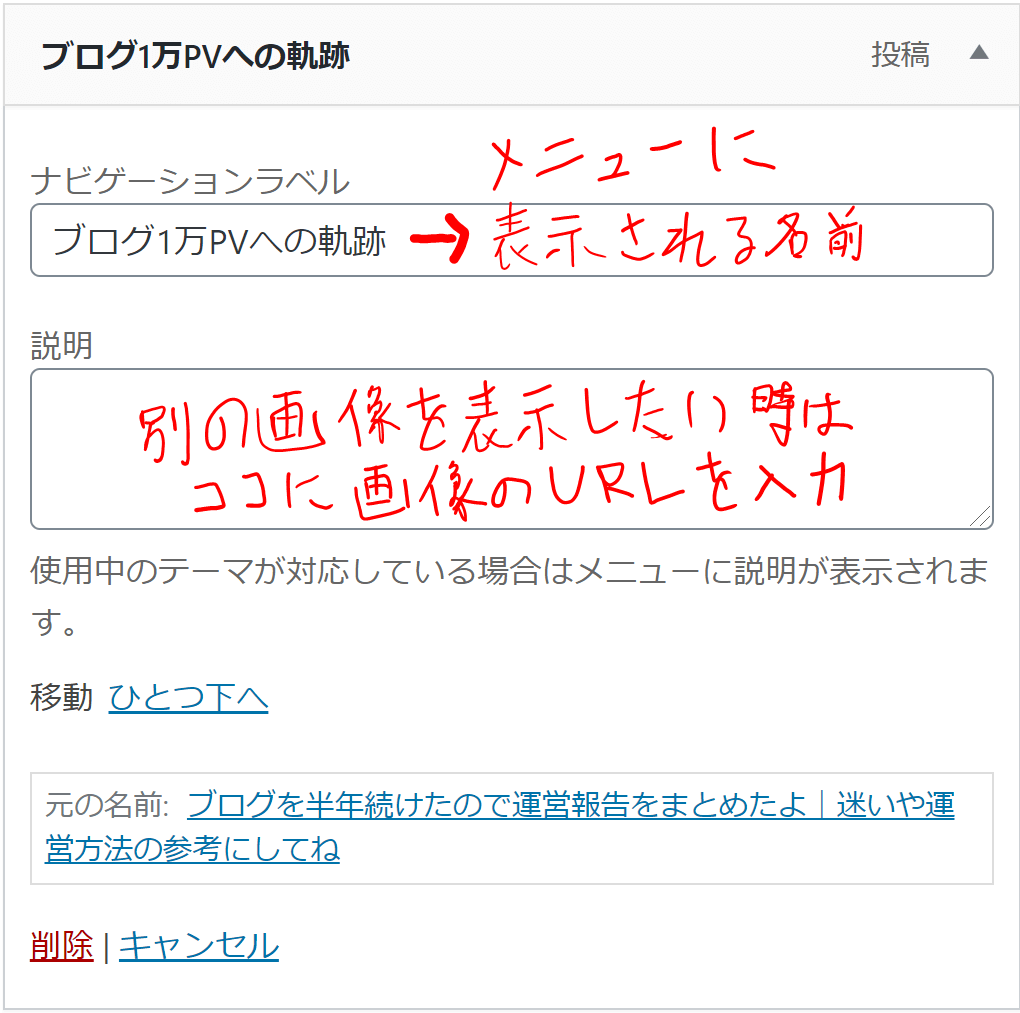
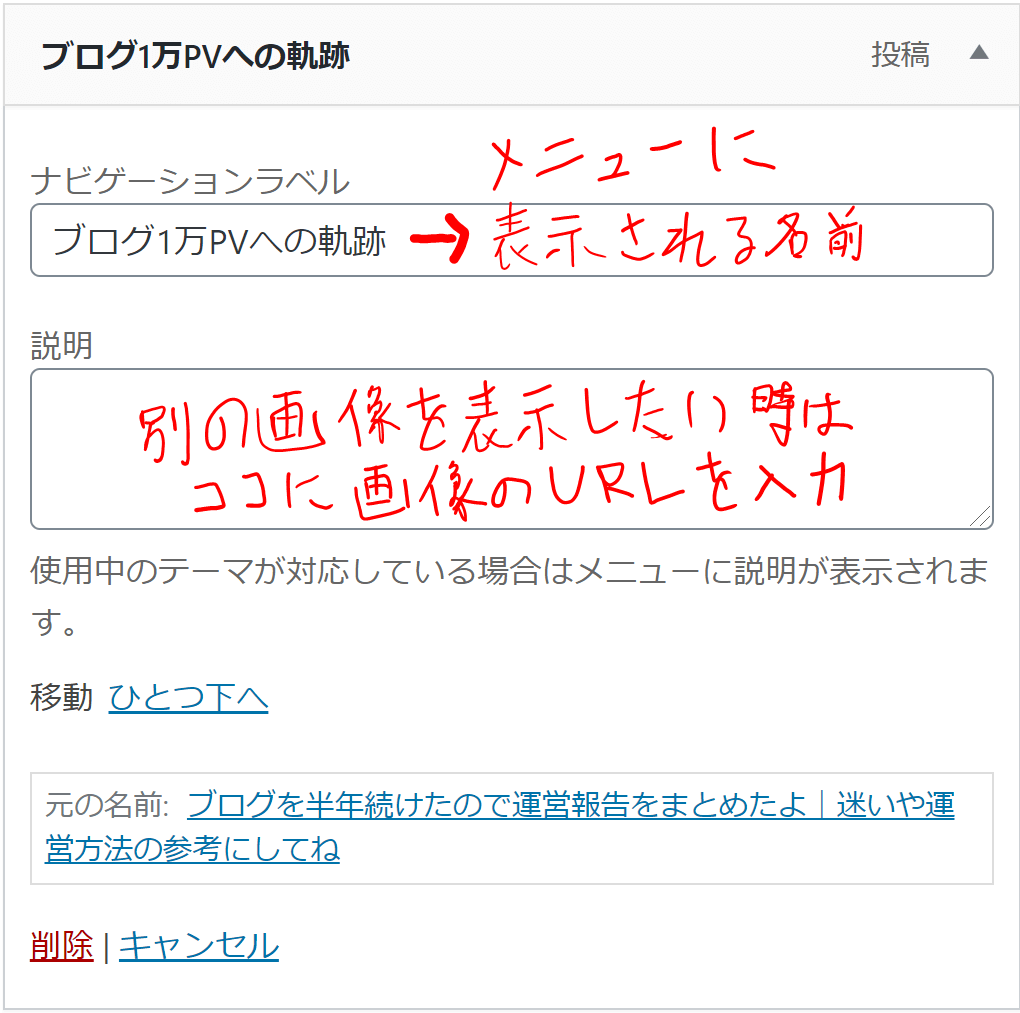
メニュー項目の設定欄は、先ほどカスタムメニューを設定した画面で、各項目の右にある『▼』をクリックすると表示できます。

設定できるのは『ナビゲーションラベル』と『説明』で、それぞれがメニュー項目名と画像の設定をする場所になっています。
1つずつ設定していきましょう。
ナビゲーションラベルの設定
まず『ナビゲーションラベル』は、メニュー項目名を決める設定です。
やり方は単純で、入力した文字列がメニュー項目名になります。
以下の画像では、ブログを半年続けたので運営報告をまとめたよ|迷いや運営方法の参考にしてねというメニュー項目名が長すぎたので、『ブログ1万PVへの軌跡』という名前にしています。

説明の設定
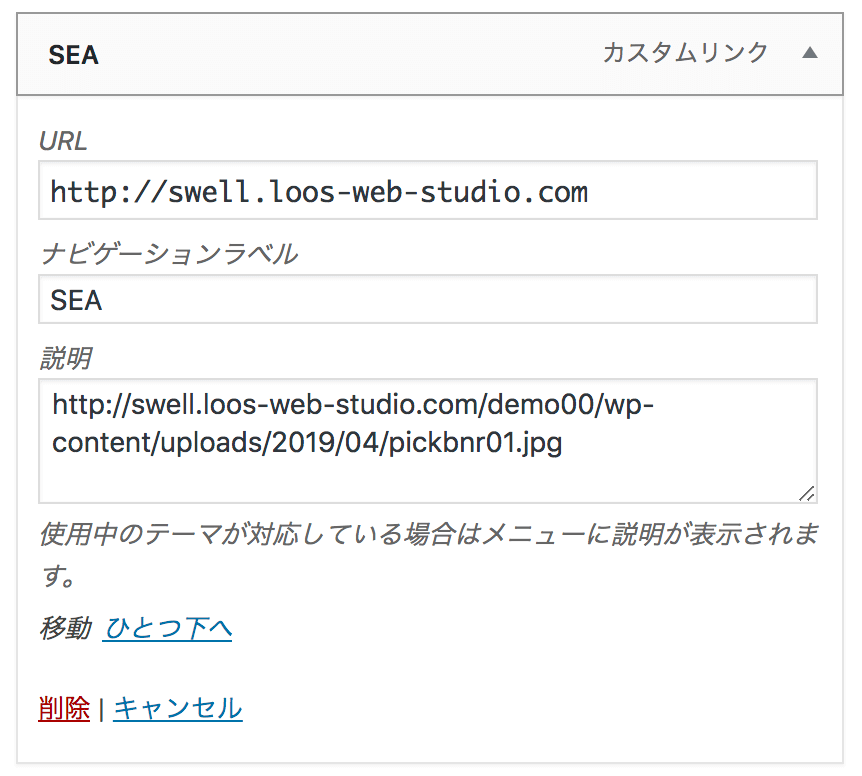
そして『説明』という入力エリアは、画像のURLを指定することで、その画像をバナー画像として表示できます。
私は特に独自の画像を表示していませんが、別の画像を表示したい時は『説明』の中に画像のURLを入力するだけでOKです。
- ただし、他サイトの画像へのURLを入力しても表示されません。

これだけで、好きなメニュー項目名や画像を、ピックアップバナーに表示することができます。
いいね!!

ちなみに、今説明したのは「投稿」をメニュー項目にした時の例ですが、カスタムリンクやカテゴリーをメニュー項目にする時も全く同じ設定でOKです。

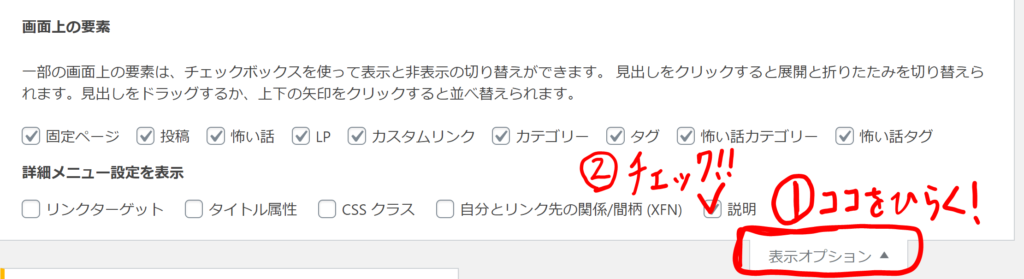
メニューに「説明」欄がない場合
この「説明」欄ですが、デフォルトでは非表示になっているので、まだ表示されていない方は以下の手順を参考にして表示してあげてください。
- まず、メニューの編集画面の右上に表示されている「表示オプション」をクリック。
- 上からチェックリストが表示されてくるので、「説明」という項目にチェックを入れればOK。

※ WordPressのバージョンによっては「説明」ではなく「概要」と表示されることもあるかも!
これで、メニュー項目名や画像の設定は終わりです!
ピックアップバナーのカスタマイズ方法
ここまでで、ピックアップバナーを表示してメニュー項目名や画像を設定することが出来ました。
けれど、もっと細かくデザインやピックアップバナーの表示条件を設定したい、という希望があるはず。
ピックアップバナーのもっと細かい設定は、WordPressの『カスタマイザー』からできます。
設定できるのは以下の4つ。さっそくやっていきましょう。
- バナーレイアウトの設定
- バナーデザインの設定
- トップページ以外の下層ページにピックアップバナーを表示するかどうか
- ページごと個別に、ピックアップバナーを表示するかどうか
カスタマイザーを起動しよう
ピックアップバナーに関する設定は、WordPressのカスタマイザーからできます。
カスタマイザーの開き方は簡単。
まず、WordPressのダッシュボードにある「外観」→「カスタマイズ」をクリック。
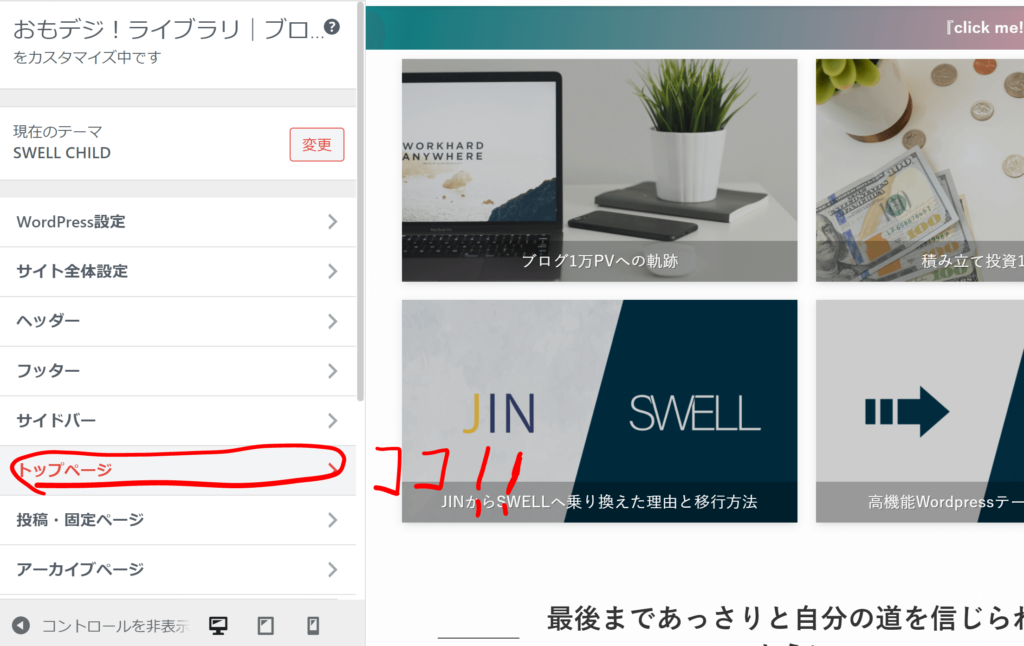
以下のような画面に切り替わるので、「トップページ」をクリックします。

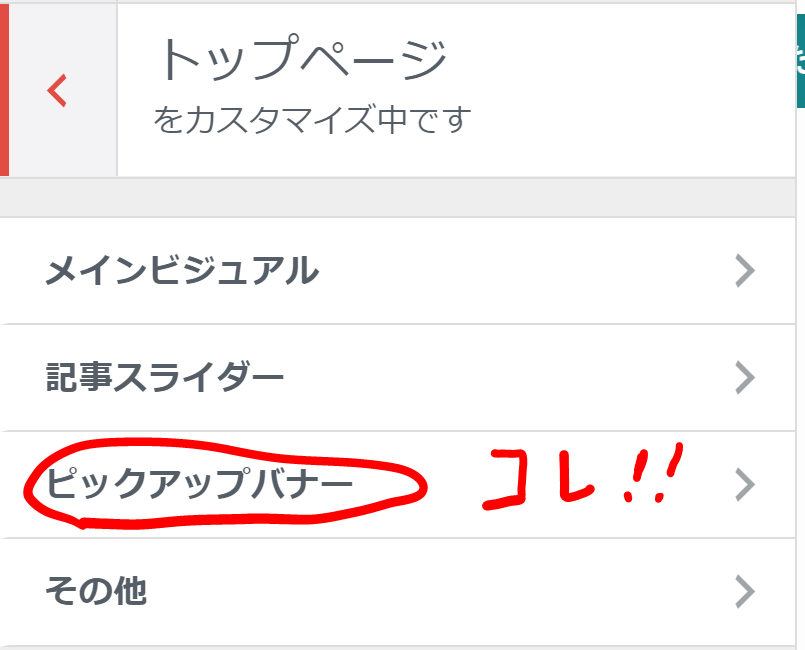
カスタマイザー 内の「トップページ」に進むと以下のような画面が表示されるので、「ピックアップバナー」をクリック。
そして表示された画面で、ピックアップバナーの設定が出来ます。

バナーレイアウトの設定
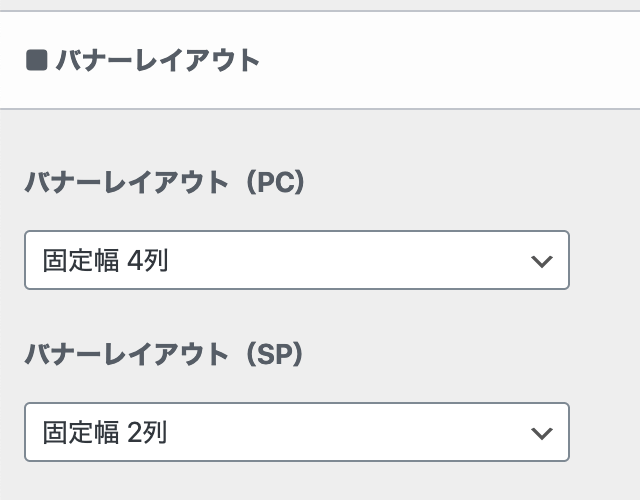
「外観」>「カスタマイズ」>「トップページ」>「ピックアップバナー」へ進むと、まず初めに以下のような設定項目があります。

この設定で、PCサイズ・スマホサイズ時のバナーレイアウトを設定できます。
「固定幅 ○列」では、バナーが何枚でも指定列数に応じたサイズで表示されます。
例えば、デフォルトの「固定幅 4列」であれば横幅25%で表示されるということですね。
色々見て、お好みの設定を使ってみましょう!
バナーデザインの設定
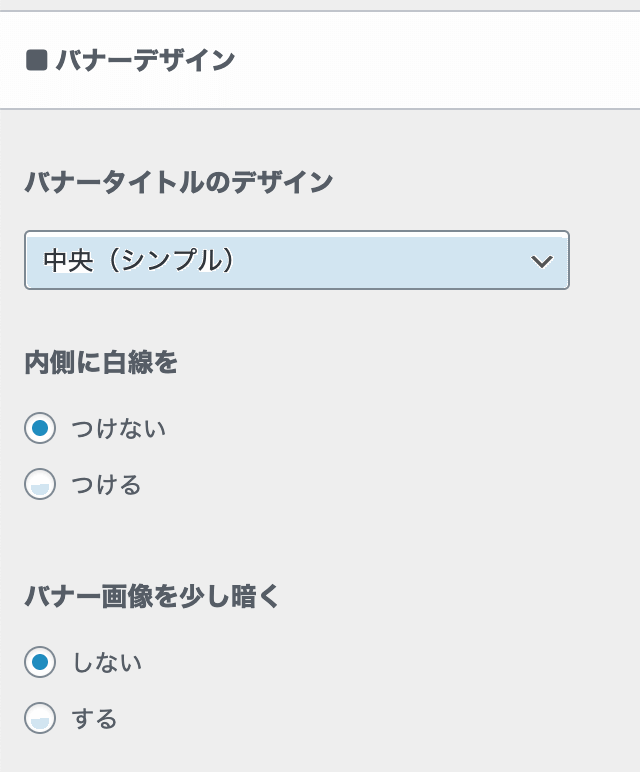
続いて、以下のような設定項目が並んでいます。

ここから、バナータイトルのデザイン設定と、バナー画像のデザイン設定ができます。
バナータイトルというのは、上記で設定したメニュー項目名のことですね。
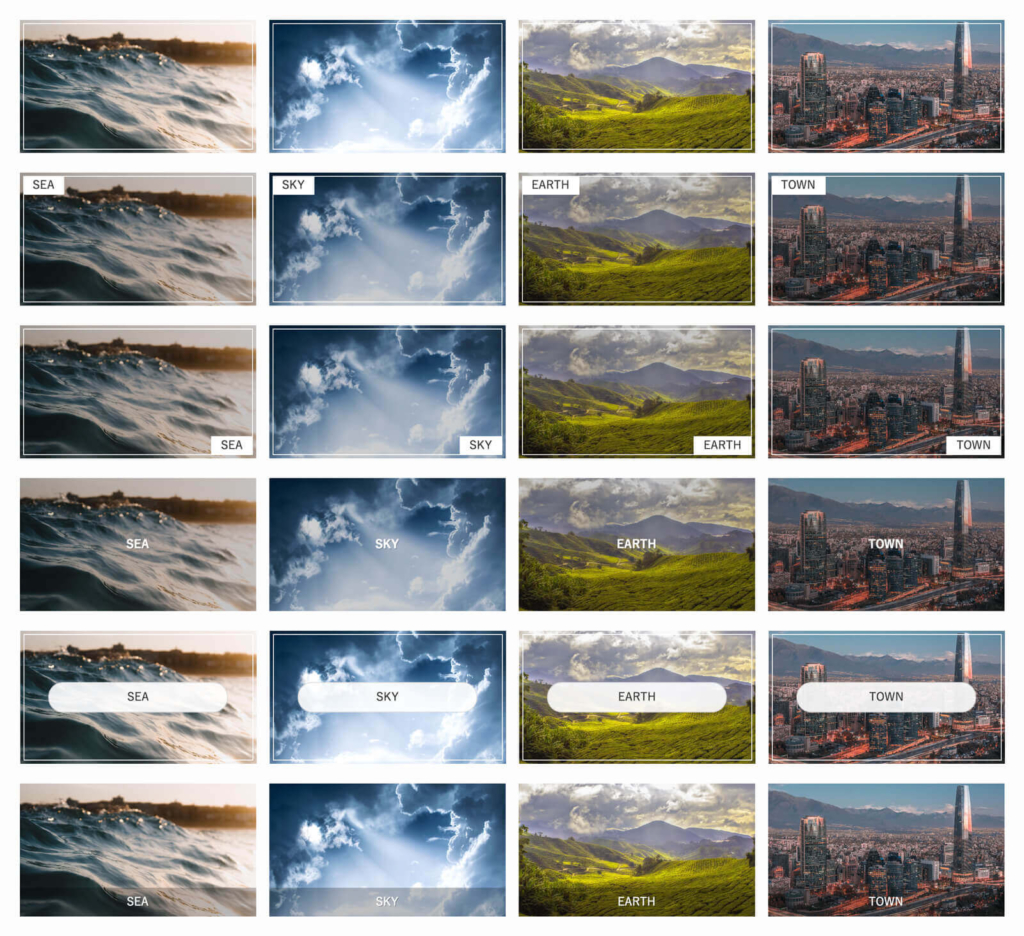
バナーデザインの比較
SWELLの公式ページから、デザインの比較画像を参照してみました。
以下の比較はあくまで一例で、組み合わせ次第でもっとたくさんのデザインが実現できます。

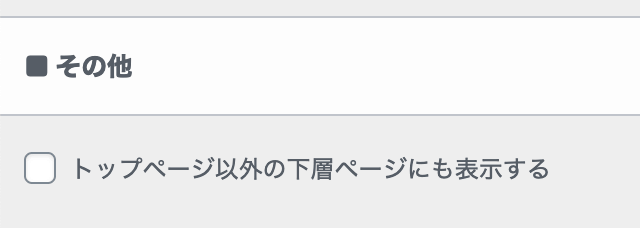
トップページ以外の下層ページにも表示可能
この「ピックアップバナー」は、投稿ページやアーカイブページなどの下層ページにも表示させることが可能です。
デザインに関する設定項目のすぐ下に以下のような設定があり、

ここにチェックを入れると、下層ページでも表示されるようになります。
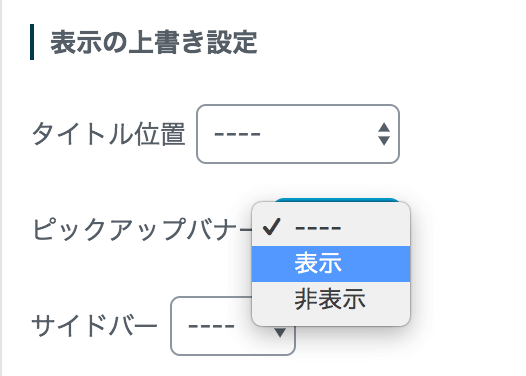
ページごとに表示・非表示の設定をすることもできます
ページごとに表示設定を切り替えることも可能です。
投稿編集画面の右側に、以下のような設定エリアがあるので、「ピックアップバナー」と書かれたセレクトボックスで表示・非表示を選択することができます。

これで、ピックアップバナーを表示させたくないページがあっても個別に設定できますね。
このページではピックアップバナーを表示させたくない、という時も安心です。
ピックアップバナーデザイン設定時のポイント
ここまでで、ピックアップバナーを設置してそのデザインをカスタマイズする方法が分かりました。
最後に、ピックアップバナーのデザイン設定をする時のポイントを紹介して終わりにしたいと思います。
基本的なことですが、なんかデザインが馴染まない…という時に役に立つポイントなので、確認してみてください。
確認すべきは以下の2つ。
- 画像のサイズをそろえる
- ピックアップバナーの数は4つがおススメ
まず、ピックアップバナーに使う画像のサイズは絶対に揃えましょう!
既に話した通り、ピックアップバナーの画像サイズが違うと以下のようにサイズが不ぞろいになってしまいます。

画像のトリミングは色々なソフトやサイトで出来るので、しっかりやっておきたいですね。
また、ピックアップバナーの数はやはり4つがおススメです。
PC表示では上手く一列になりますし、スマホでは2×2のよくあるレイアウトに出来ます。
よくあるデザインというのはそれだけで「それっぽく」なるので、迷ったら4つにしておくのがおススメです。
SWELLのピックアップバナーは設定項目が多くて楽しい!
今回はWordPressテーマ「SWELL」に搭載されている『ピックアップバナー』機能の使い方や活用方法を紹介してみました。
ピックアップバナーはとりあえず設置しておけば記事が読まれやすくなる、お手軽な機能です。
SWELLは他のWordPressテーマではできないくらい細かくピックアップバナーのカスタマイズが出来るので、使わない手はないですよ。
ぜひ、ピックアップバナーを使ってみてくださいね。
では今回はここまで。
これからも引き続き、ビジネス活用じゃなくて、あなた自身の生活を豊かにする生成AI活用の方法を発信します。
✔ 忙しい日常を一気に効率化したい人
✔ 副業を始めたいけど何から手をつければいいか分からない人
✔ AIを使って“自分らしい働き方”を見つけたい人
そんなあなたのために、「AI×日常を便利に、副業を身近に」をコンセプトに、知った瞬間、試したくなるAI活用アイデアを届けていきます。






