WordPressテーマはまず初めにしっかり選んだ方がいいって聞いたけど、どれがいいんだろう…?
SWELLっていうテーマがオススメらしいけど何がそんなに良いんだろう?
こんな疑問に応えます。
こんにちは。おもデジ!ライブラリのたこなまです。
今回はWordPressテーマWordPressテーマ「SWELL」についての記事。
ブログを作って間もない初心者が初めに選ぶ有料テーマとして、『SWELL』が絶対にオススメだということを紹介していこうと思います。
- そもそも、有料のWordPressテーマで何が出来るのかが分かる
- 当ブログ著者の実体験から、有料テーマにあったらブログ運営が捗る機能を紹介(SWELLにはその機能があることも紹介)
- それ以外にも、他の有料テーマには無い『SWELL』だけの便利機能が分かる
- まだブログ記事を書いていない人でもイメージしやすい説明で、『SWELL』の良さや便利な機能が分かる
とはいえ、ただのオススメ記事で終わるつもりはありませんよ?
初心者はそもそもWordPressテーマでどんなことが出来るのか、そこがいまいちピンと来ませんよね。
なので今回の記事では『有料のWordPressテーマで出来るようになること』と、私の実体験から『ブログ運営がはかどる機能と、SWELL以外の有料テーマには無いけどすごく便利な機能』も同時に伝えていきます。
この記事を読むことで、ブログを運営して行くうえでWordPressテーマに求められる機能が何なのかを知ることが出来ます。
そしてその上で、SWELLの魅力を十分に感じ取ることができるはずですよ。
ではいこう!
有料のWordPressテーマで出来ること
始めに注意ですが、WordPressテーマは有料だからこれ、無料だからこれと機能が決まっているわけではありません。
ただ有料テーマはお金を取るので、その性能に嘘をつくことが出来ないだけ。
基本的にテーマの開発者が公式サイトに書いてあることは真実です。
プログラマーじゃない人はそのテーマの性能を信じることしかできないので、そういった信用がある有料テーマはブログに本気な初心者には必須事項ですね。
本当に優れているか分からない無料テーマよりも、1回きり、1万円くらいの出費を選ぶ方が無難、というわけです。
では早速、そもそも有料WordPressテーマでは何が出来るのか、ということから解説していこうと思います。
既に説明した通り有料のWordPressテーマだけの機能ではありませんが、どれも有料テーマなら信用して大丈夫な機能達です。
- サイトのSEO対策(検索エンジン最適化)
- オリジナルのテキストボックス
- ふきだしや関連記事カードなどの便利なレイアウト
それぞれ見ていきます。
サイトのSEO対策(検索エンジン最適化)
サイトのSEO対策は、有料テーマが最も得意とする機能です。
SEO対策(検索エンジン最適化)というのはその名の通り、サイトが検索結果に表示されやすくする対策のことです。
検索エンジンはプログラムなので、見た目が良くても内部コードが整っていないWEBサイトは高く評価してくれません。
SEO対策はそういった検索エンジンにとって良いコードの書き方でサイトを作ることであり、有料テーマの多くはSEO対策の信頼度を特徴にしています。
- 内部コードだけじゃなく、記事の書き方やキーワードなどのSEO対策(外部SEO)もあるよ!
- 外部SEOは基本的にブロガー本人がやることなので、WordPressテーマによって差はないよ。
たくさんの実績を持つ以下のような有料テーマは、特にしっかりとしたSEO対策が行われているテーマですね。
もちろんSWELLもその一つです。
SEO対策は基本的に内部コードなので、目に見える形で紹介するのは難しいのですが、SWELLで1つ良い例をお示しします。
それは、サイトの表示速度。
Googleは、表示速度が遅いサイトにマイナス評価を加えることを公式に発表しています(絶対的な遅さではなく競合サイトと比べて遅い場合)。
Googleウェブマスター向け公式ブログより
SWELLは表示速度の速さを大々的に推していて(下記公式サイトの下の方)、実際に私が前に使っていた有料テーマJINよりも圧倒的に早い表示速度を持っています。
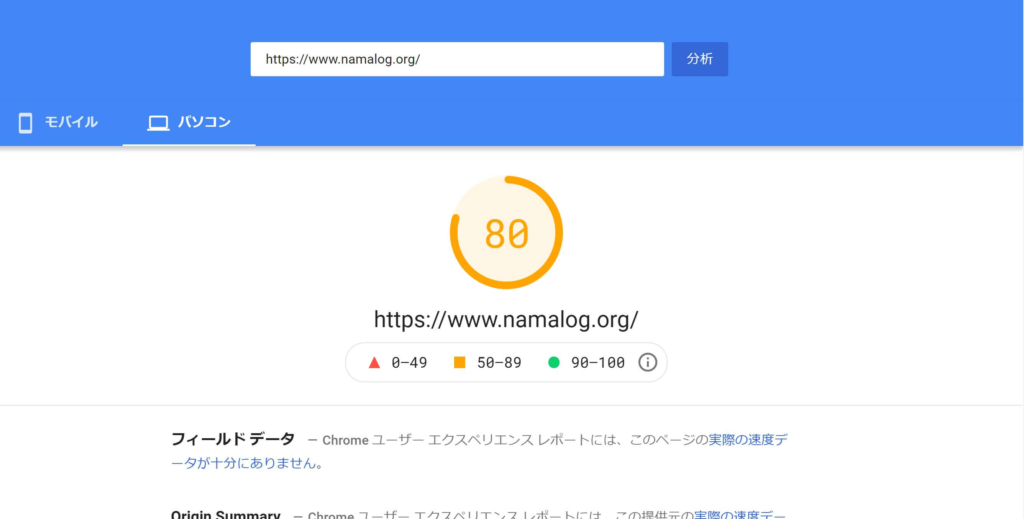
SWELLの表示速度
以下はWordPressテーマJINを使っていた時の表示速度。

SWELLに移行したことでこんなに速く表示されるようになりました。

このように有料テーマでは、信頼性を持ってサイトのSEO対策がしっかりされており、無料テーマには無い効果が得られるものが多くあります。
オリジナルのテキストボックス
有料テーマは、記事の装飾に使えるテキストボックスも豊富。
記事を書いていると下のようなテキストボックスを使う機会が多くありますが、こういったテキストボックスは初めから使えるわけではありません。
そう、テキストボックスはそれぞれのWordPressテーマに収録されているものです。
有料テーマには、こういったテキストボックスが多数収録されていて、ブログ運営の華になります。
ちなみに、記事を読んでいると分かりませんが、テキストボックスの使いかたも、有料テーマは楽な場合が多いのが特徴。
無料テーマだとコードをコピペしないといけないことも多いのに対して、有料テーマではボタン一つでテキストボックスが使えます。
テキストボックスは頻繁に使う機能なので、使い方が楽かどうかは想像以上にブログ運営に影響を与えますよ。
ふきだしや関連記事カードなどの便利なレイアウト
有料テーマでは、その他にもたくさんの便利機能が付いていることがほとんどです。
まずよくあるのが、デザインカスタマイズの幅が広いふきだし。
こんなやつだね!
ふきだしの向き、色やキャラの名前が簡単に変えられたり…
キャラアイコンの形やふきだしの形を変えたりもできるよ!
ポップなブログには欠かせない機能ですね。
また、関連記事をブログカードで表示する機能も高機能です。
左上の文字も変えられますよ。

ちなみに、有料テーマの多くでは上記のようなブログカードは自分のサイトの記事でしか使えませんが、「SWELL」は外部記事もブログカードにできます。
【まとめ】有料テーマは出来ることが多く、デザインも整っている
細かい点ですが、有料テーマはこういった追加機能が豊富なのがいいところです。
想像できないくらい多くの機能があるので、実際にテーマを買う際には『自分がブログを運営する時のことを想像して』機能を検討してみてくださいね。
ブログ運営に超役立つのに、SWELL以外の有料テーマで出来なくて困ったこと
さてここからは、そんな高機能な有料テーマでもあまり搭載されていない機能なのに、ブログ運営をしていると欲しくなる便利な機能を紹介。
半年以上ブログを運営してきた私ですが、こんな機能があれば楽なのに…という機能が何個かあります。
実際にブログ運営をしながら思ったことなので、信ぴょう性はあるはず。
ちなみにここで紹介する機能は全て「SWELL」に搭載されていたので、今では完全解決しています。
- 広告タグをそのまま貼れるようにしたい
- 表示速度を速くしたい
- 記事一覧の表示方法をもっと細かくカスタマイズしたい
広告タグをミスなくそのまま貼れるようにしたい
まずは、サイトに広告を貼るときの機能。
普通、サイトに広告を貼るときは、アフィリエイトサイトからコードをコピーしてきてサイトに貼ります。
こんなやつですね。専門的には『アフィリエイトタグ』とか『広告タグ』といいます。
<!-- START MoshimoAffiliateEasyLink -->
<script type="text/javascript">
(function(b,c,f,g,a,d,e){b.MoshimoAffiliateObject=a;
b[a]=b[a]||function(){arguments.currentScript=c.currentScript
||c.scripts[c.scripts.length-2];(b[a].q=b[a].q||[]).push(arguments)};
c.getElementById(a)||(d=c.createElement(f),d.src=g,
d.id=a,e=c.getElementsByTagName("body")[0],e.appendChild(d))})
(window,document,"script","//dn.msmstatic.com/site/cardlink/bundle.js?20210203","msmaflink");
msmaflink({"n":"沈黙のWebライティング —Webマーケッター ボーンの激闘—","b":"","t":"","d":"https:\/\/m.media-amazon.com","c_p":"","p":["\/images\/I\/51LPsoQiT4L.jpg"],"u":{"u":"https:\/\/www.amazon.co.jp\/dp\/B01M3U3OR4","t":"amazon","r_v":""},"v":"2.1","b_l":[{"id":1,"u_tx":"Amazonで見る","u_bc":"#f79256","u_url":"https:\/\/www.amazon.co.jp\/dp\/B01M3U3OR4","a_id":2100829,"p_id":170,"pl_id":27060,"pc_id":185,"s_n":"amazon","u_so":1},{"id":2,"u_tx":"楽天市場で見る","u_bc":"#f76956","u_url":"https:\/\/search.rakuten.co.jp\/search\/mall\/%E6%B2%88%E9%BB%99%E3%81%AEWeb%E3%83%A9%E3%82%A4%E3%83%86%E3%82%A3%E3%83%B3%E3%82%B0%20%E2%80%94Web%E3%83%9E%E3%83%BC%E3%82%B1%E3%83%83%E3%82%BF%E3%83%BC%20%E3%83%9C%E3%83%BC%E3%83%B3%E3%81%AE%E6%BF%80%E9%97%98%E2%80%94\/","a_id":2100828,"p_id":54,"pl_id":27059,"pc_id":54,"s_n":"rakuten","u_so":2},{"id":3,"u_tx":"Yahoo!ショッピングで見る","u_bc":"#66a7ff","u_url":"https:\/\/shopping.yahoo.co.jp\/search?first=1\u0026p=%E6%B2%88%E9%BB%99%E3%81%AEWeb%E3%83%A9%E3%82%A4%E3%83%86%E3%82%A3%E3%83%B3%E3%82%B0%20%E2%80%94Web%E3%83%9E%E3%83%BC%E3%82%B1%E3%83%83%E3%82%BF%E3%83%BC%20%E3%83%9C%E3%83%BC%E3%83%B3%E3%81%AE%E6%BF%80%E9%97%98%E2%80%94","a_id":2100830,"p_id":1225,"pl_id":27061,"pc_id":1925,"s_n":"yahoo","u_so":3},{"id":4,"u_tx":"セブンネットショッピングで見る","u_bc":"#87c209","u_url":"https:\/\/7net.omni7.jp\/top?U2HZS1.00000001","a_id":2100832,"p_id":932,"pl_id":43768,"pc_id":1188,"s_n":"custom_4","u_so":4}],"eid":"9rBDf","s":"s"});
</script>
<div id="msmaflink-9rBDf">リンク</div>
<!-- MoshimoAffiliateEasyLink END -->普通のWordPress有料テーマでは、上記のようなコードは記事を書くたびにアフィリエイトサイトからコピーしてきて貼りつける必要があります。
これって何回も繰り返すと結構めんどくさいですよね。
更に、以下のようなボタンに広告タグを貼りつける場合はもっと面倒くさくて、コードの1部分をミスなく抜き出して貼りつける必要があります。
抜き出す部分を1文字でも間違えると、広告タグが機能しなくなって収益が入りません。
\ シンプルなのに、高機能 /
ブログで収益を狙う人にとっては、めんどくさい上にミスをすると収益にならないなんて、致命的すぎます。
なので私は、とにかく楽に広告タグを貼りたい!ミスする余地なくボタンにしたい!というのが1つの願いでした。
そんな中で、「SWELL」は広告タグに関する以下の機能を持っていて、非常に助かります。
- よく使う広告タグを登録しておいて、いつでも呼び出せる
- 広告タグ専用のレイアウトが用意されていて分かりやすいレイアウトになる
- ボタンに広告タグをそのまま貼ればよいので、ミスが起こらない
こんな風に、私が前のWordPressテーマで広告タグに持っていた不満点を見事に解消してくれました。
詳しい話は以下リンクのSWELL公式サイトをご覧くださいね。
表示速度を速くしたい
次に、表示速度に不満がありました。
さっきも言った通り、Googleは競合サイトと比べて表示速度が遅いサイトにマイナス評価を付けることを公式発表しています。
Googleウェブマスター向け公式ブログより
内部のコード(専門的にはPHPやHTML、CSSやJavaScript)の問題なので私では手が出せないでいたところ…SWELLに救われました。
自分でサイトを開く時にも表示速度が遅くてイライラしていたので、めちゃくちゃ助かりました。
SWELLの表示速度(再掲)
以下はWordPressテーマJINを使っていた時の表示速度。

SWELLに移行したことでこんなに速く表示されるようになりました。

記事一覧の表示方法をもっと細かくカスタマイズしたい
最後の不満点は、記事一覧の表示方法。
ブログのトップページとかによくある、こんなやつです。↓
この記事一覧は『投稿リスト』とも言います。
この『投稿リスト』は基本的にブログのトップページだけに表示され、記事の表示順は新着順です。
また、デザインもWordPressテーマによって色々ですが、基本は1テーマに1デザインで、自分で細かく決めることが出来ません。
私はこれを、いろいろな表示条件やデザインで表示したいと思っていました。
なぜなら、新着順だけでは古い記事がどんどん読まれなくなっていくし、そもそもブログのトップページ=記事一覧みたいな見た目が嫌だったから。
もっと格好良くて、多くの記事を目にしてもらえるようなトップページにしたい、とずっと思っていました。
とはいえ記事一覧の表示はWordPressテーマのコードをいじらないとできませんし、そんな高度なカスタマイズ方法は調べても自分で作るのは難しいものでした。
なので、新着順で決まったデザインの記事一覧を表示していたのですが…
「SWELL」では記事一覧の表示方法を細かく設定できることを知り、今は自分でも結構満足いくトップページが出来上がりました。
記事一覧レイアウトの設定の自由度は本当に圧倒的なので、ブログデザインにこだわりたい方も満足できるはずですよ。
ブログをやっていると欲しくなる機能が全部SWELLに!
というワケで、私がブログを運営していて、欲しくなったのに有料テーマでも使えなかった機能を紹介してみました。
まだあまりブログを書いていない方でも、『確かにあったら便利だな、逆に無いとめんどくさいな』と思う機能があったのではないでしょうか。
今回おススメする「SWELL」には、全ての機能がついています。
しかも操作が分かりやすく簡単。
ここまでで紹介した機能を使いたいのであれば、本当にSWELL一択だと思います。

SWELLで後悔しない理由がここに!本当にすごい独自機能5選
ここまで、有料のWordPressテーマだとどんなことが出来るのか、そしてブログ運営をしていると欲しくなるのはどんな機能なのかを紹介してきました。
ここまでの流れだけでも十分、SWELLがしっかりブログ運営の要望を満たせるWordPressテーマだということが分かってもらえたかと思います。
また、ブログ運営をしていると欲しくなる便利機能は、今のところSWELLにでしか使えないことも知ることが出来たかと思います。
とはいえ、SWELLでしかできない便利な機能はまだまだあります。
ここからは『SWELLを選んで後悔しない理由がここに!本当にすごい独自機能5選』という内容で、更にSWELLをおススメする理由に迫っていこうと思います。
他のWordPressテーマではできないことですが、実際に使ってみるとその便利さにびっくり!な機能がたくさんありますよ。
今回紹介するのは以下の5選。
- 表示速度が速いこと
- 投稿リストの条件を細かく設定できること
- 右下に目次ボタンを出せること
- メニュー内にウィジェットを配置できること
- 大手をふってアフィリエイトが出来ること
既に説明したものもありますが、1つずつ見ていきましょう。
表示速度が速いこと
まずはこれ。表示速度の速さです。
本日3回目でもう飽きた、という人も多いと思うので、今回はそもそも表示速度が速いSWELLなのに、もっと速く出来る手段が用意されていることについてお話します。
「SWELL」は元々内部コードが整理されていて優秀な表示速度を誇りますが、実は設定次第でもっと高速になります。
具体的には、『キャッシュ機能を使う』『ページの後読み込み機能を使う』などの4つが公式でサポートされている更なる高速化設定です。
そして、公式では触れていませんが簡単に出来る高速化設定も2つ。
合計6つもの高速化設定が追加で出来ます。
詳しいことはこちらの記事で解説しているので、気になったら読んでみてね。

投稿リストの条件を細かく設定できること
そしてこちらも既に紹介しました。
記事一覧の設定を細かく出来ることです。
これについては、公式サイトの説明を見てもらうか、実際にこの機能を使って作った当ブログのトップページを見てもらうと分かりやすいと思います。
見るのがめんどくさいな、という方は、とにかく記事数が増えたら便利になる、と覚えておけばよいでしょう。

右下に目次ボタンを出せること
次は初登場のSWELL独自機能です。
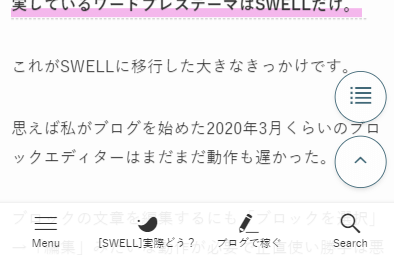
なんと、画面の右下に目次ボタンを出すことが出来ます。

特に長い記事だと目次を確認したくなることも多いですが、このボタンを使うことでページ内を移動せずに目次を確認できます。
地味な機能かもしれませんが、「SWELL」で実際に自分が使ってみて、便利さに驚きました。

ブログ読者のユーザー満足度を上げてくれる、貴重な機能です。
こんなに便利な機能なのに、今のところSWELL以外で見たことはありません。
メニュー内にウィジェットを配置できること
これも、SWELLでしか見たことのない機能です。
スマホなどの開閉メニューの中に、ウィジェットを配置できます。

左下に固定されているメニューから実際に見てみてください。
ウィジェットというのはWordPress特有の便利機能で、好きなレイアウトを配置できる機能。
- androidスマホや、最近だとiPhoneでもウィジェット機能が搭載されていますが、同じような機能だと思ってもらって大丈夫です。
広告やおすすめ記事、記事のカテゴリーリストなどなど、たくさんの便利なレイアウトを簡単に設置できます。
そんなウィジェットですが、どこにでも設置できるわけではなく、WordPressテーマごとに『ウィジェットエリア』というものが設定されて、その中にだけウィジェットを置くことができます。
普通のWordPressテーマではメニューの中はウィジェットエリアになっておらず、ウィジェットを配置することは出来ないのですが、SWELLではそれが出来ます。
何が便利なの?と思うかもしれませんが、メニュー内のウィジェットは、特にスマホでブログが見られている時に、次の記事が開かれやすくなる効果があります。
ブログ内で色々な記事を読んでもらうのはブログ成長への鍵なので、この機能はとてもありがたいですね。
大手をふってアフィリエイトが出来ること
最後はこれ。
SWELLは、これ自体が1つのアフィリエイト商品になっています。
つまり、SWELLを使い始めた途端、あなたは既に1つの商品を持つことになるわけです。
もちろんSWELLが課題点の多いWordPressテーマなら商品として持っていても仕方がないですが、今回見てきた通り、SWELLは非常に優れたWordPressテーマです。
そんな優れたWordPressテーマを自分で使いながら、他の人に購入してもらうことで収益になるってすごくないですか?
金額など詳しいことは、是非公式サイトで確認してみてください。
SWELLだけの便利機能は他にもたくさん
今回は、私が特にすごいと感じたSWELLの5つの機能を紹介しました。
今回は紹介しきれませんでしたが、SWELLには他にも楽しくて便利な機能がたくさんあります。
WordPressテーマで迷っているなら、絶対に検討しておくべきテーマですよ。
SWELLは買って損なしの有料ならぬ優良テーマ
今回は、初心者がWordPressテーマを買うならSWELLがいいよ!という内容で記事を書いてきました。
私自身、半年以上をWordPressテーマJINという有料テーマで過ごしてきました。
始めにSWELLを知った時はJIN以外の有料テーマなんて結局…という感じで調べもしなかったのですが、今はそれを少し後悔中です。
もっと早くSWELLのことをしっかり調べていれば…と今では思います。
SWELLはまだまだ歴史の浅いWordPressテーマで、はっきり言って有名ではありません。
まだSWELLのことをおすすめしているブログも少ないのは事実ですが、見逃すにはあまりにももったいない性能を秘めたテーマだと自信をもって言えます。
WordPressテーマに迷うなら必ず、SWELLも1つの候補に入れてあげてくださいね。
\ シンプルなのに、高機能 /
では今回はここまで。
これからも引き続き、ビジネス活用じゃなくて、あなた自身の生活を豊かにする生成AI活用の方法を発信します。
✔ 忙しい日常を一気に効率化したい人
✔ 副業を始めたいけど何から手をつければいいか分からない人
✔ AIを使って“自分らしい働き方”を見つけたい人
そんなあなたのために、「AI×日常を便利に、副業を身近に」をコンセプトに、知った瞬間、試したくなるAI活用アイデアを届けていきます。