私のブログのトップページ、なんか気に入らないんだよなあ…
もっとスタイリッシュにまとまったプロみたいなトップページにカスタマイズできないかなあ
こんな悩みに応えます。そう、「SWELL」がね!
(お前じゃないんかい)
こんにちは、おもデジ!ライブラリのたこなまです。
今回は、WordPressテーマ「SWELL」を使ったブログトップページの大改造。
プログラミングコードや独自のカスタマイズはなーんにも無しで、SWELLの機能だけを使ってプロ仕様のトップページにカスタマイズしていこうと思います。
SWELLの機能しか使わないのでWordPressテーマ「SWELL」さえあれば誰でもできますし、素人カスタマイズでSEO的にアウトになることもありません。
- ワードプレステーマ『SWELL』の機能だけを使ってプロ仕様のトップページを作る
- プラグイン使ったり、コード書いたりとかは無し
- SWELLでしか出来ないようなカスタマイズで記事への導線を最大化する
- スマホでの見た目にもこだわってカスタマイズする
今回の記事を読めば、きっと他のブロガーさんやブログをやっていない友達から「どうやって作ったの?!」と言われるようになるはず。
なにより、自分の満足するトップページでブログ運営ができるのは凄くモチベーションに繋がりますしね。
- 今回の記事は、説明事項が多く大変長い記事になっております。
- 見やすさ、分かりやすさには気を付けておりますが、出来ればご自分でSWELLを触りながら見ていただければ幸いです。
ではいこう!
SWELLカスタマイズで作るトップページはこちら!【初めに】
まず初めに、今回SWELLカスタマイズで作るトップページの全体像を共有しておきます。
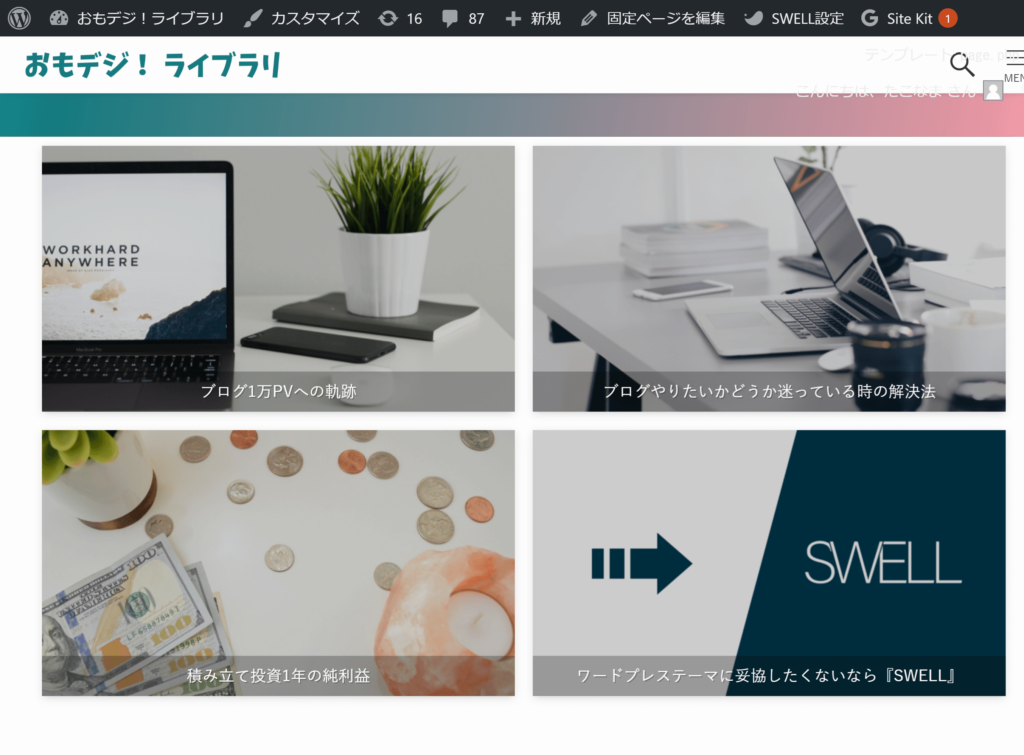
作るのは、当ブログと同じトップページ。
全体をそのまま載せると結構長くなるので、アコーディオンに収納しておきます。
PC版とスマホ版、それぞれ確認してみてください。
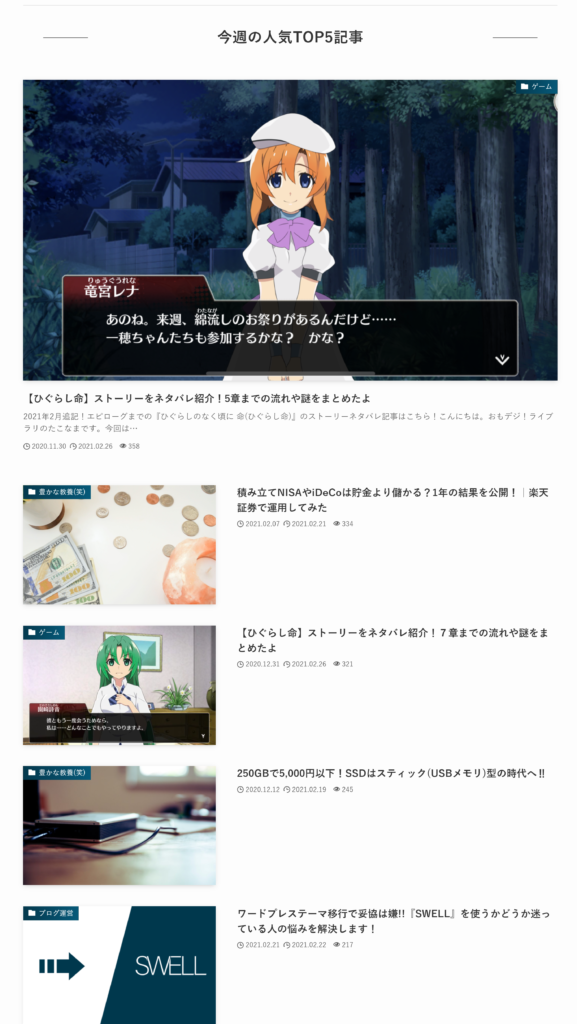
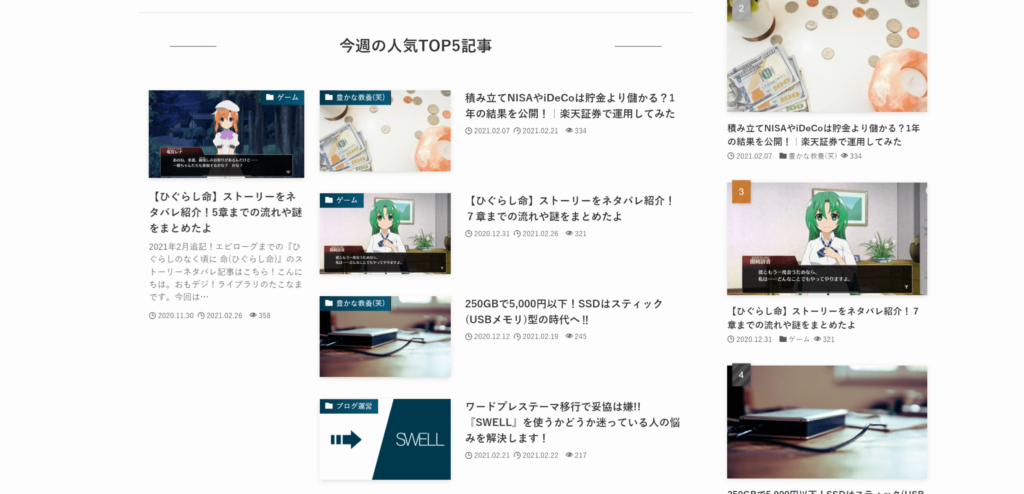
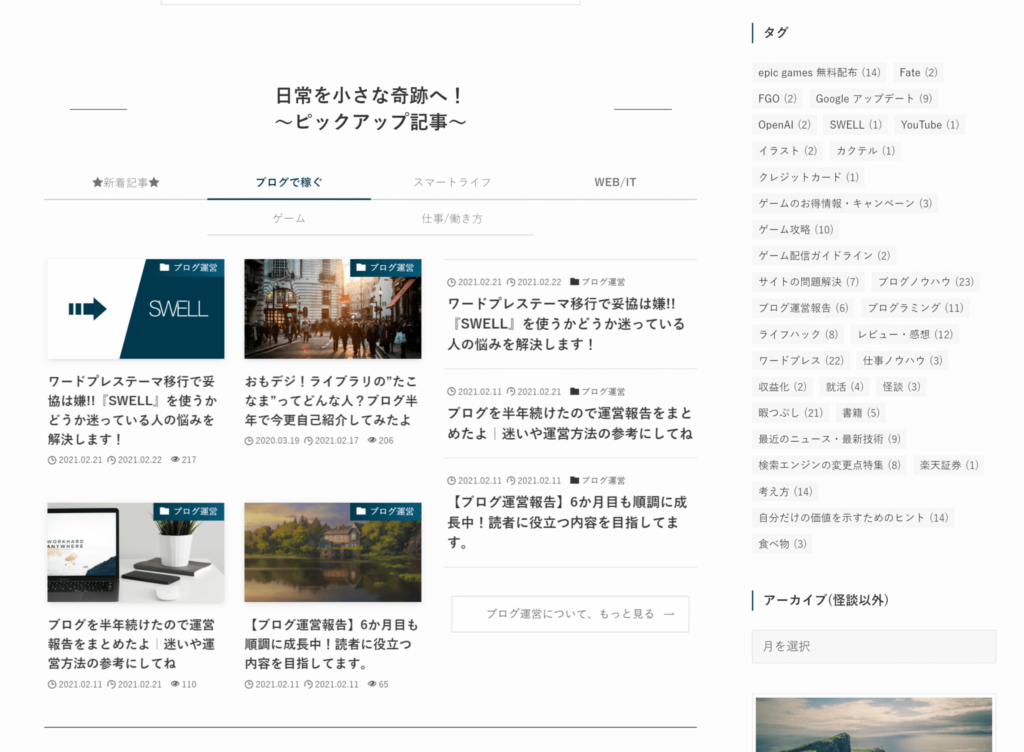
PCでの表示(こだわりポイントも説明!)

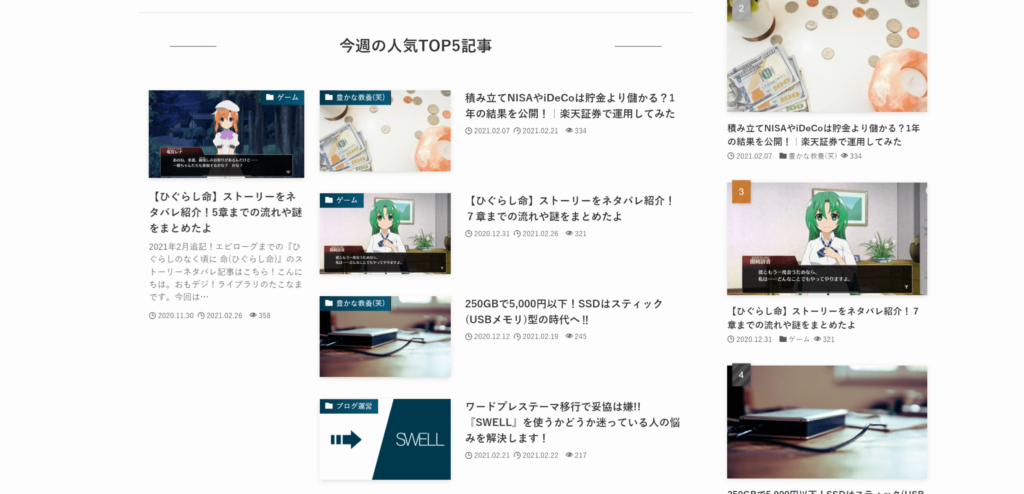
ヘッダー下のピックアップバナー(4つの画像リンクのこと)
ブログのテーマと、一番見せたい記事(SWELLの魅力記事)を配置


人気順に5つの記事を配置
1位の記事は他とは違うレイアウトで表示される
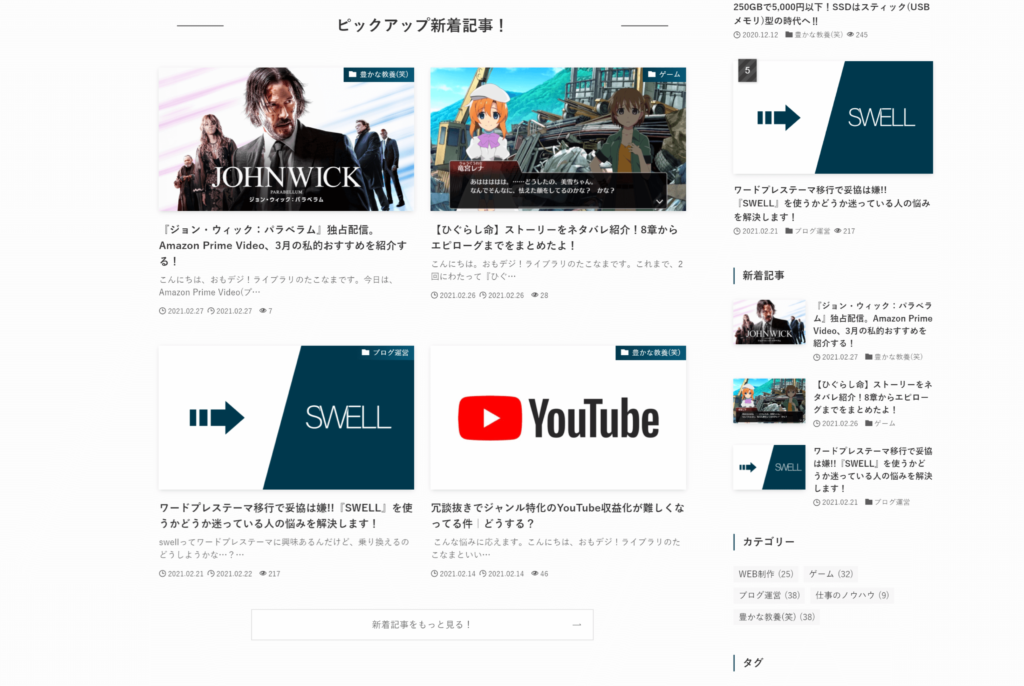
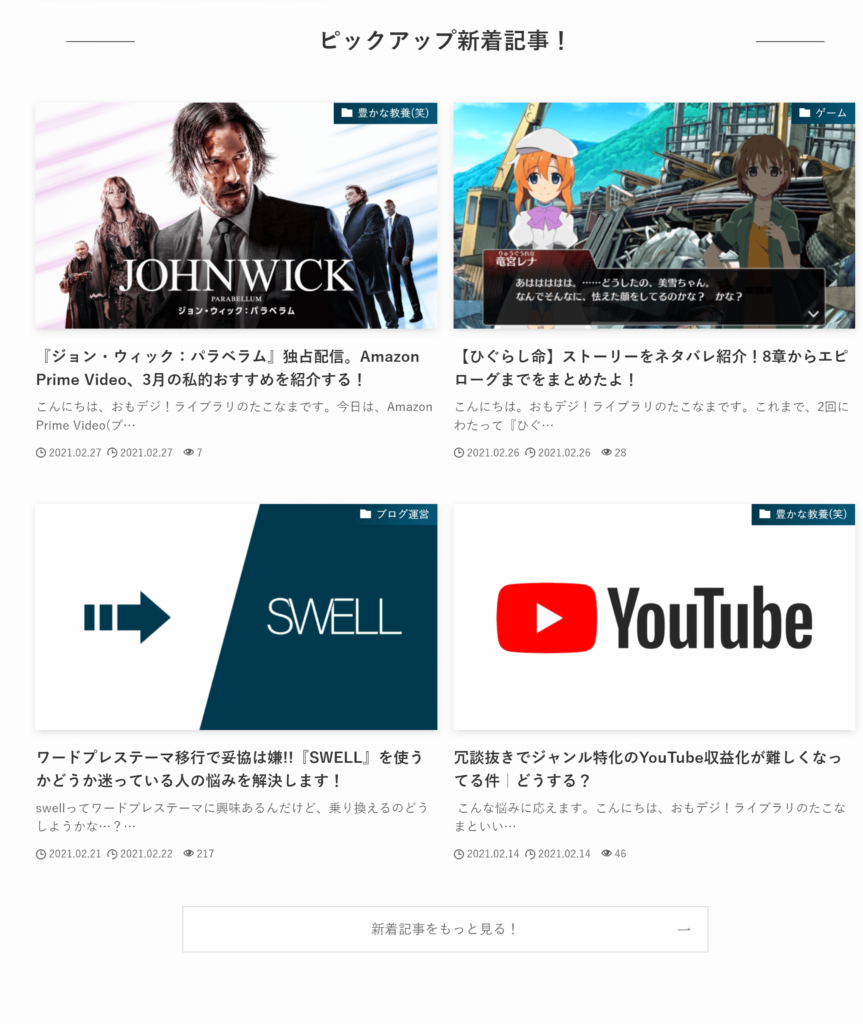
新着記事を新しい方から4つ掲載


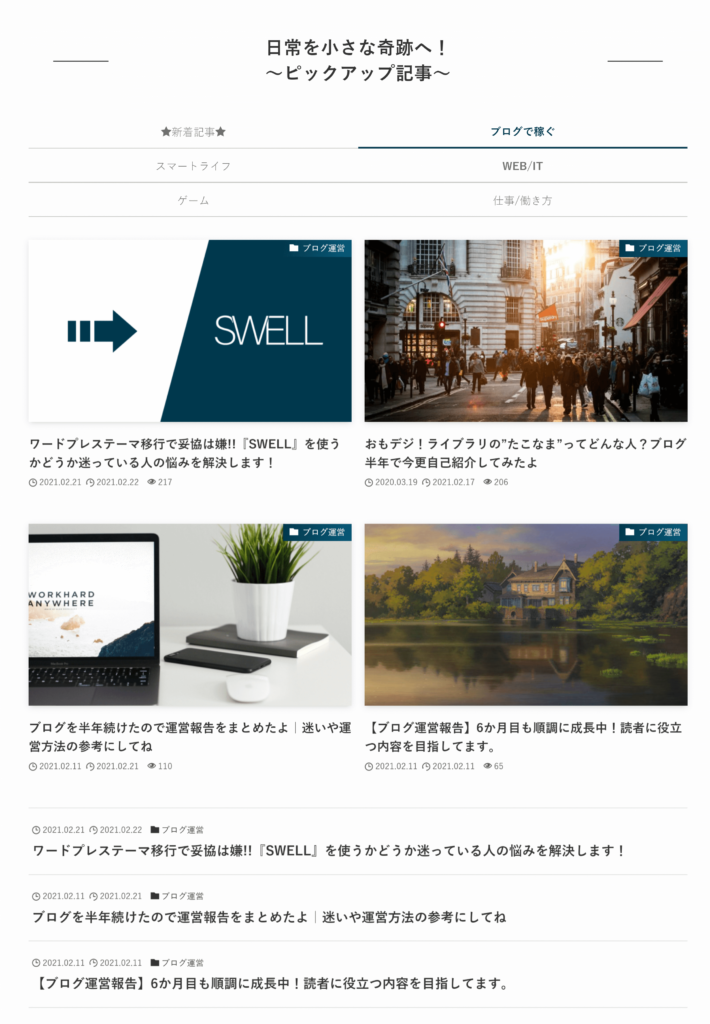
カテゴリ別のタブで記事リストを配置
サムネイル付きでカテゴリ別の人気順で表示
文字だけでカテゴリ別の新着順に表示
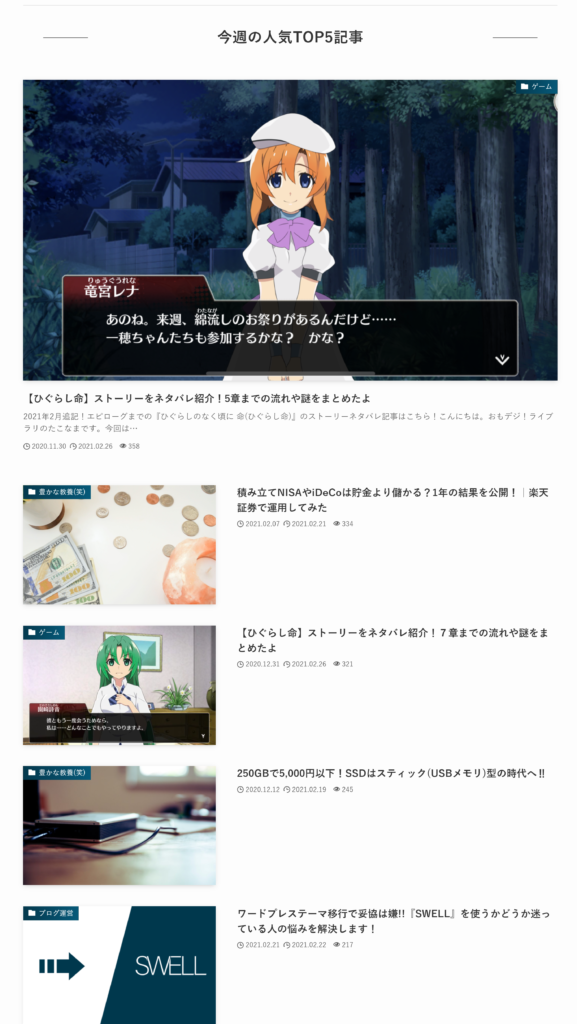
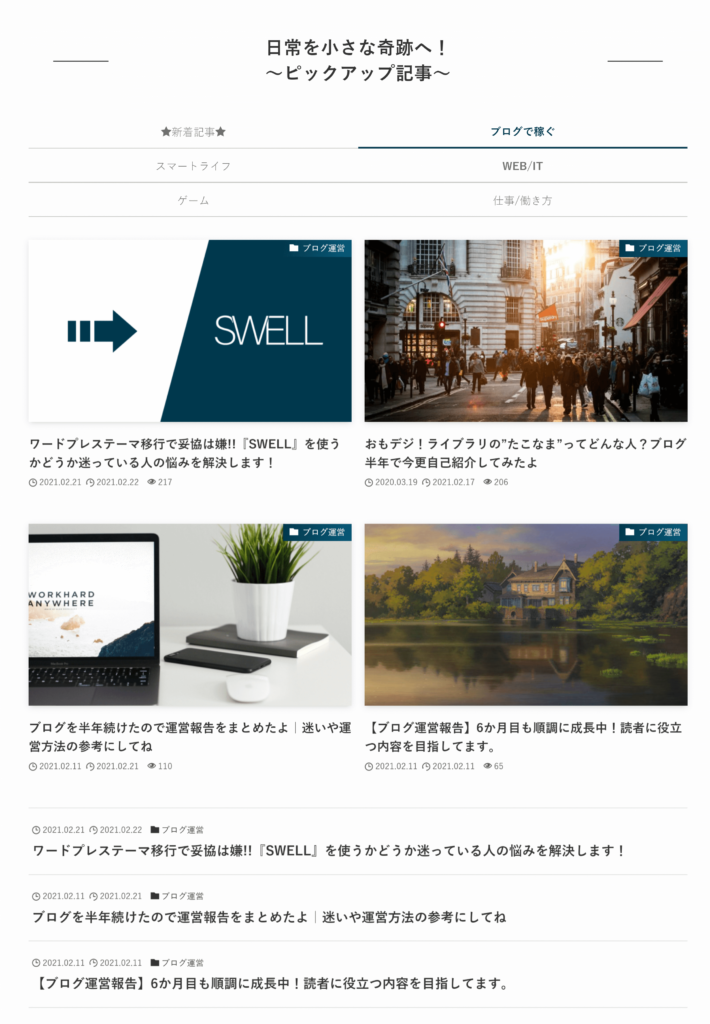
スマホでの表示(こだわりポイントも)

ヘッダー下のピックアップバナー(4つの画像リンクのこと)
PCとは違い2列に表示
ブログのテーマと、一番見せたい記事(SWELLの魅力記事)を配置


人気順に5つの記事を配置
1位の記事は他とは違うレイアウトで表示される
PC表示と比べると、こちらの方が1位が際立っていて好き
新着記事を新しい方から4つ掲載


カテゴリ別のタブで記事リストを配置
サムネイル付きでカテゴリ別の人気順で表示
文字だけでカテゴリ別の新着順に表示
こちらも、PC表示よりもサムネイル付きのリストと文字だけのリストの違いが際立っていて好き
このレイアウトや記事表示の条件設定、全部SWELLだけで実現できるんです。
凄すぎません??
なにげに、上記で見せたアコーディオンとかその中身の画像と文字のレイアウトとかも、SWELLなら簡単。
ほとんどの他のテーマでは出来ない芸当です。
私はWordPressテーマJINを半年使ってからSWELLに移行したのですが、本当に助かってます。
まだSWELLに乗り換えてない方は、以下のリンクでササッと乗り換えて、この記事を読んでみてくださいね!
ではさっそく、このトップページの作り方を見ていきましょう。
トップページ各レイアウトのカスタマイズ方法
各レイアウトのカスタマイズ方法は簡単。
全体で見るとたった3ステップです。
自分で編集可能な「固定ページ」をサイトのトップ画面にしよう
- 固定ページをサイトのトップページに設定する
SWELLの機能を使って、画面をポチポチするだけで完成
- ピックアップバナーを付けよう(スライダーも可)
- ブログのテーマ&一番見せたい記事の配置
- 今週のトップ5記事エリアの配置
- ピックアップ新着記事エリアの配置
- ピックアップ記事一覧エリアの配置
実際にPCとスマホ画面での表示を見ながら、お好みの見た目に微調整する
- PC、スマホそれぞれの見た目を確認する
- 微調整する
また、トップページを作る時に使う機能は主に以下の4つだけ。
いずれも、SWELL限定の機能です(『カラム』は標準でもあるが、標準のままでは使い勝手がとても悪い)。
”セクション用見出し”
>>「セクション用見出し」の使用方法 | WordPressテーマ SWELL
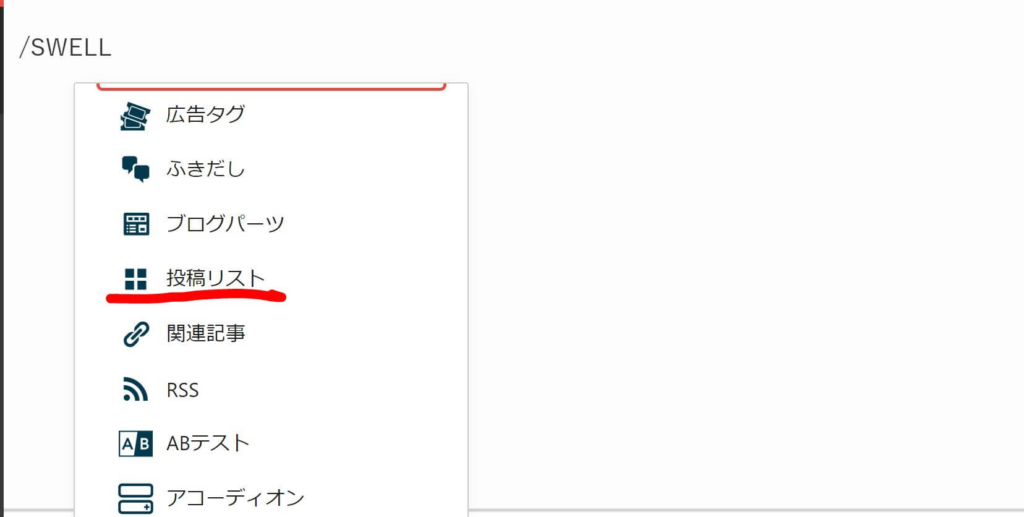
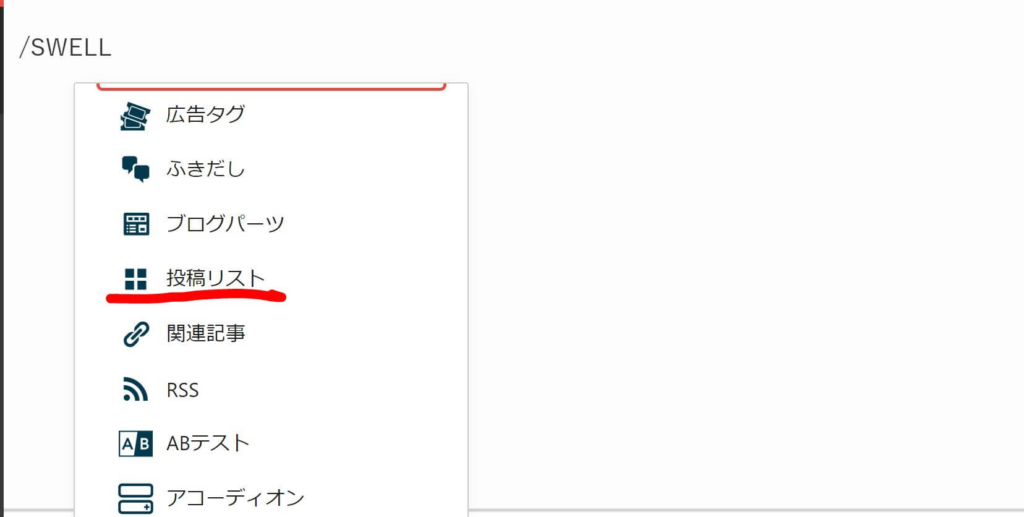
『投稿リスト』ブロック
>>【SWELLブロック】投稿リストブロックの使い方 | WordPressテーマ SWELL
『カラム』ブロック
>>カラムブロックで使えるSWELLのオリジナル機能 | WordPressテーマ SWELL
『タブ』ブロック
- まだ公式に解説記事がありませんでした。
さっそくやっていきましょう。
SWELLカスタマイズの事前準備をしよう!
まずは事前準備です。
サイトのトップページ(当ブログならhttps://www.namalog.org/で開くページ)を固定ページに変えます。
理由は、トップページの中身を自由に編集可能にするため。
- これで分かった人は、下のアコーディオンを読む必要はありません。
- しっかり理由を知りたい方は、アコーディオンを覗いてみてください(ワードプレス中級者向け)。
トップページを固定ページに変える理由
よく分からないかもしれませんが、実例で考えると分かりやすいでしょう。
元々ワードプレステーマには『トップページ用のレイアウト(home.php)』が入っており、何も設定しないときはそれが自動で表示されています。
まあ、「設定しない限りトップページは白紙」なんて困りますから、当然ですね。
でもその状態では、「元々トップページ用に決められたレイアウト」が表示されているので、あなたは基本的にそのレイアウトを変更できません。
もちろん、「外観」→「カスタマイズ」から大まかな設定は出来ますが、どんなレイアウトも自由自在というワケにはいかないはずです。
じゃあここで、トップページ用に決められたレイアウト以外のレイアウトを使いたいときはどうすればいいでしょうか?
そう、「元々トップページ用に決められたレイアウトを使わなくする設定」をすればいいですね。
「トップページを固定ページに変える」というのは、この「元々トップページ用に決められたレイアウトを使わなくする設定」をすることである、と言い換えることが出来ます。
固定ページのことはよく分からないかもですが、「投稿と同じように編集できる白紙ページ」と覚えておけばOK。
要するに、「トップページを固定ページに変える」というのは、「トップページで表示されるページを、”トップページ用に決められたレイアウト”から”固定ページという名の編集できる白紙ページ”に変える」ということ。
トップページを固定ページに変更することで、トップページの中身を自由に編集できるようになるのです。
固定ページをサイトのトップページに設定する実際の手順
トップページを固定ページに変える実際の手順は、その理由を理解するより果てしなく簡単。
パパっとやってしまいましょう。
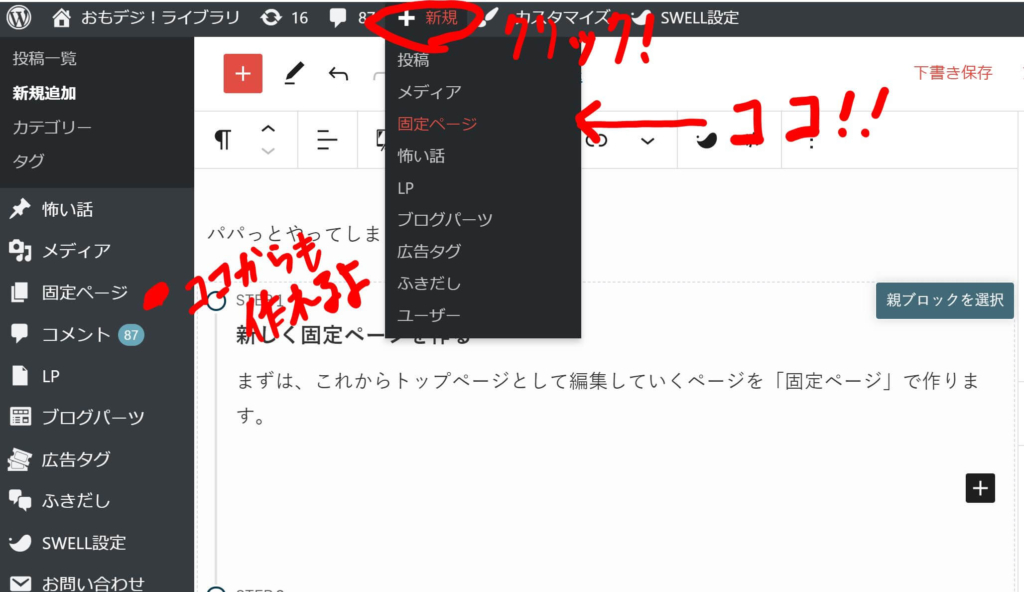
まずは、これからトップページとして編集していくページを「固定ページ」で作ります。
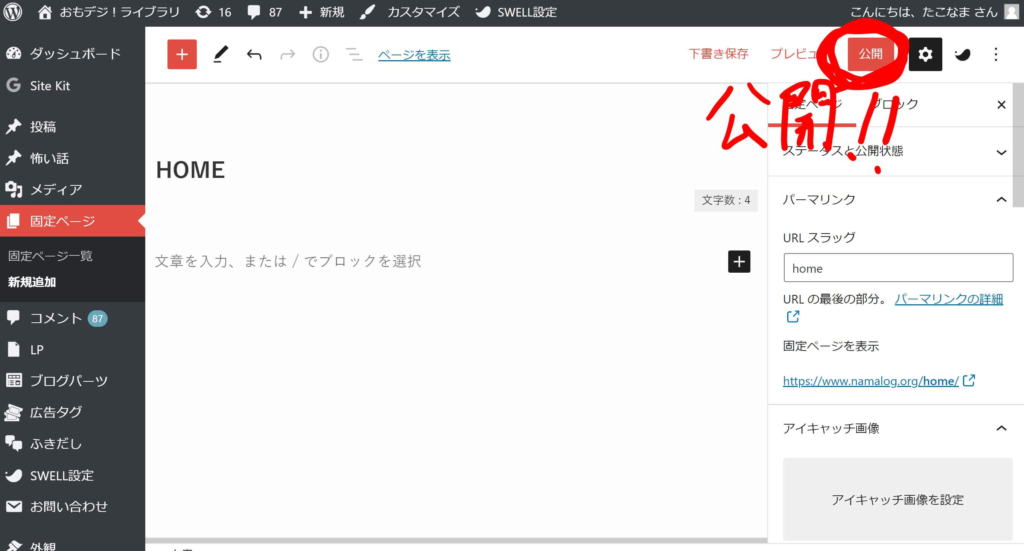
ブログ上部の【+新規】か、ダッシュボードの【固定ページ】から新規作成をクリック。

投稿を追加するときと同じ感じで編集画面が出るので、テキトーなタイトルをつけて『公開』します(中身はまだ白紙でOK)。
後々分かりやすいように、私は「HOME」というタイトルにしています。
URLスラッグも結局関係なくなる(サイトのトップページになるから、ドメインそのままがスラッグになる)のでなんでもOK。

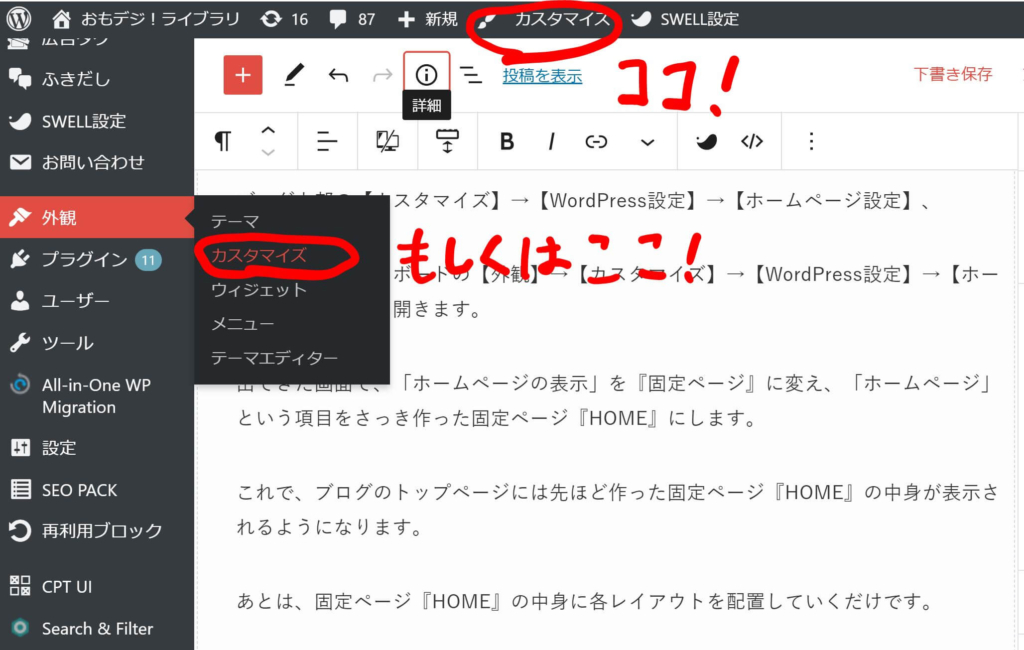
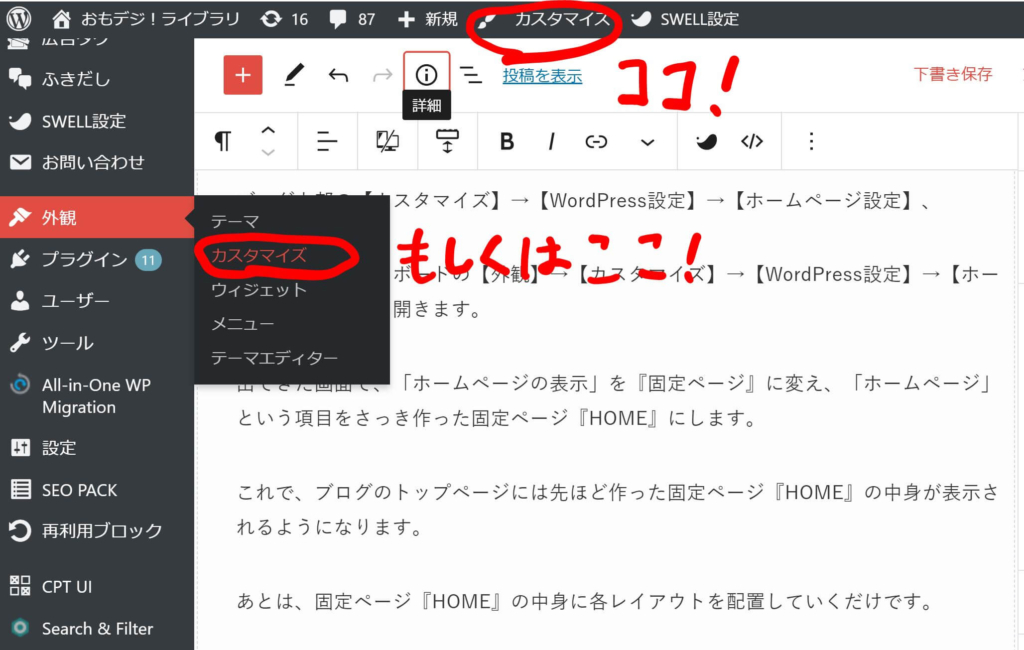
ブログ上部の【カスタマイズ】→【WordPress設定】→【ホームページ設定】、
もしくはダッシュボードの【外観】→【カスタマイズ】→【WordPress設定】→【ホームページ設定】を開きます。

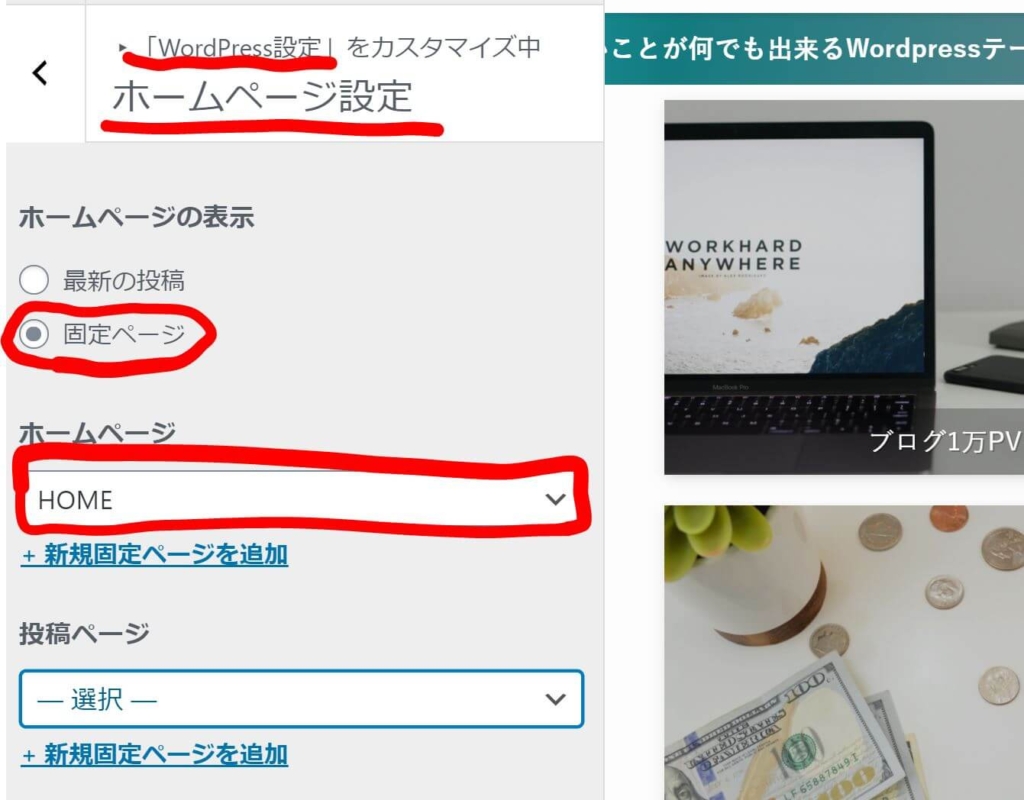
出てきた画面で、「ホームページの表示」を『固定ページ』に変え、「ホームページ」という項目をさっき作った固定ページ『HOME』にします。

これで、ブログのトップページには先ほど作った固定ページ『HOME』の中身が表示されるようになります。
あとは、固定ページ『HOME』の中身に各レイアウトを配置していくだけです。
各レイアウトを配置しよう
次はいよいよ、トップページとして設定した固定ページ『HOME』の中身に各レイアウトを配置していきます。
といっても、普通に記事を書く時と何ら変わらない手順で編集していけばよいので、SWELLと使いこなしている人なら難なくできるはずです。
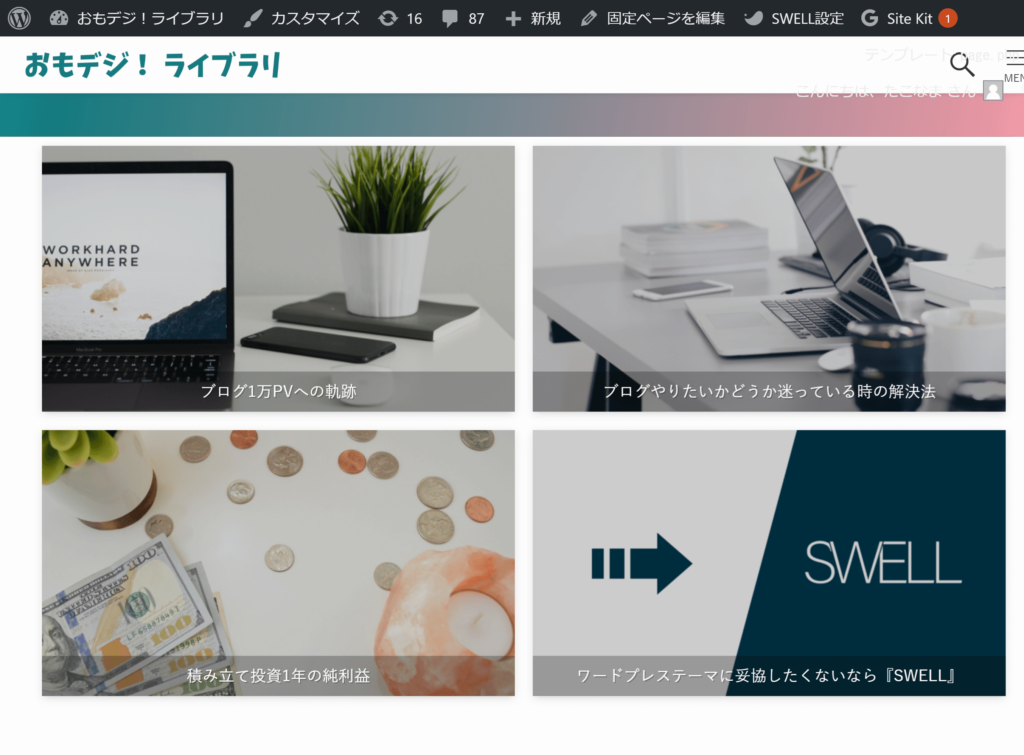
ピックアップバナーを付けよう(スライダーも可)
まずは、ピックアップバナーを付けます。
当ブログではトップページのみならずすべてのページの一番上に表示していますね。
読んでほしい記事を目につきやすいところに配置できるので、過去に使っていたワードプレステーマ「JIN」の時から重宝しています。
ちなみにここは記事が横に流れるスライダーに変更することも可能です。
このセクションで作るもの


当ブログでは、トップページ上部に表示しているのはピックアップバナーだけです。
なので初めに、SWELLの初期設定で表示されているレイアウトを非表示にしておきます。
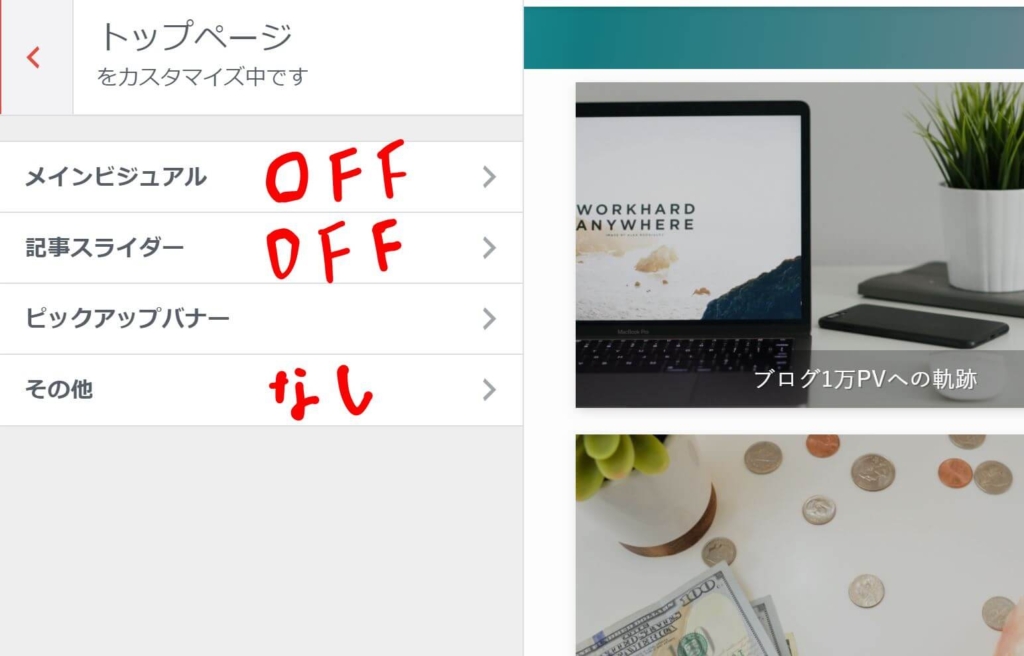
先ほどと同様にカスタマイズを開いて、

【トップページ】に進み、ピックアップバナー以外を非表示に設定します。
各設定項目の一番上に『表示するかどうか』のチェックボックスがあるので、表示しないほうにチェックを付ければOK。

これで、ピックアップバナー以外は表示されなくなりました(逆に表示したい場合はそれに応じて設定してくださいね)。
次に、ピックアップバナーに表示する内容を設定しましょう。
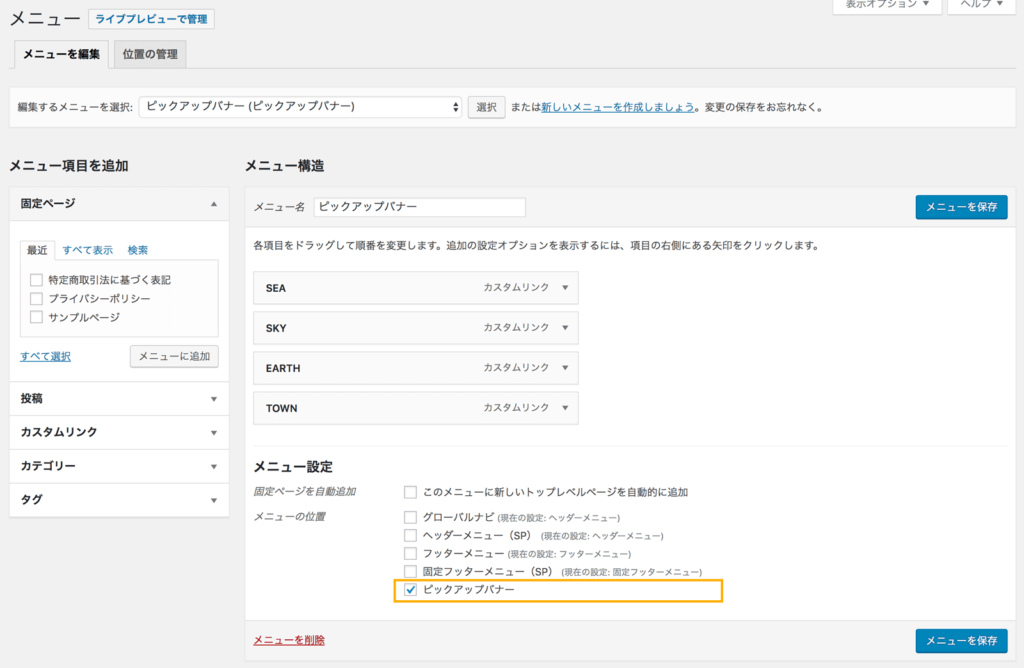
これは基本的にメニューバーの作り方と一緒です。
>>グローバルナビ(ヘッダーメニュー)の設定方法 | WordPressテーマ SWELL
ピックアップバナーに表示したい投稿やカテゴリーを選んで、【メニューの位置】を【ピックアップバナー】にします。

これで、メニューに表示する内容は設定できました。
最後に、ピックアップバナーを表示させましょう。
先ほどと同様、【カスタマイズ】を開いて【トップページ】→【ピックアップバナー】の設定を開きます。
この中で、お好みの見た目に設定すればOK。
当ブログでは以下の設定になっています。
■バナーレイアウト
バナーレイアウト(PC)→ フレックス(横一列に全て並べる)
バナーレイアウト(SP)→ 固定幅 2列
■バナーデザイン
バナータイトルのデザイン → 下にワイド表示
内側に白線を ・つけない
バナー画像を少し暗く ・する
■その他
トップページ以外の下層ページにも表示する ・ON
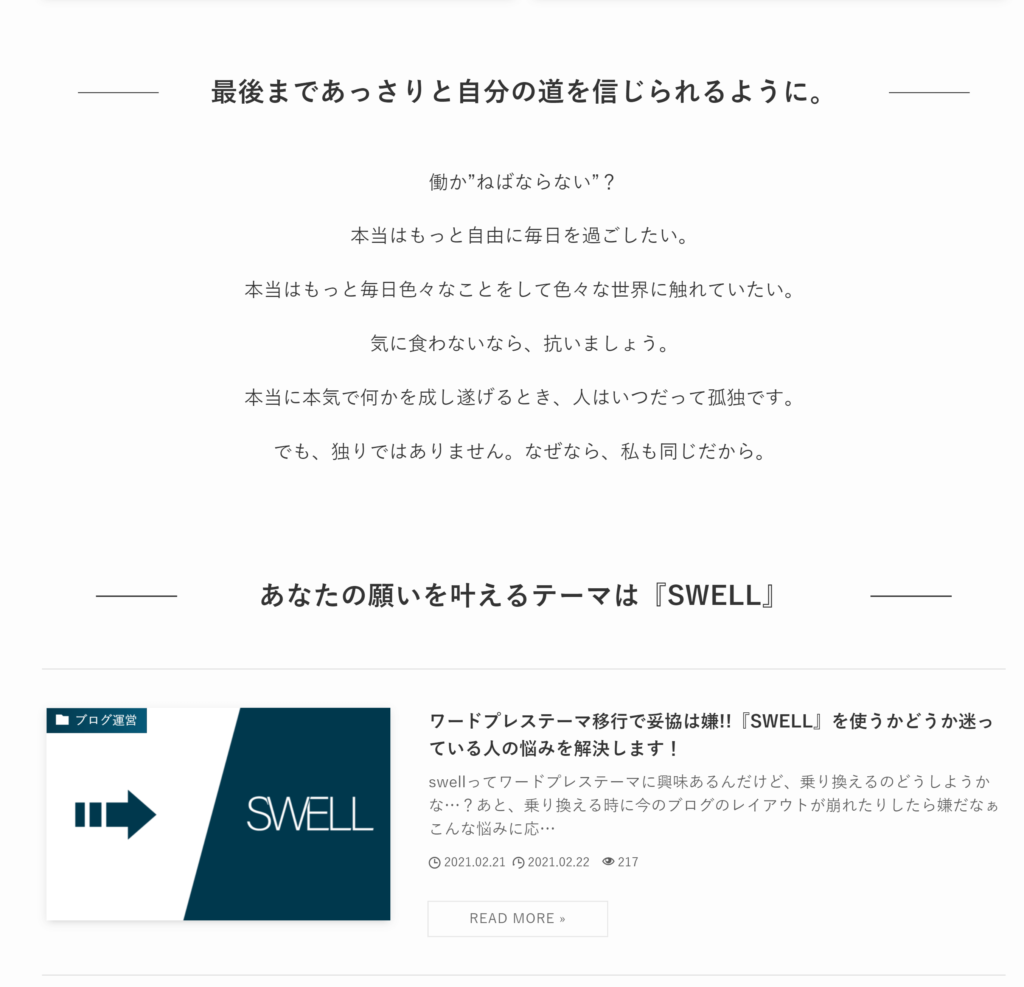
ブログのテーマ&一番見せたい記事の配置
次に、トップページが表示されて初めに目に入る場所を設定していきます。
当ブログは結構めずらしいパターンなのですが、ブログのテーマが一番上、その次に一番読んでほしい記事を表示しています。
珍しいレイアウトなので、理由をしっかり解説しておきたいと思います。
まずブログテーマを一番上に表示している理由は、当ブログが何を発信しているのかを明確にしておきたいから。
マーケティング的な話ですが、ブランド化に繋がるってやつです。
それに、どんな人が書いた記事か分からないよりも「好きに生きるための情報ならおもデジ!ライブラリだよね」って思ってもらえた方がうれしいですものね。
そんなわけで、当ブログではブログのテーマを一番に持ってきています。
そしてその下に、一番読んでほしい記事が続く感じですね。
普通なら新着記事とか、人気記事が並びますが当ブログは違います。
これは、選択肢を減らすことで興味を集中させるため。
確かに新着記事が並んでいるのもいいですが、それだとぶっちゃけどれを見ればいいか迷いますよね。
なので、当ブログでは迷わないように「おすすめはこれ!」と決めて一番目につくところに配置しているというワケ。
その下にはちゃんと記事一覧もあるので、問題はないかなと思っています。
このセクションで作るもの


こちらは、ただベタ打ちをしているだけです。
ダッシュボードの【固定ページ】→【固定ページ一覧】から先ほどトップページに設定した『HOME』を開いて編集するだけ。
編集方法は普通に【投稿】を書く時と同じです。
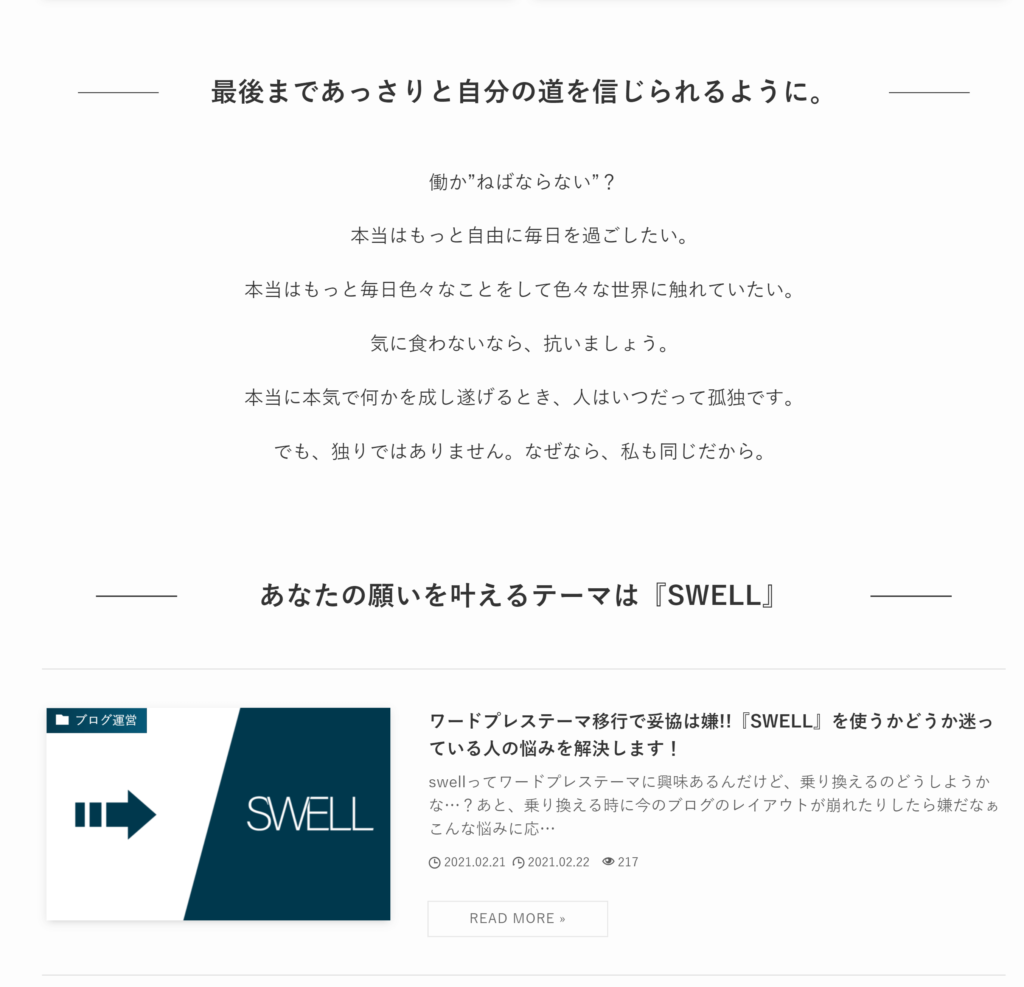
当ブログでは、SWELLオリジナルの”セクション用見出し”を上に配置してから、下に中央揃えで文章を打ち込んでいます。
次に、一番読んでほしい記事を配置します。
こちらもまずはセクション用見出しを配置して、その下にSWELLオリジナルの『投稿リスト』ブロックで記事を配置しています。

今回は、以下の設定で投稿リストを表示しています。
- 表示する投稿数 → 1
- レイアウトを選択 → リスト型(左右交互)
- 投稿の表示順序 → PickupでID指定するのでなんでもOK
- 各種表示設定
公開日を表示する ON
更新日を表示する ON
著者を表示する OFF
PV数を表示する ON
タイトルを表示する OFF - カテゴリー表示位置 → サムネイル画像の上
- タイトルのHTMLタグ → h2
- 最大カラム数(PC) → 1列
- 最大カラム数(SP) → 1列
- 抜粋文の文字数(PC) → 80
- 抜粋文の文字数(SP) → 80
- MOREリンクの表示テキスト → 無記入
これで、ブログのテーマ&一番見せたい記事の配置は完了です。
ちなみに、記事のIDはどこで見るの?という方はダッシュボードの【投稿一覧】から見ることが出来ますよ。
記事が多くて探すのが大変な時には「検索」もできるので、色々試してみてくださいね。

今週のトップ5記事エリアの配置
次はいよいよ、今週のトップ5記事のエリアを作っていきます。
そもそもPV数を計測できるワードプレステーマがあまり存在しないと思いますが、SWELLではそれを活用して人気順に記事を表示できます。
しかもただ単に記事を並べるのではなく、1位の記事はレイアウトを変えて特別感を出せるなんて…SWELL様々ですよね(*’▽’)
このセクションで作るもの


まずはいつも通り、”セクション用見出し”を配置します。
次にその下に『カラム』ブロックを設置します。
『カラム』ブロックは、複数列で横並びにコンテンツを配置できる便利なブロックです(スマホでは、1列の縦並びになります)。
例:2列のカラムブロック
カラム1だよ
カラム2だよ
今回はこのブロックを使って「異なる投稿リストブロックを横並びに配置する」ことで目的のレイアウトを作っていきます。
当ブログでは、カラム比率(30/70)の『カラム』ブロックを使ってその中に投稿リストを入れ込んでいます。
画像で解説しても良いのですが、SWELLで作るのは皆さんも同じかと思います。
なので、今回はもっと簡単な方法を使います。
以下のコードをコピーして、自分のトップページの編集画面で『Ctrl+Shift+Alt+M』の4つのキーを同時押ししてください。
<!-- wp:columns {"className":"u-mb-ctrl u-mb-0"} -->
<div class="wp-block-columns u-mb-ctrl u-mb-0"><!-- wp:column {"width":"30%","className":"u-mb-ctrl u-mb-0"} -->
<div class="wp-block-column u-mb-ctrl u-mb-0" style="flex-basis:30%"><!-- wp:loos/post-list {"className":"u-mb-ctrl u-mb-0","listCount":1,"pcCol":"1","showModified":"1","showPV":"1","pcExcerptLength":80,"spExcerptLength":80,"orderby":"pv"} /-->
<!-- wp:paragraph -->
<p></p>
<!-- /wp:paragraph --></div>
<!-- /wp:column -->
<!-- wp:column {"width":"70%"} -->
<div class="wp-block-column" style="flex-basis:70%"><!-- wp:loos/post-list {"listType":"list","excID":"","listCount":4,"pcCol":"2","showModified":"1","showPV":"1","orderby":"pv"} /-->
<!-- wp:paragraph -->
<p></p>
<!-- /wp:paragraph --></div>
<!-- /wp:column --></div>
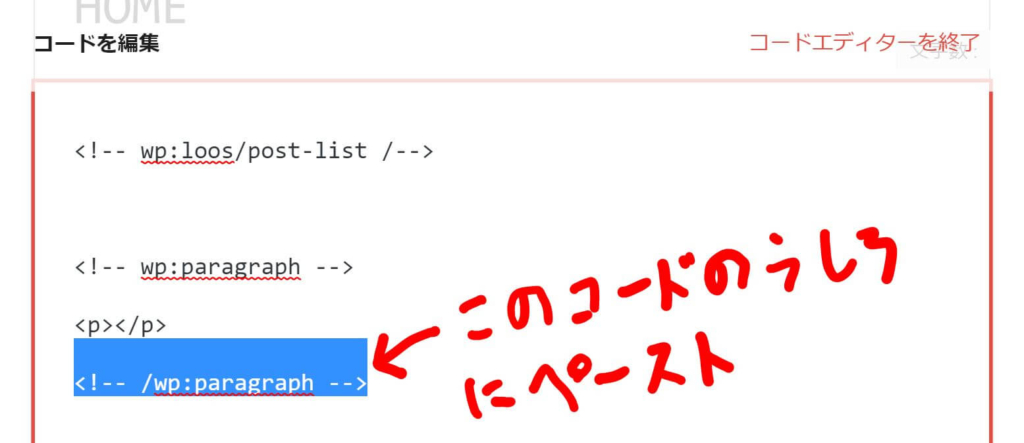
<!-- /wp:columns -->すると画面がコードエディターに切り替わると思いますので、
- 『カラム』ブロックと『投稿リスト』ブロックを配置したい場所にコードをペースト
しちゃってください。
配置場所は、『ページの最後の”!– wp:paragraph –”』というコードのすぐ下。
”!– wp:paragraph –”はたくさんありますが、『ページの最後の”!– wp:paragraph –”』の下というのがポイントです。

そしてもう一度『Ctrl+Shift+Alt+M』を押すと画面がビジュアルエディターに切り替わります。
これで、トップ5人気記事のレイアウトが配置されているはずです。

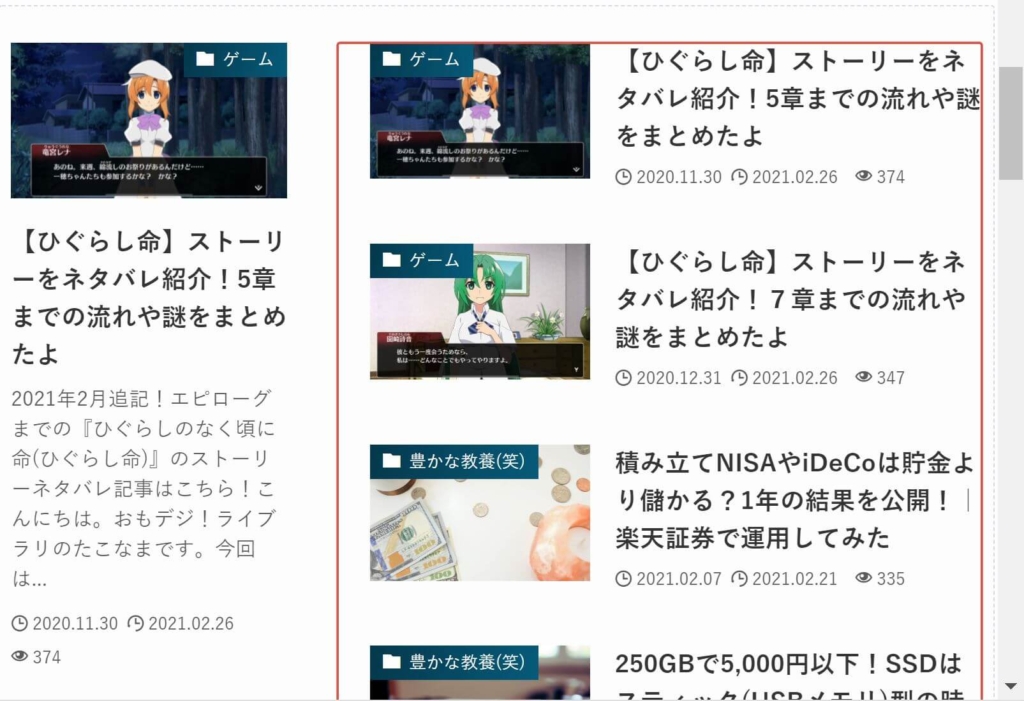
レイアウトが配置できたら、右側の『投稿リスト』ブロックから1位の記事を除外しておきます。
見てもらえば分かりますが、現状だと1位の記事が左右に重複して表示されています。
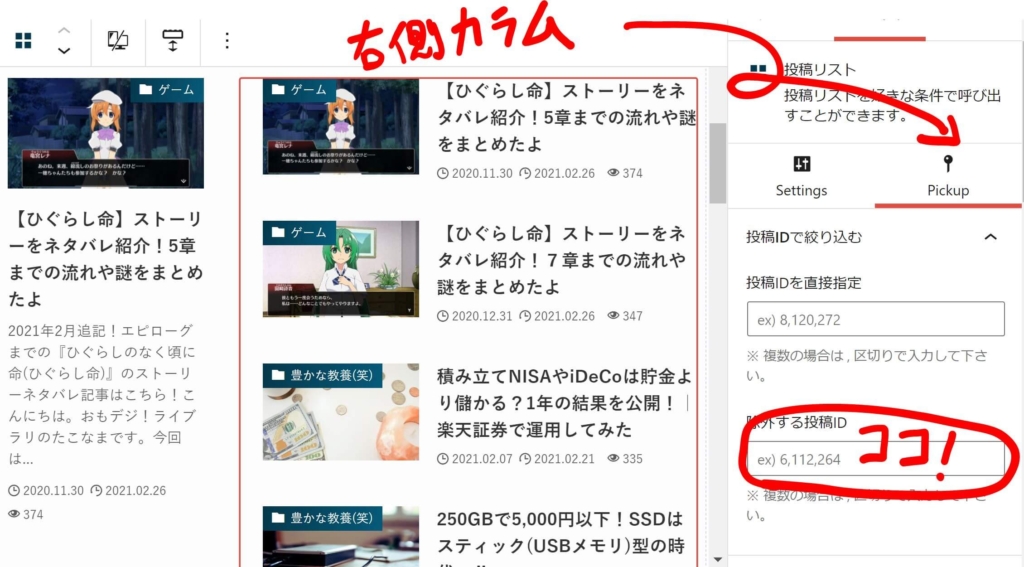
直すには、右側カラムの投稿リストの『Pickup』で『除外する投稿ID』に1位の記事のIDを入力すればOKです。

これで、トップ5人気記事のレイアウトが配置できました!
新着記事エリアの配置
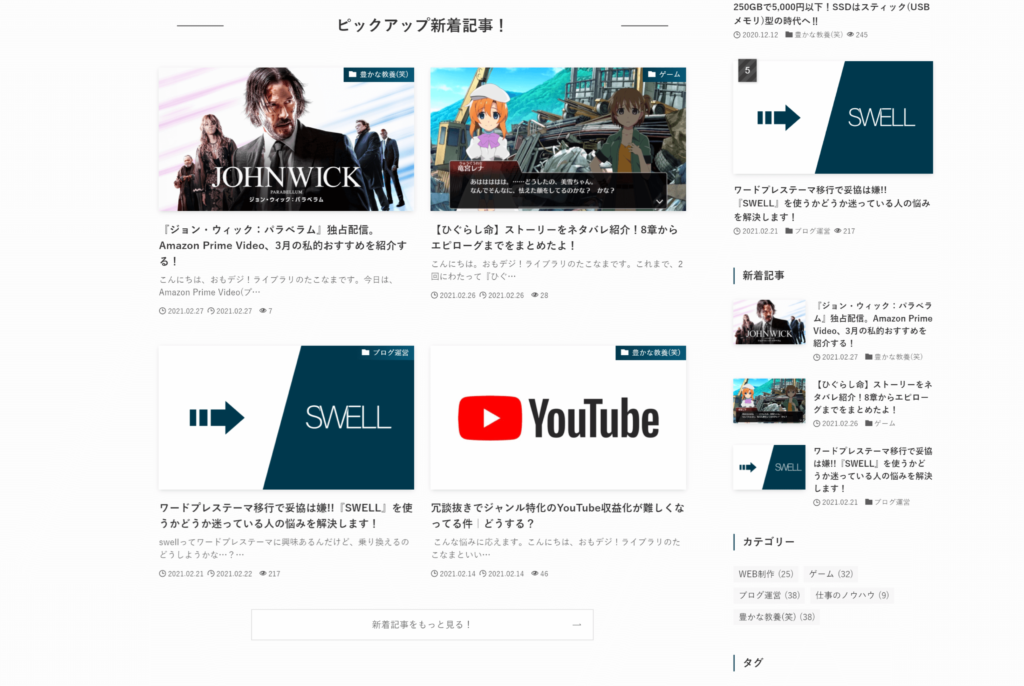
次に、新着記事の表示エリアを作っていきます。
といっても、『投稿リスト』ブロックを配置して設定をするだけなので簡単にできます。
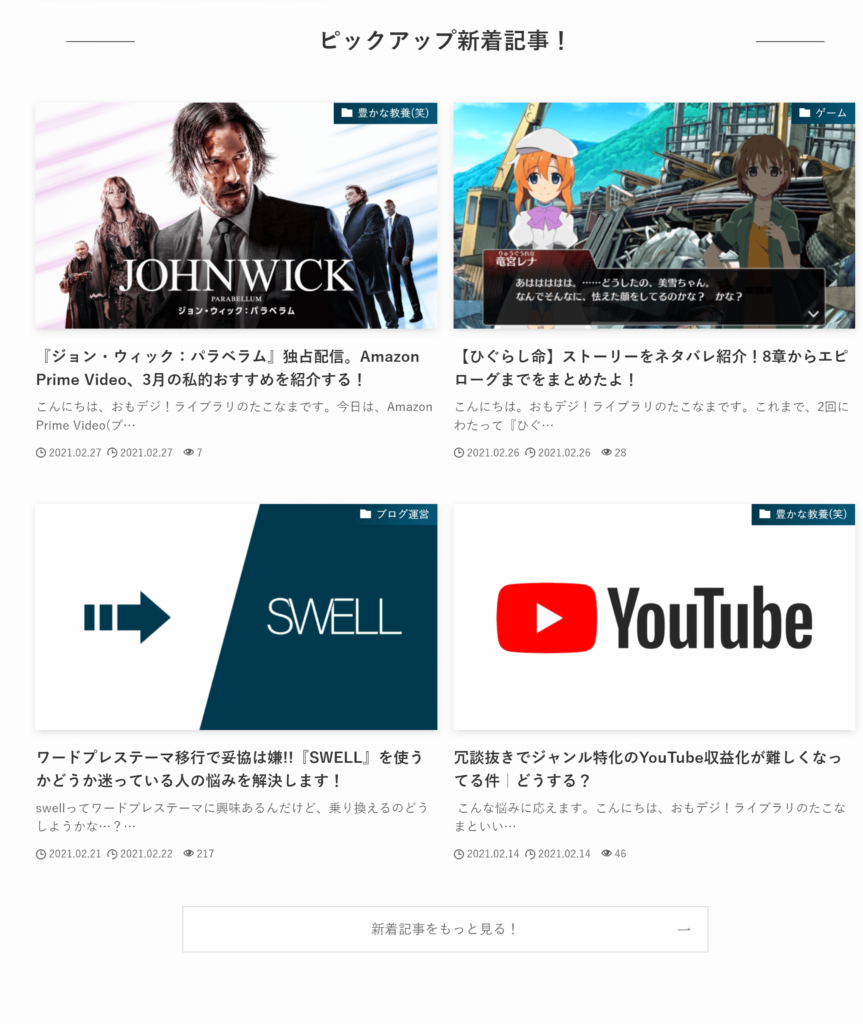
このセクションで作るもの


まずは、ここまでやってきたのと同じように『投稿リスト』ブロックを配置します。

配置が出来たらあとは、『投稿リスト』ブロックの設定を調節してレイアウトを整えるだけ。
当ブログでは以下のような設定にしてあります。
- 表示する投稿数 → 4
- レイアウトを選択 → カード型
- 投稿の表示順序 → 新着順
- 各種表示設定
公開日を表示する ON
更新日を表示する ON
著者を表示する OFF
PV数を表示する ON
タイトルを表示する OFF - カテゴリー表示位置 → サムネイル画像の上
- タイトルのHTMLタグ → h2
- 最大カラム数(PC) → 2列
- 最大カラム数(SP) → 2列
- 抜粋文の文字数(PC) → 40
- 抜粋文の文字数(SP) → 40
- MOREリンクの表示テキスト → お好みのテキスト
これで、新着記事のエリアが配置出来ました。
トップページのデザインはあと一つです!
ラストスパート、気張っていきましょう!
カテゴリ別記事一覧エリアの配置
ついに最後のエリア、カテゴリ別の記事一覧エリアを作っていきます。
このエリアも基本的には『投稿リスト』ブロックを配置していくだけですが、「トップ5人気記事」のレイアウトと『タブ』ブロックを組み合わせて作っています。
このセクションで作るもの


まずは、『タブ』ブロックを配置しましょう。
例:『タブ』ブロック
タブ切り替えで、表示する内容を変化させられます。
『タブ』が配置出来たら、その中に『カラム』を配置します。
今回のカラム比率は左が60%の右が40%。
『カラム』を配置したら、さらにその中に『投稿リスト』を配置します。
以下に、右と左の各カラムの『投稿リスト』の設定を入れておくので、同じように設定することで当ブログと同じレイアウトを再現できます。
- ちなみに、新着記事のタブは他のタブとは違って、『カラム』を配置せずにただ『投稿リスト』を新着順のカード型で配置しているだけ。
- 列数もお好みで調節してくださいね。
左側カラムの『投稿リスト』設定
- 表示する投稿数 → 4
- レイアウトを選択 → カード型
- 投稿の表示順序 → 人気順
- 各種表示設定
公開日を表示する ON
更新日を表示する ON
著者を表示する OFF
PV数を表示する ON
タイトルを表示する OFF - カテゴリー表示位置 → サムネイル画像の上
- タイトルのHTMLタグ → h2
- 最大カラム数(PC) → 2列
- 最大カラム数(SP) → 2列
- 抜粋文の文字数(PC) → 0
- 抜粋文の文字数(SP) → 0
- MOREリンクの表示テキスト → 入力しない
右側カラムの『投稿リスト』設定
- 表示する投稿数 → 3
- レイアウトを選択 → テキスト型
- 投稿の表示順序 → 新着順
- 各種表示設定
公開日を表示する ON
更新日を表示する ON
著者を表示する OFF
PV数を表示する ON
タイトルを表示する OFF - カテゴリー表示位置 → サムネイル画像の上
- タイトルのHTMLタグ → h2
- 最大カラム数(PC) → 1列
- 最大カラム数(SP) → 1列
- 抜粋文の文字数(PC) → 0
- 抜粋文の文字数(SP) → 0
- MOREリンクの表示テキスト → 好きなテキスト
これで、カテゴリ別の記事一覧エリアが完成しました。
ここまでで、当ブログと同じようなトップページができていればOKです。
お疲れ様でした!
PC、スマホそれぞれの見た目は必ず確認しよう
さて、トップページはいい感じになったでしょうか。
最後に必ず、実際にPCやスマホでページを表示して微調整をしましょう。
その上で、なんだか自分が気に入らない部分があればどんどん修正してOK。
自分なりのトップページに仕上げていきましょう!
SWELLだからできるカスタマイズを最大限活用しよう【まとめ】
今回は、当ブログのトップページを参考にSWELLの機能だけを使ってプロ仕様のトップページを作ってみました。
長くなってしまいましたが、再び確認すると今日使ったのは数あるSWELLの機能の中でも以下の4つだけです。
”セクション用見出し”
>>「セクション用見出し」の使用方法 | WordPressテーマ SWELL
『投稿リスト』ブロック
>>【SWELLブロック】投稿リストブロックの使い方 | WordPressテーマ SWELL
『カラム』ブロック
>>カラムブロックで使えるSWELLのオリジナル機能 | WordPressテーマ SWELL
『タブ』ブロック
- まだ公式に解説記事がありませんでした。
たったこれだけの機能で、人気順や新着順の記事リストやタブ切り替えができてしまうのがSWELL。
細かい設定が本当に得意で、どの機能にも抜かりがありません。
私はWordPressテーマJINを半年使ってからSWELLに移行してきたのですが、移行した後もSWELLに移行してよかったと感じています。

「ブログのトップページなんてそんなに見る人いないでしょ」と思うかもしれませんが、自分のブログのスタート地点を整備しておくのは重要なことです。
色んな場所へのリンクが貼られていれば、SEO的にも良くなるはずですしね。
SWELLを持っている方、ぜひぜひこだわりながらトップページを作ってみてくださいね。
持っていない方は、以下のリンクからすぐにSWELLをゲット!!

\ シンプルなのに、高機能 /









