WordPressテーマ『SWELL』にしたんだけど表示速度をもっと早くしたいなあ
こんな悩みに応えます。
今回は、WordPressテーマ「SWELL」でのページ表示速度高速化の記事。
元々ページの表示速度が速いという特徴を持つSWELLですが、実は設定次第でさらに高速になる可能性を持っています。
- WordPressテーマ『SWELL』は結構すごい
- 『SWELL』を高速化する4つの設定
- 『SWELL』を更に高速化するプラスワンのテクニック2選【コード無し】
「SWELL」は過去にも紹介して当ブログでも愛用しているすごいWordPressテーマなのですが、今回は『高速化』というポイントに絞って紹介していきますね。

設定は4つで、それとは別に確実に表示速度が上がるテクニックも2つ紹介したいと思います。
\ シンプルなのに、高機能 /
ではいこう!
WordPressテーマ『SWELL』を高速化する4つの設定
まずは「SWELL」高速化する設定から見ていきましょう。
どの設定も1つのページで全て設定が出来て、チェックマークを付けたりするだけなので超簡単ですよ。
設定は以下の4つ。
- キャッシュ機能
- 遅延読み込み機能
- ファイルの読み込み
- ページ遷移高速化
では1つずつ見ていきましょう。
SWELLを高速化⓪|設定画面を開こう
まずは、「SWELL」を高速化するための設定画面を開きましょう。
といっても特別な操作は要らず、ダッシュボードから簡単に開けますよ。
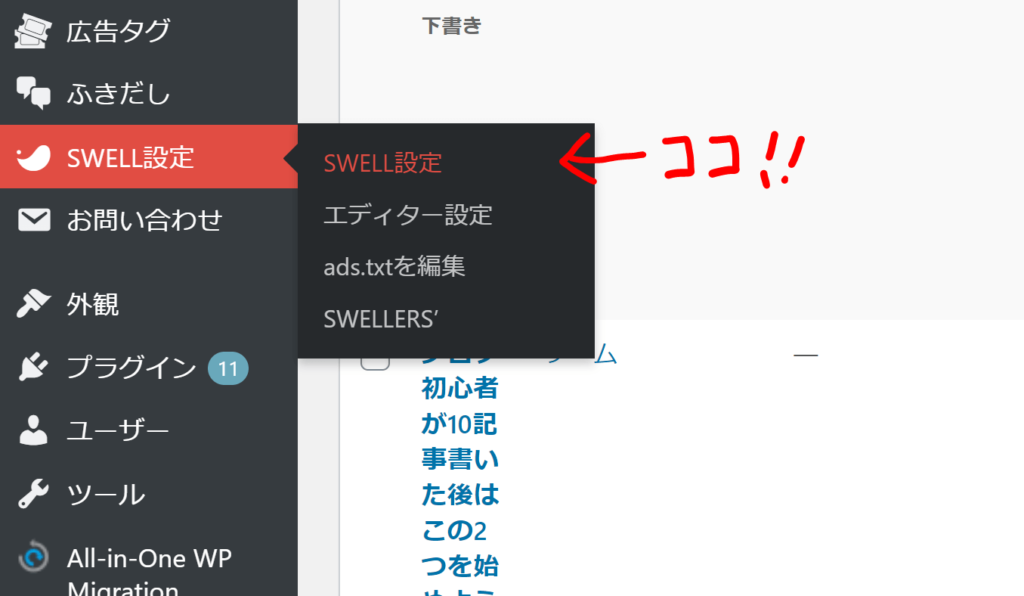
まずはWordPressのダッシュボードから『SWELL設定』にカーソルを合わせます。
すると右側に『SWELL設定』という項目が出てくるのでこれをクリック。
つまり、『SWELL設定』の中の『SWELL設定』です。

『SWELL設定』の中の『SWELL設定』を開いたら、『高速化』というタブが開かれているはずです。
以下の画像と同じような画面が出ていればOKですね。

さっそく、4つの高速化設定を行っていきましょう。
SWELLを高速化①|キャッシュ機能
まずは、キャッシュ機能をフル稼働させます。
一言でいうと、これを使うことでサイトデータ(画像や文字)の読み込み時間が短くなります。
詳しい説明は以下『Tips』をご覧ください。
キャッシュ機能というのは、訪問したサイトの情報を一時的に保存する機能のこと。
普通はサイトを訪れるたびに画像などのデータをダウンロードしてページを表示するのですが、キャッシュに訪れたサイトの情報を一時保存しておくことで画像などのダウンロード時間を減らして素早く表示できるという機能。
キャッシュされたデータは基本的に各ユーザーのブラウザに保存されています。
そんな便利なキャッシュ機能ですが、SWELLのキャッシュ機能はTransients API というものを使っており、ブラウザではなくデータベースにキャッシュ情報が保存されています。
そのため、一度管理者側がサイトを表示させてキャッシュを作成すれば他のユーザーが初めて訪れた時でもキャッシュデータを利用できます。
また、Cookieの設定にも左右されることはないので、全ユーザーにキャッシュデータを提供できます。
ではさっそく設定していきましょう。
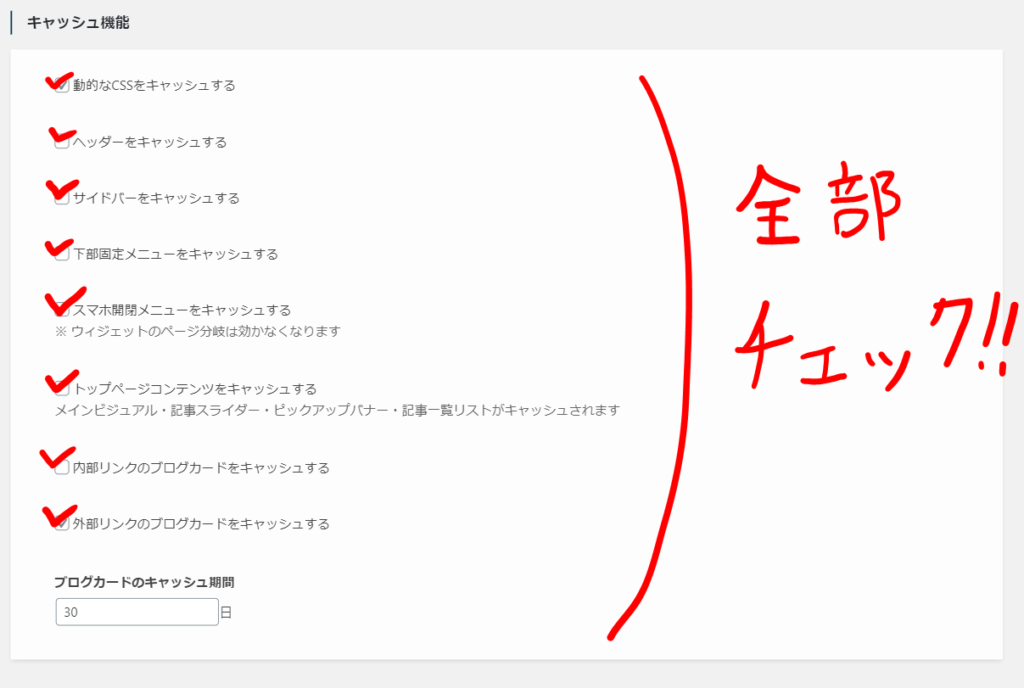
先ほど表示した『SWELL設定』内の『SWELL設定』の『高速化』設定の一番上を開きます。
そして、『キャッシュ機能』という見出しの中にあるものに全てチェックマークを付けるだけ。
ブログカードのキャッシュ期間も30日のままでOKです。

これで、キャッシュ機能を使った高速化は完了です。
>>SWELLで使用できるキャッシュ機能について | WordPressテーマ SWELL
ご自分で高速化プラグインを入れている場合SWELLのキャッシュ機能と2重になってしまう可能性があるので、適宜不要な部分のチェックマークを外してください。
とはいえ、SWELLの高速化機能はプラグイン無しでも十分なレベルですので、高速化系のプラグインは入れない方が無難だと思います。
SWELLを高速化②|遅延読み込み機能
次は遅延読み込み機能の設定です。
遅延読み込みとは、ページを表示した時に画面内には表示されないレイアウトの読み込みを後回しにすることでページ表示を早く終わらせる方法。
上のページを読んでいる間に下のページを読み込むので、読み込み時間をうまく分散させるような機能です。
あくまで読み込みを分散させているだけでページの表示速度は変わりませんが、体感的には表示速度が速くなったような感覚になります。
では設定していきましょう。
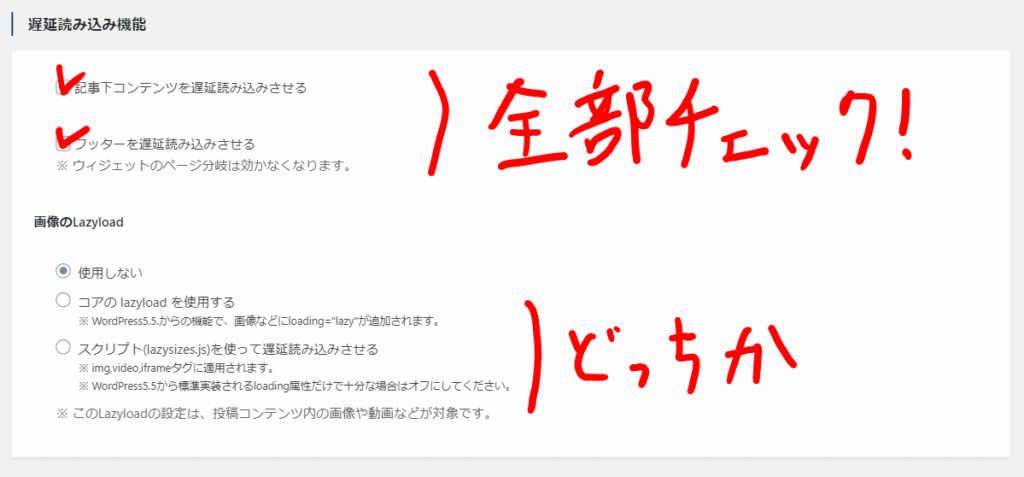
先ほどのキャッシュ機能設定の下にスクロールすると、『遅延読み込み機能』という設定項目があります。

この中から、次の3つにチェックを入れるようにしましょう。
- 記事下コンテンツを遅延読み込みさせる
- フッターを遅延読み込みさせる
- スクリプト(lazysize.js)を使って遅延読み込みさせる
『スクリプト(lazysize.js)を使って遅延読み込みさせる』に関しては、『コアの lazyload を使用する』でも良いのですがやはり性能的に良いのは『スクリプト(lazysize.js)を使って遅延読み込みさせる』なので、こちらにチェックをしておきましょう。
例えば、フッターに設置している人気記事ウィジェットを「トップページで非表示」に設定していたとしても、この機能を使っている場合はトップページでも表示されてしまうので注意してください。
>>SWELLで使用できる「パーツの後読み込み機能」について | WordPressテーマ SWELL
SWELLを高速化③|ファイルの読み込み
続いて『ファイルの読み込み』設定もしておきます。
この設定は、SWELLのCSSをインラインで読み込むようにするものです。
CSSとはWEBサイトのデザインを決めているコードでして、通常はWEBサイトとは違うファイルから読み込まれる形になっています。
インラインは字のごとく、WEBサイトのファイルに直接書き込むことです。
CSSをインラインで読み込むと、「CSSという外部ファイルを読み込む手間」が無くなって多少の高速化が図れるというワケですね。
- ただCSSの容量が小さい場合に限り、ですが。
SWELLのCSSは開発者の了さんがしっかり小さいサイズにまとめてくれてあるので、インラインで読み込むことで表示速度の高速化が図れる可能性があります。
設定は、これもチェックマークを付けるだけ。
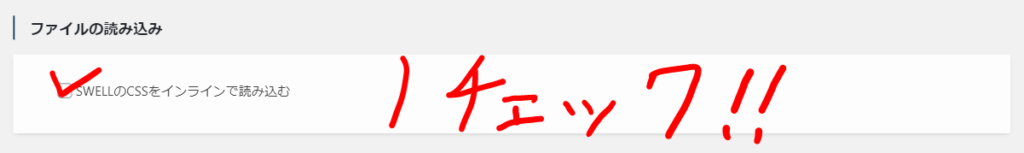
ここまで設定してきた『SWELL設定』の中の『SWELL設定』の『高速化』ページを下にスクロールすると、以下のような項目があります。

ここにチェックマークを付ければ、CSSをインラインで読み込む設定は完了です。
SWELLを高速化④|ページの遷移高速化
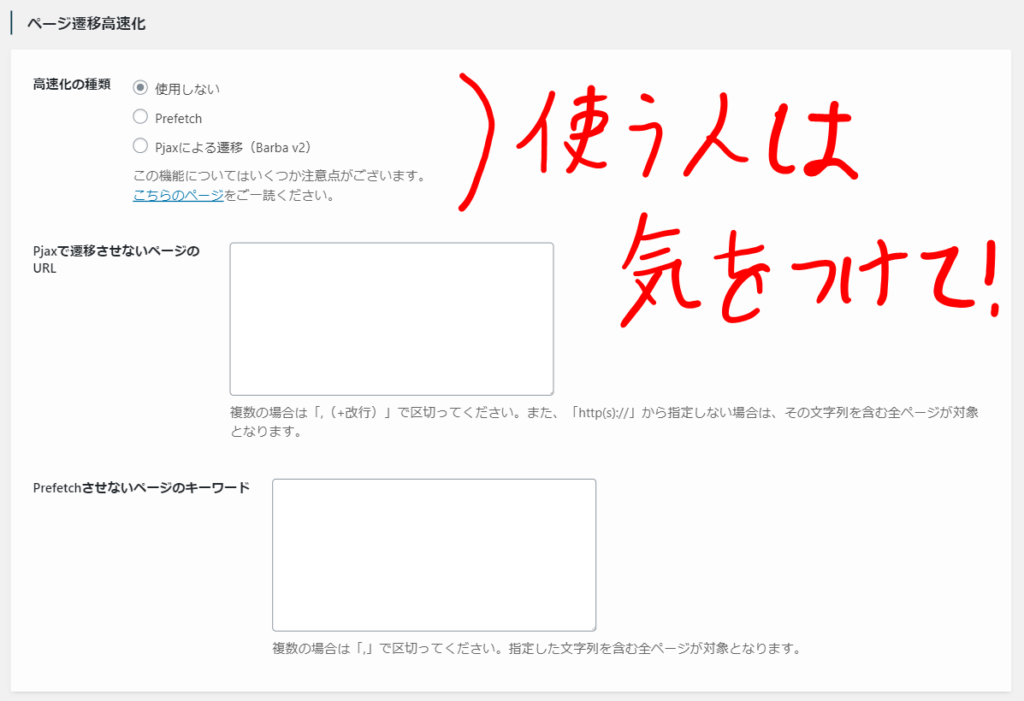
ラストの設定は『ページの遷移高速化』です。
この設定はあくまでページの遷移(切り替わり)が速くなる設定なので、検索結果からページを読み込むときの速度(ファーストビュー)は速くなりません。
また、使う人は自己責任でご使用いただければと思います。
なぜなら、サイト内のプラグインがうまく動作しなくなる可能性があるから。
理由とかは、公式サイトを見てみてください。
>>ページ遷移高速化機能(pjax)の使い方と注意点 | WordPressテーマ SWELL
機能が悪いわけではなく、仕様として受け入れるしかないリスクなので、それでもいいから!って人だけ使うようにしましょうね。
使い方はこれまた簡単で、先ほどから設定している『SWELL設定』の中の『SWELL設定』の『高速化』ページの一番下に、『ページの遷移高速化』という項目があります。
この中の、『Prefetch』もしくは『Pjax』にチェックマークを付けるだけ。

当ブログではお試しで使ってみただけですが、確かにページ内の移動は結構早くなりました。
ただ、知らないところで不具合が起きている可能性もあるので普段の当ブログでは使用していません。
ということで、SWELLを高速化する4つの設定を見てきました。
ここからは更に、プラスワンで確実に表示速度が上がるテクニックを2つ紹介していきます。
SWELLの表示速度を更にUPさせる2つのテクニック【コード無し】
今回紹介するテクニックは以下の2つ。
- サイトで使用するフォントを変える
- サイトで使う画像を軽量化圧縮する(サイトの容量を抑える)
それぞれ見ていきましょう。
テクニック①|サイトで使用するフォントを変える
まず1つ目は、サイトで使用しているフォントを変更するというテクニック。
実は、SWELLが初期で使用しているフォントは『Noto Sans JP』と言って、ネットで調べると「遅い」との意見が多いフォントだったりします。
今はアップデートも繰り返されて、果たして高速化に影響を与えているのか怪しい部分はありますが、それでもデータサイズの大きいフォントであることに変わりはありません。
というワケで、サイトのフォントを、よりデータサイズの小さいフォントに変更することでデータ読み込みの短縮が図れます。
とはいえ体感できるほどの違いはないかもしれないので、『『Noto Sans JP』がいいなあ』という方はやらなくても大丈夫。
さっそくフォントの変更方法を見ていきましょう。
まずは、フォントを設定できる画面を開きます。
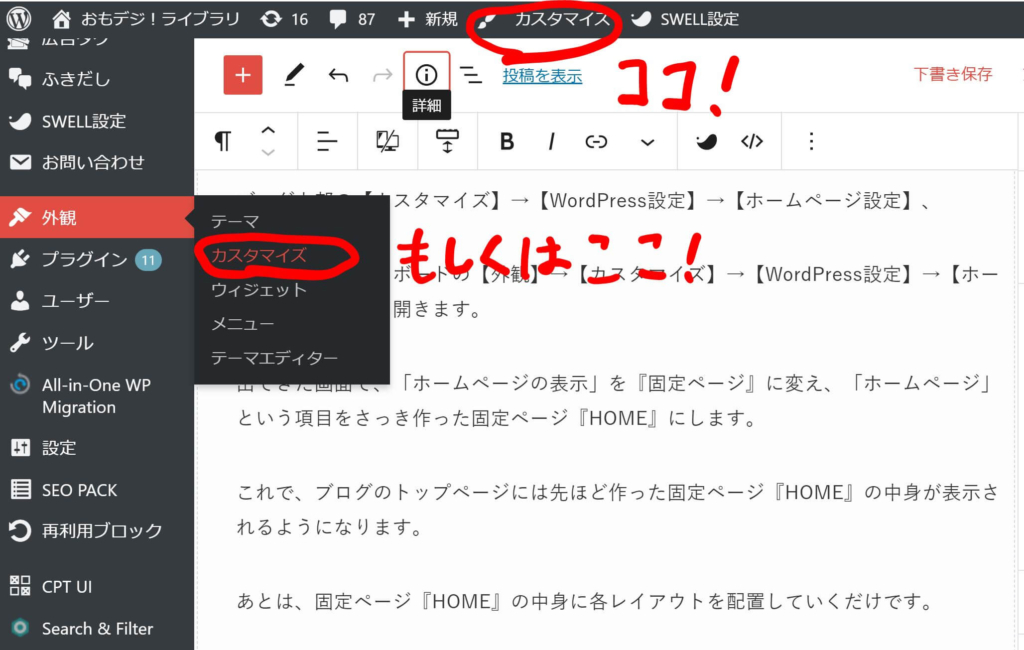
今回開くのは『カスタマイザー』という画面。
ダッシュボードの『外観』→『カスタマイズ』、もしくは画面上にある『カスタマイズ』をクリックしてください。

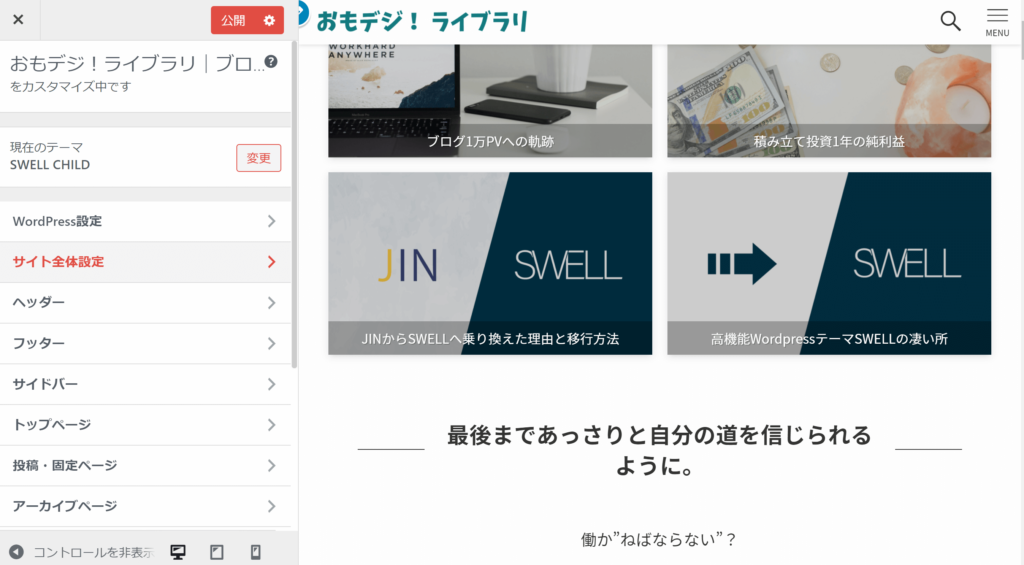
すると以下のように、サイトと色々な設定項目が書かれたページが表示されます。
これがカスタマイザーです。

いよいよフォントの設定をしていきましょう。
開いたカスタマイザーの項目にある『サイト全体設定』→『基本デザイン』を開きます。
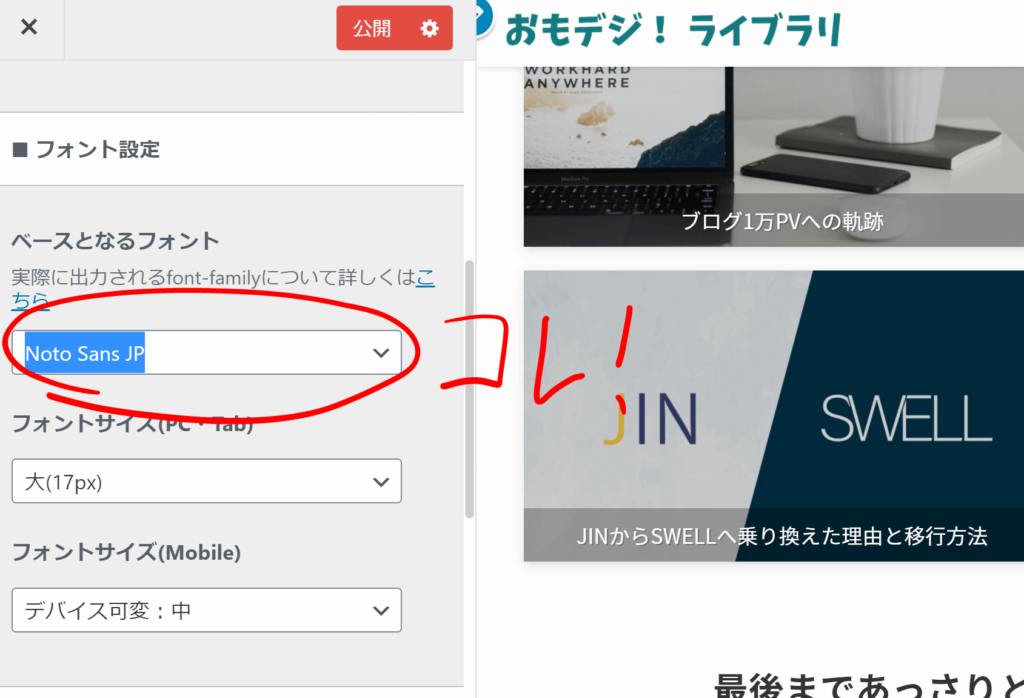
そしてその中に『フォント設定』という項目があるはず。
初期状態では『Noto Sans JP』になっています。

これを『Noto Sans JP』以外のフォントにして、カスタマイザー右上の『公開』をクリック。

これでフォントの変更が出来ました。お疲れ様でした!
- 個人的には『游ゴシック』の見た目が好きです。
テクニック②|サイトで使う画像を軽量化圧縮する(サイトの容量を抑える)
2つ目のテクニックは、サイトで使う画像を軽量化圧縮する方法。
サイトで使う画像を軽量化圧縮しておけばページの読み込み時間が短縮できるので、表示速度アップにつながります。
また、画像を圧縮しておけばそもそもサイト全体のデータ量を抑えられるので、間接的な高速化にも繋がります。
PCやスマホと同じでWEBサイトもデータ量が大きくなると動きが遅くなりますからね。
具体的な軽量化圧縮の方法は簡単。
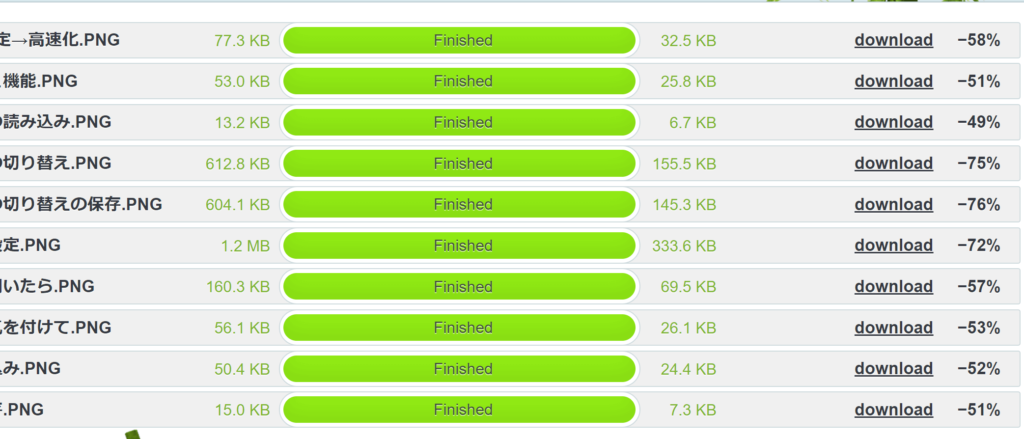
『Tiny PNG』というサイトに画像をドラッグ&ドロップすることで簡単に軽量化圧縮された画像をダウンロードできます。
SWELL開発者の了さん含めて多くの方が使っている画像圧縮サイトです。
モノにもよりますが、大体50~70%くらいは画像データを圧縮できるので、重宝しています。

これで、SWELLの表示速度を更にUPさせる2つのテクニックの説明は終了。
特に、画像圧縮のテクニックはとっても簡単なのに効果的なので、絶対使ってくださいね!!
お手軽に高速表示できるようにしたいならSWELLはコスパ◎
今回は、WordPressテーマ「SWELL」で簡単にサイトの表示速度を上げる設定4つと、テクニック2つを紹介してきました。
今回見てきたように、SWELLでは他のWordPressテーマではありえないくらい簡単に、高度なサイト高速化の設定が出来るようになっています。
元々の表示速度も非常に速い上、必要に応じて調節もできる。そんな便利なテーマがSWELLです。
最後に、PageSpeed InsightsというGoogle公式の表示速度チェッカーを使って自分のサイトの表示速度を測定してみましょう。
恐らく、設定前よりも改善されているはずですよ。
また、WordPressテーマは『SWELL』じゃないけど、今回の記事で興味を持ったという方は是非こちらの記事も見て、SWELLへの移行を検討してみてくださいね。

では今回はここまで。
これからも引き続き、ビジネス活用じゃなくて、あなた自身の生活を豊かにする生成AI活用の方法を発信します。
✔ 忙しい日常を一気に効率化したい人
✔ 副業を始めたいけど何から手をつければいいか分からない人
✔ AIを使って“自分らしい働き方”を見つけたい人
そんなあなたのために、「AI×日常を便利に、副業を身近に」をコンセプトに、知った瞬間、試したくなるAI活用アイデアを届けていきます。






