今回から、Wordpressのテーマ自作についてのシリーズで記事を書いていきます。
初回はWordpressのローカル環境構築について、書いていこうと思います。
余談ですが、このシリーズを始める理由は記事の最後に書いてありますので、気になる方も気にならない方も、ぜひ見てみてくださいね(‘ω’)
さて、話を戻します。
実際にサーバーをレンタルせずにとりあえず無料でWordpressに触れてみたい時、テーマを自作する際のテスト環境が欲しい時、
ローカル環境(PC内)にWordpress環境を作るのはほぼ必須です。
今回の記事では、「LocalbyFlywheel」という無料のソフトを用いて、より簡単に構築できるようになったローカル環境の構築方法を解説しますね。
WordPressって何?という方は、こちらの記事にて解説してますのでどうぞ(‘ω’)
[clink url=”https://www.namalog.org/blog-entry/”]
ではやってきましょー!
LocalbyFlywheelとは?
今回の記事は比較記事ではないので、詳しくは触れませんが、
- MacとWindowsのどちらにも対応している
- 行うのはほとんどインストール作業だけ。他は自動でやってもらえる
- アップデートされており、ちゃんと使える
こんなところですかね。
つまるところ、「圧倒的な簡単さ」と「時代遅れでない」ということです。
実はWordpressローカル環境の構築についてネットで検索しても、古い記事しかなく、そこで解説しているソフトが既に時代遅れだった、、ということがたくさんありました。
その点、今回解説しているLocalbyFlywheelはまだまだ現役のソフトで圧倒的に優良ですね。
LocalbyFlywheel によるローカル環境の構築
LocalbyFlywheel のダウンロード
まずは、Local by Flywheelのサイトにアクセスし、「FREE DOWNLOAD!」のボタンをクリックします。

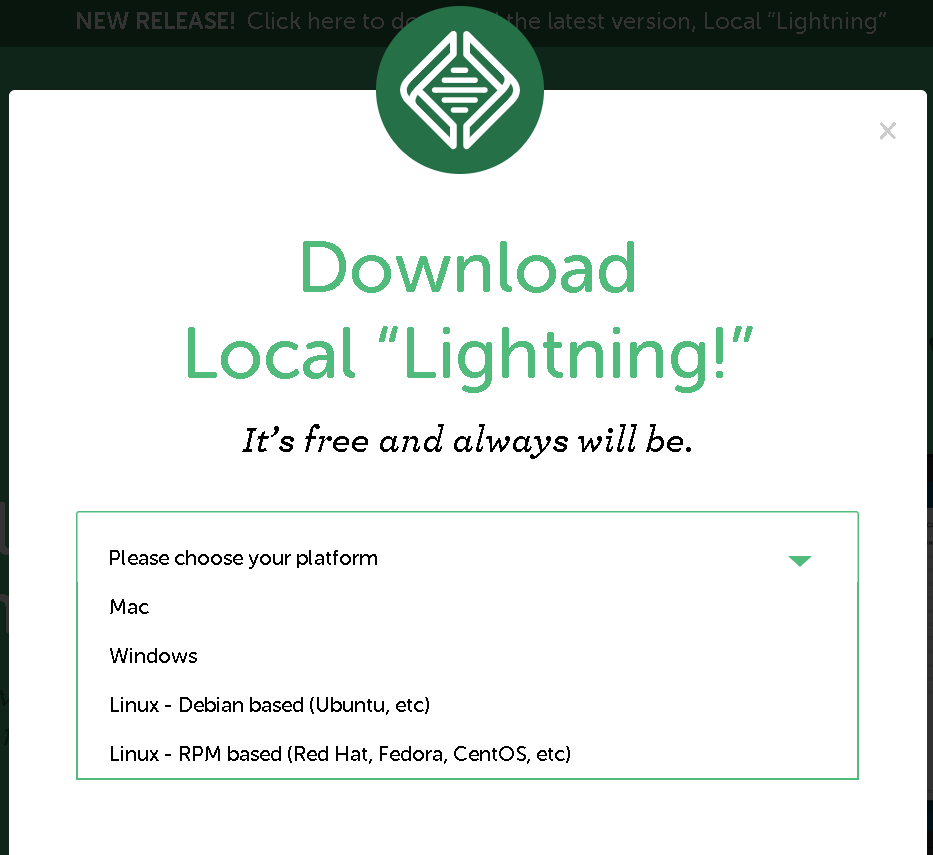
次に、MacかWindowsを選びます。今回はWindowsでインストールしてみますね。

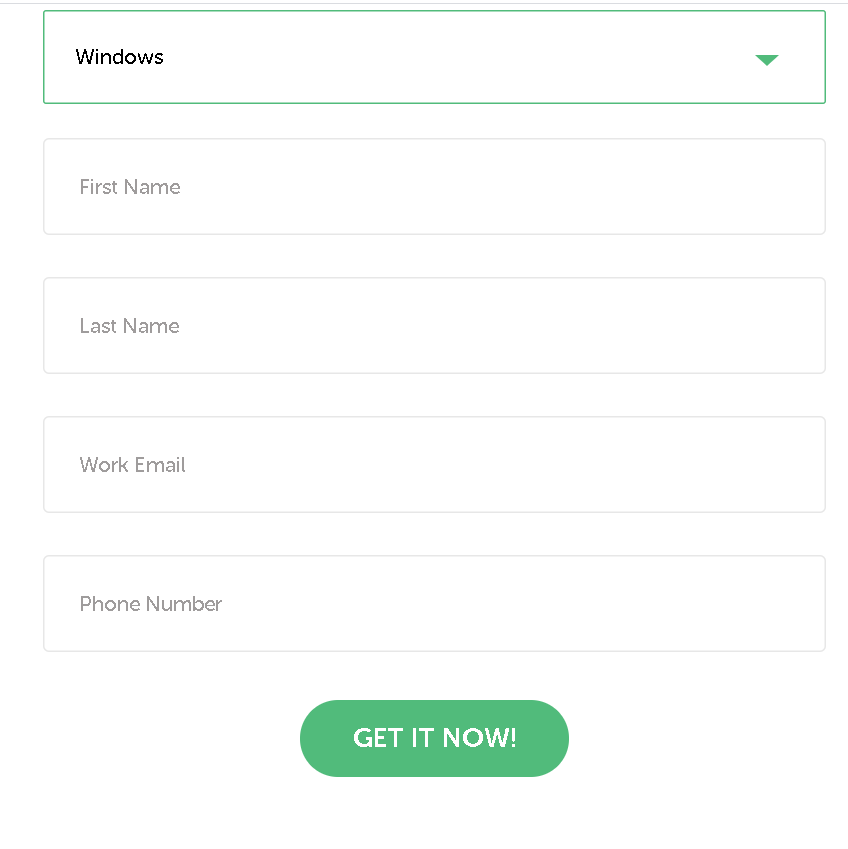
すると名前などの情報入力画面が表示されますが、メールアドレス以外は空欄で大丈夫です。
また、メールアドレスも「aa@gmail.com」のような適当なもので大丈夫です。

最後に 「GET IT NOW!」をクリックすれば、ダウンロードが始まります。

LocalbyFlywheel をインストールしよう
さて、ダウンロードが終わると以下のようにソフトがダウンロードされているはずです。

ソフト(インストーラ)をダブルクリックで開始します。
するとインストール画面が表示されるので、画面の指示に従いソフトをインストールします(英語ですが、これまでに何かしらのソフトをインストールしたことがある人は問題ないはず)。
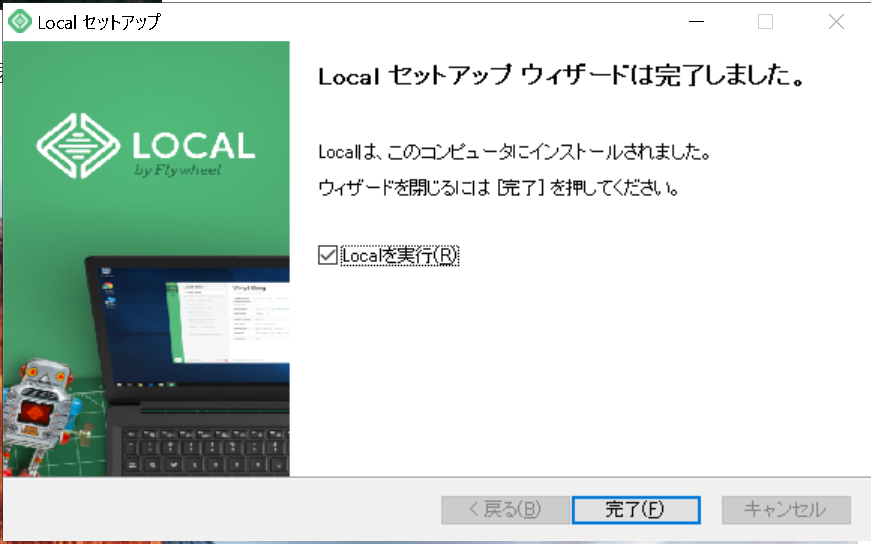
インストールが完了すると以下のような画面が表示されます。
完了を押してインストール作業はこれで終了です。
※ここからはソフトを開いての設定になるので、「Localを実行」にチェックを付けておくとソフトを探して起動する手間が省けますね。

ソフトを起動してローカル環境を構築していこう
では、いよいよソフトを起動してローカル環境の構築をしていきます。
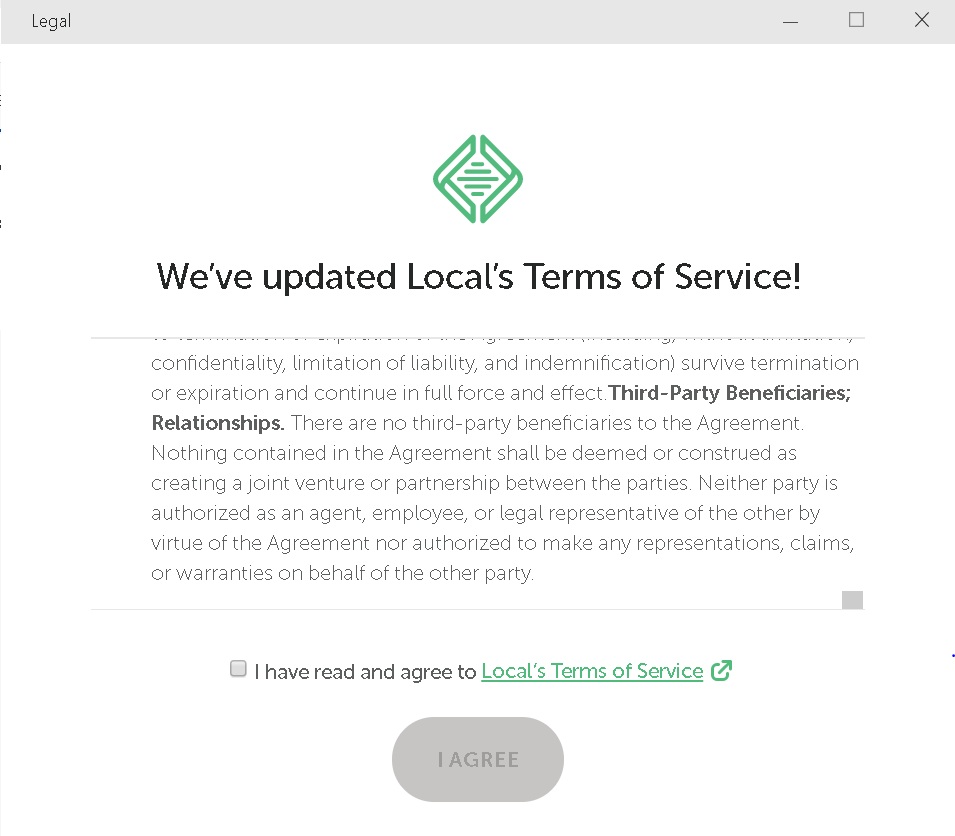
まず、ソフトを起動すると以下のような同意画面がでてきます。チェックマークにチェックをつけ、「I AGREE」をクリックします。
※Macの場合、同意画面の代わりにVirtual BoxとHost Machineにローカル環境を構築するための設定をする画面が出てくる場合がありますが、その場合は「LET’S GO」をクリックしてください。

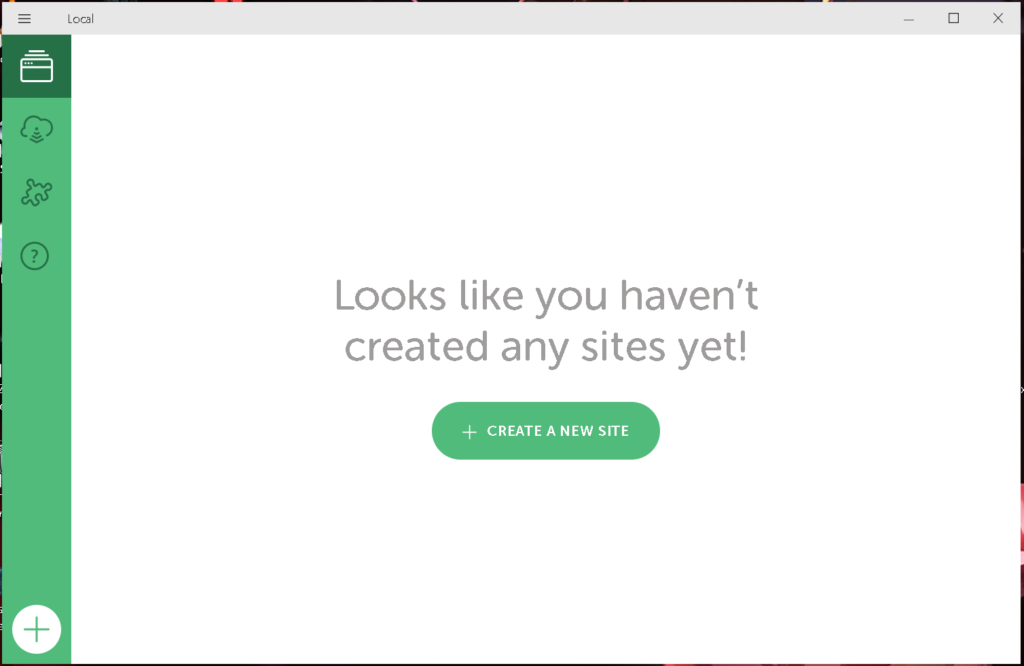
するとメニュー画面が開きます。
「CREATE A NEW SITE」を押してローカル環境でのサイトを作っていきます。

WordPressサイトを構築しよう
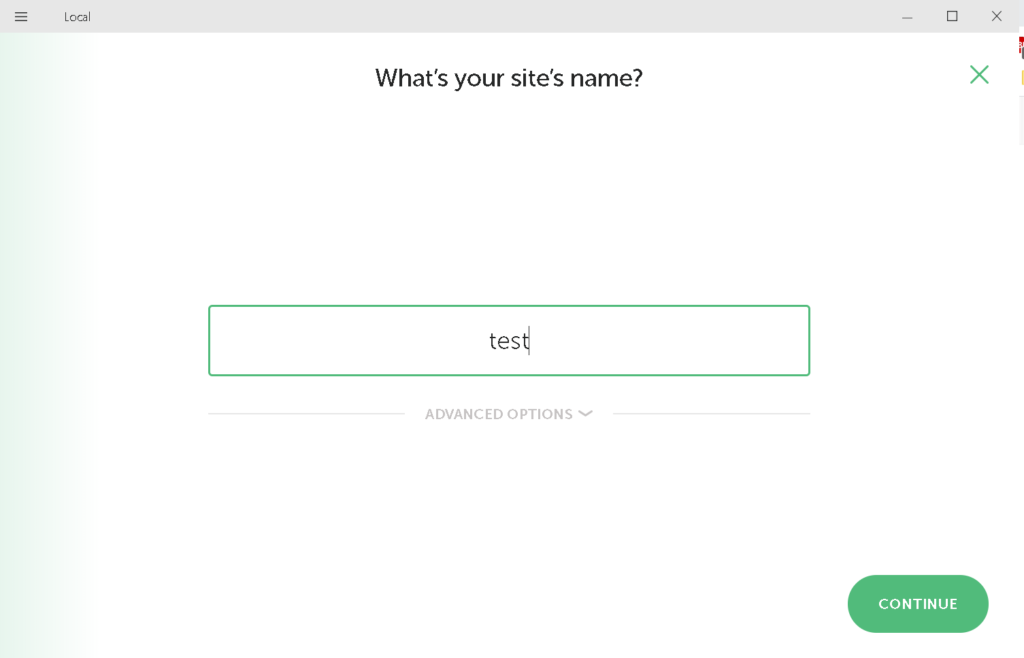
「CREATE A NEW SITE」を押すと、以下の「サイト名を決めてください」画面が出てきます。
ローカル環境(PC内、ネット検索には表示されない)でのサイトのサイト名なので本当になんでも大丈夫です。
好きなサイト名を入力し、右下の「CONTINUE」をクリックします。

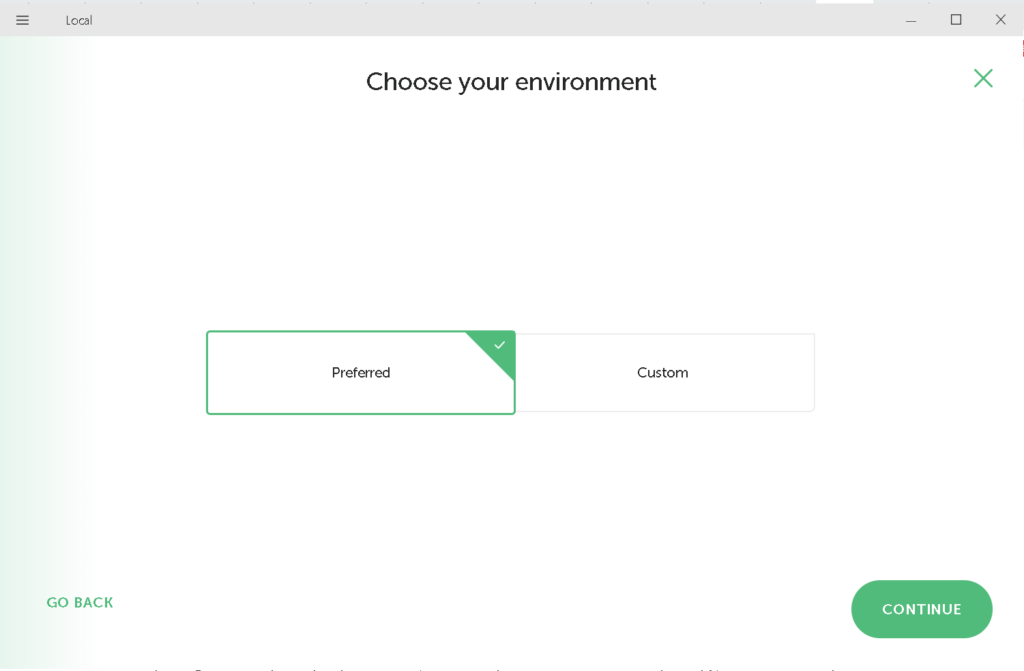
次にWordpressの開発環境を選択します。「Custom(カスタム)」を選ぶとPHPのバージョン、Webサーバーの種類、My SQLのバージョンをカスタマイズすることができますが、特にこだわりがない場合は「Preferred(オススメ)」で問題ありません。
選んだら右下の「CONTINUE」をクリックします。

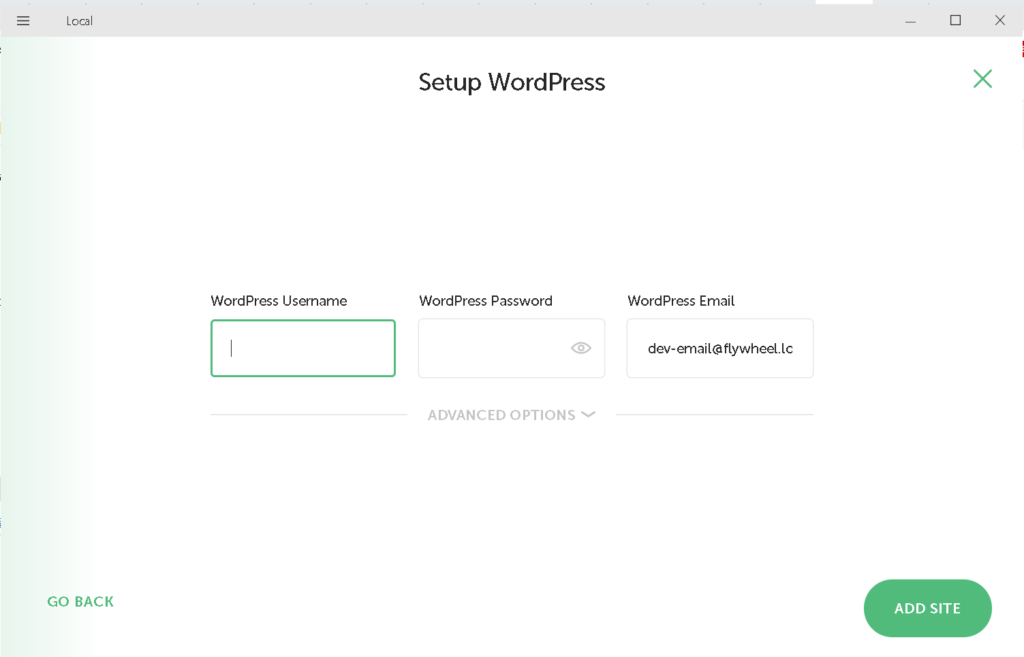
最後にローカル環境のWordpressにログインするためのユーザー名とパスワードを決定します。メールアドレスは初めから入力されているもので大丈夫です。
WordPressサイトにログインってどういうことだ?という方は以下の記事を見てみるとよいかもです。

入力が出来たら、右下の「ADD SITE」をクリックします。

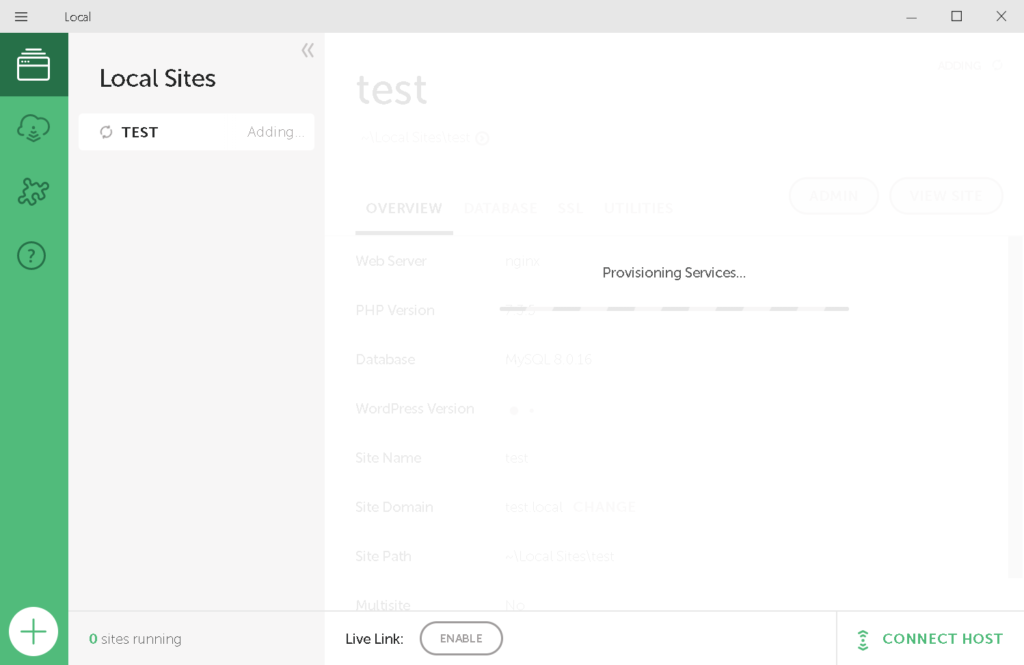
すると以下のようにソフトが自動でWordpressサイトを構築してくれるので、しばし待ちましょう。

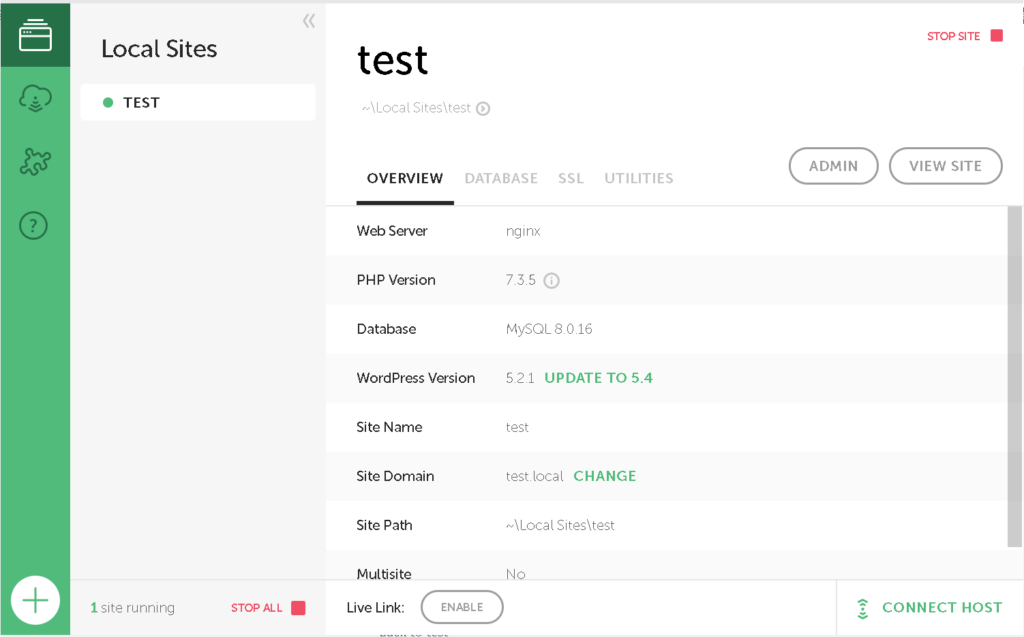
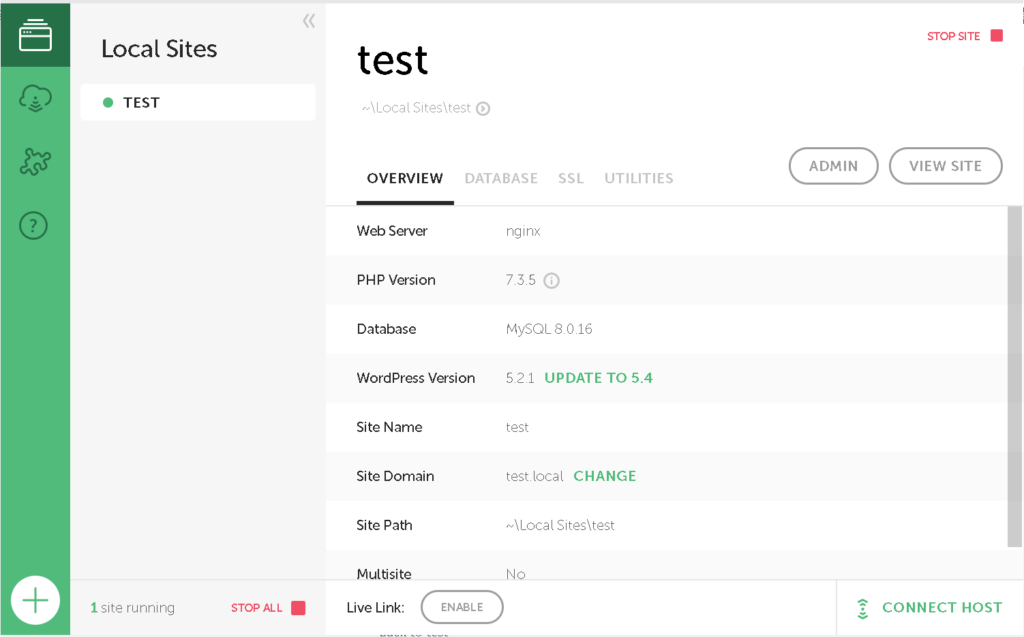
以下のような画面が表示されたら、Wordpressサイトの構築は完了です。

ローカル環境のWordpressサイトにログインしよう
最後に、Wordpressサイトにログインしておなじみのダッシュボードを開きます。
先ほどの画面で、右上の方にある「ADMIN」をクリックします。

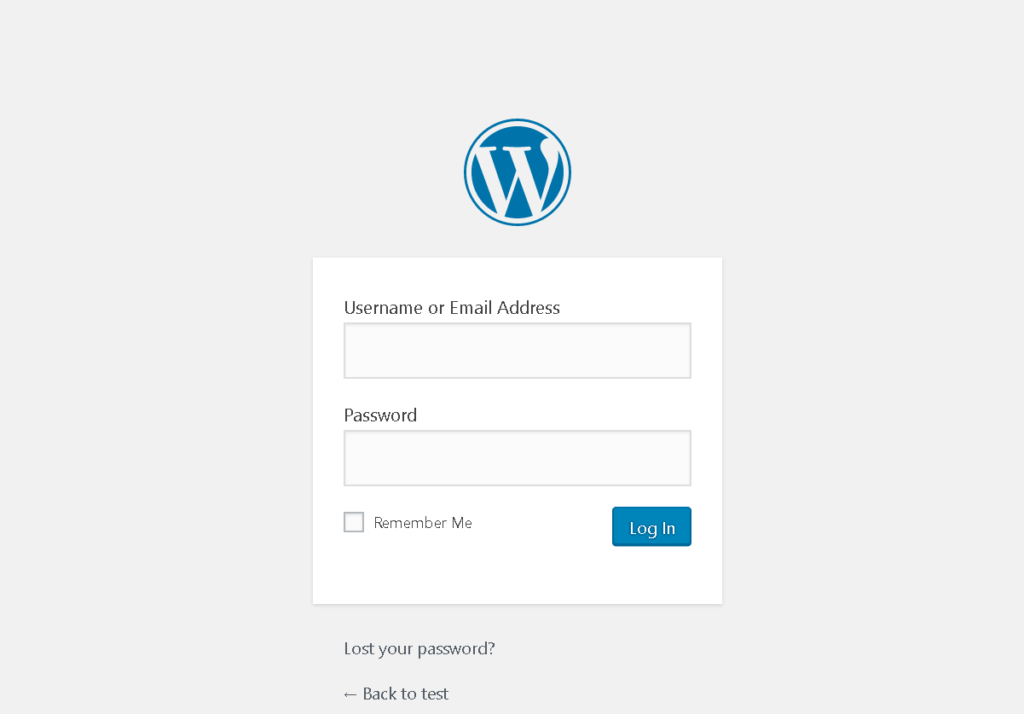
すると、Wordpressサイトにログインするための画面が表示されるため、
先ほど設定したユーザー名とパスワードを入力してログインをします。

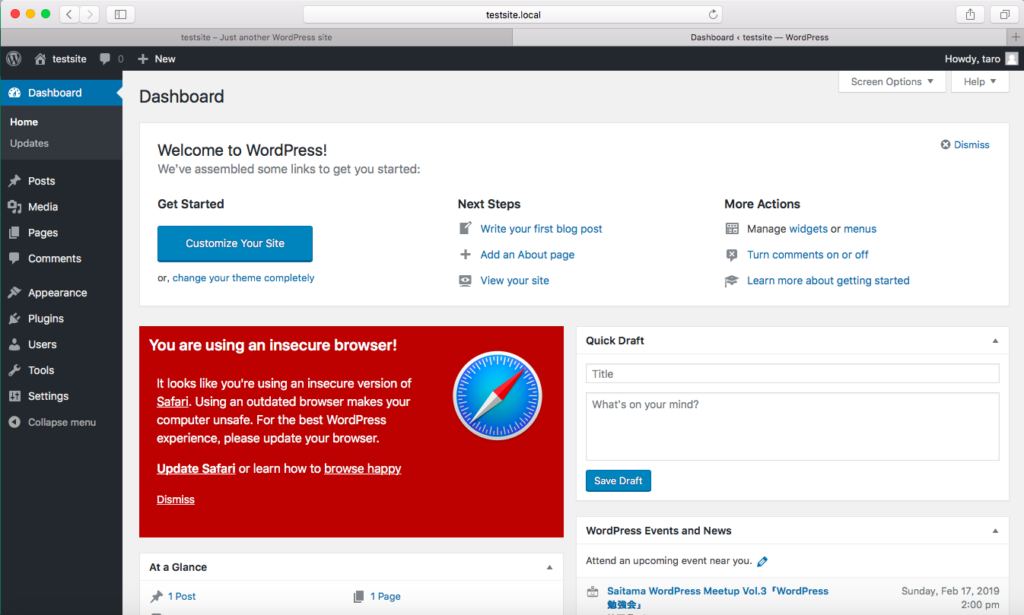
ログインをすると、おなじみのダッシュボードが表示されました。

初期状態は英語版で構築されているので、「Settings」の「Site Language」をEnglishから日本語に変更すると、日本語版で表示できます。
これにて、Wordpressサイトのローカル環境構築は完全に終了です。
お疲れさまでした!
【初心者向け】テーマの変更方法
最後のオマケとして、初心者向けに、テーマの変更方法を簡単に説明しておきます。
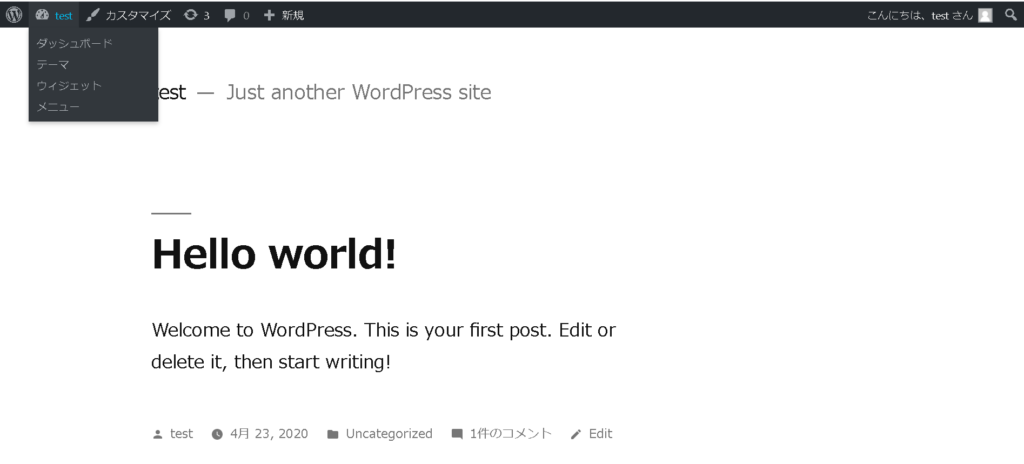
サイト上の左上にあるメニュー画面から「テーマ」を選択するか、
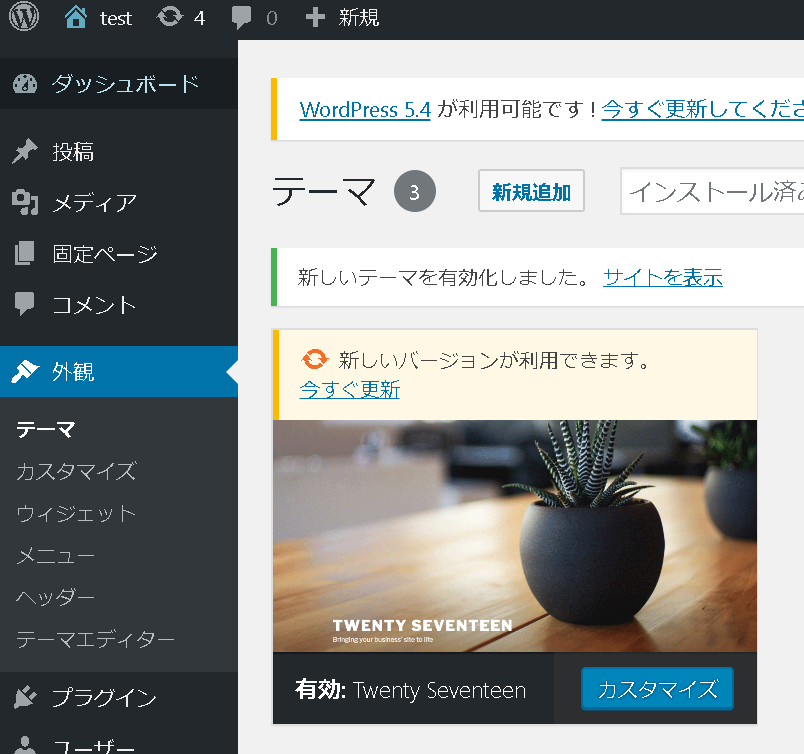
ダッシュボードから「外観」→「テーマ」を選択します


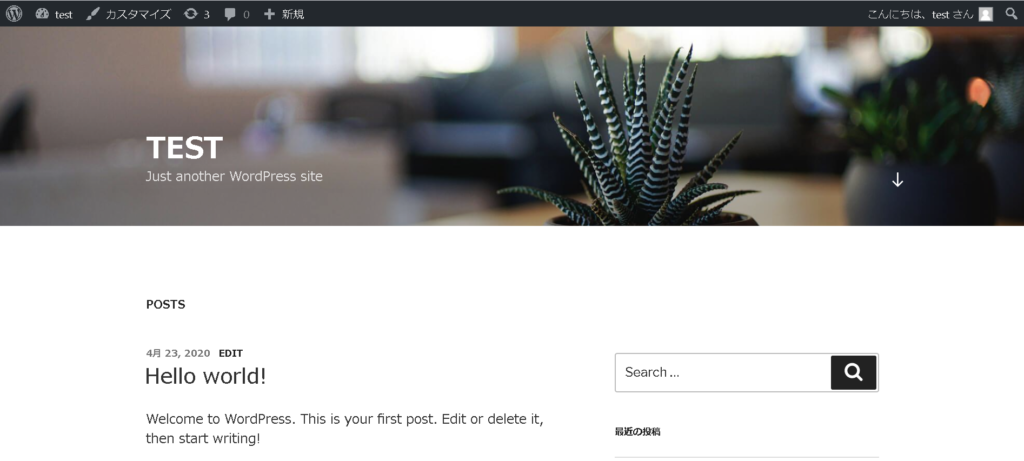
すると現在インストールされているテーマが表示されるため、好きなテーマを選び「適用」を選択することでテーマが適用されます。

テーマの変更については以下の記事でも解説しています。
もっとしりたいよ、という方は以下の記事を見てみてください(‘ω’)
[clink url=”https://www.namalog.org/wordpress-theme-use/”]
ローカル環境の構築を終えて

今回は、Wordpressのローカル環境の構築を解説しました。
次回以降は、このローカル環境を使ったWordpressのオリジナルテーマの作り方について触れていこうと思います。
最後に、なぜ僕が今回このシリーズを始めたのかを説明しておきますね。
テーマ自作のノウハウは役に立つ
このシリーズを始める大きな理由の1つは、まず僕が、Wordpressのテーマを自作できるスキルが役に立つと考えたからです。
なぜ役に立つと考えたかというと、最近の受注案件の変化が原因です。
かつては、HTMLやCSSによるコーディングのみの案件が多くありました。
しかし最近のランサーズなどではhtmlやCSSによるコーディングのみ案件は年々減っており、デザインやJavaScriptのスキルが求められるようになってきています。
つまり、初心者が案件を受注できる敷居は確実に高まっています。
しかし、Wordpressに関係する案件を見てみた場合、状況は少し違ってきます。
サイトのWordpressへの移行やテーマのカスタマイズ、PHPの編集といったスキルが結構求められていて、逆にいうとそれだけで受注可能な案件がたくさんあります。
つまり、奥が深すぎるデザインやJavaScriptがなくとも、何とかなる機会が眠っているんです。
そうなってくると、必然的に初心者の実績作りにおいてはこういったスキルを身に着けておいた方が、実績を早い段階から積んでいけるということになります。
ここから、Wordpressテーマの自作を通してテーマカスタマイズ、Wordpressへの移行、PHPといったスキルを解説することには意味があると考えました。
このシリーズのもう一つの理由
僕がこのシリーズを始めたもう一つの理由は、同じ分野で2020年版の情報がほとんどなかったためです。
僕自身が自作テーマの作り方を検索してみても数年前の解説しか出てこないような状況の中、テーマをカスタマイズする方法を見つけるために今も苦戦しています。
なので自分の備忘録として、そして最新版として集めた情報を保管しておく、これが僕がこのシリーズを始めた2つ目の理由です。
そんなわけで、またお願いします。
こんな感じで、今回は始めて連続したシリーズとして記事を書いていくことにしました。
なにせ情報量が多いので、どれだけながくなるか分かりませんがぜひ役に立ててもらえると嬉しいです。
では!
続きの記事が出来ました!ぜひ見てくださいね!↓
[clink url=”https://www.namalog.org/wordpress-mytheme-1/”]
[clink url=”https://www.namalog.org/wordpress-mytheme-2/”]
では今回はここまで。
これからも引き続き、ビジネス活用じゃなくて、あなた自身の生活を豊かにする生成AI活用の方法を発信します。
✔ 忙しい日常を一気に効率化したい人
✔ 副業を始めたいけど何から手をつければいいか分からない人
✔ AIを使って“自分らしい働き方”を見つけたい人
そんなあなたのために、「AI×日常を便利に、副業を身近に」をコンセプトに、知った瞬間、試したくなるAI活用アイデアを届けていきます。






