ちなみにこの記事は連載モノです。前回は、Wordpressサイトと普通のサイトの違いや、Wordpressテーマを自作するとは具体的にどういうことなのかを記事にしてみました。
気になる方はぜひ読んでみてね!↓
[clink url=”https://www.namalog.org/wordpress-mytheme-1/”]
ここからはそれを踏まえ、いよいよ実際にWordpresテーマを作っていきたいと思います。
今回は、事前準備から、Wordpressで元のサイトレイアウトが正しく表示されるまでを解説していきたいと思います。
前回も紹介しましたが…!
始めに、今回テーマにするサイトを紹介していきます。
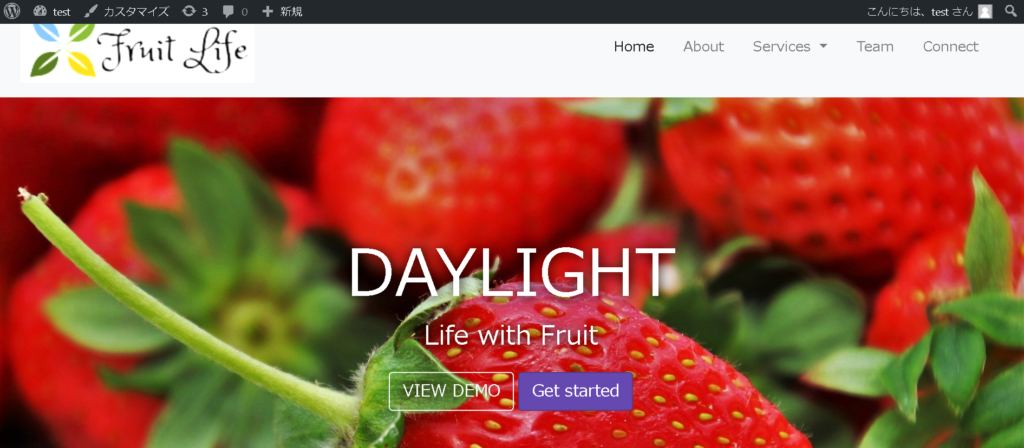
以下のような、よくあるホームページをWordpressテーマにしてきたいと思います。
サイト本体を見てみたい方はこちら→Fruit Life

事前準備
始めに、テーマを作るために必要なものの確認をしておきます。
[準備1]必要なものを確認しよう
- テーマの元となるサイトレイアウト(htmlとcss)
- コードエディタ(VScodeなど)
- WordPressのローカル環境
コードエディタは、テーマに使うphpファイルの編集にあると便利なので、出来るだけ用意しましょう。
無料ですし、一応pcに搭載のメモ帳などでも編集できますが、見辛いのでお勧めはしません。
WordPressのローカル環境は必須です。
動作確認の際に自身のサイトにテーマを適用するのは、不具合の可能性を考慮するとよくありません。
更に、動作確認をしながらテーマを作っていくのが基本になるので、テスト環境として見てもローカル環境は必須といえます。
詳しい方法はこちらで解説しています↓
[clink url=”https://www.namalog.org/wordpress-local”]
これらの準備ができたら、次はテーマを入れるファイルを作ります。
[準備2]テーマを入れるフォルダを作ろう
普通、Wordpressテーマはzipファイルでダウンロードし、それをダッシュボードから適用します。
詳しい説明は以下↓
[clink url=”https://www.namalog.org/wordpress-theme-use/”]
ですが、今回みたいなテーマの自作においては、元となるzipファイルがまだ無いため、Wordpressのテーマが保存されている場所に直接テーマを入れるフォルダを作ります。
なので、ローカル環境でWordpressのテーマが保存されている場所を開き、そこに新しくフォルダを作成します。
なお今回は、前回の記事と同じ方法でローカル環境を構築したものとして話を進めていきます。
まず、ローカル環境でWordpressのテーマが保存されている場所を開きます。
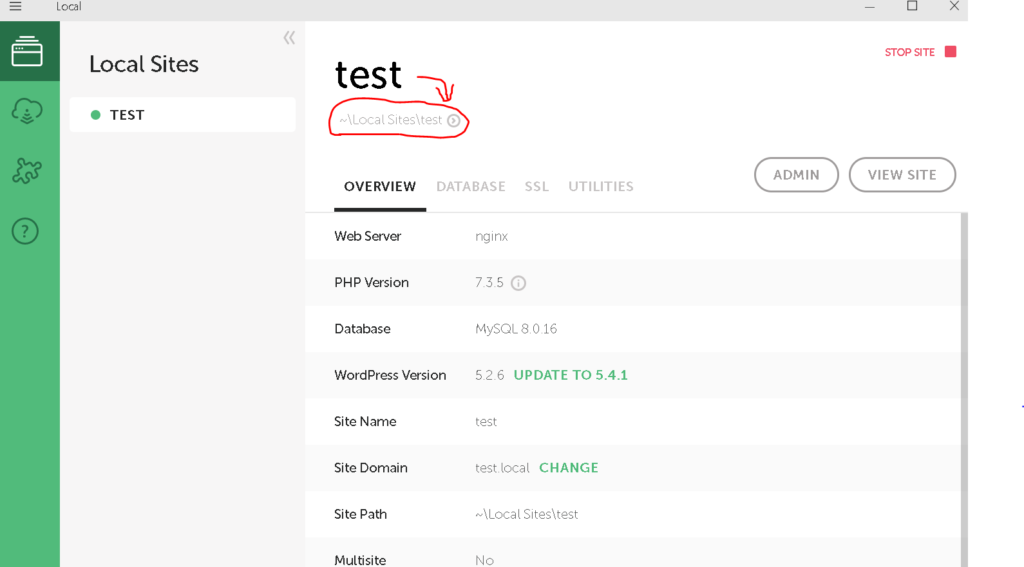
前にローカル環境構築に使ったLocalbyFlywheelの画面を開き、太字の「test(サイト名)」の下の右向き矢印をクリックします。

すると、サイト名のフォルダが開かれるので、
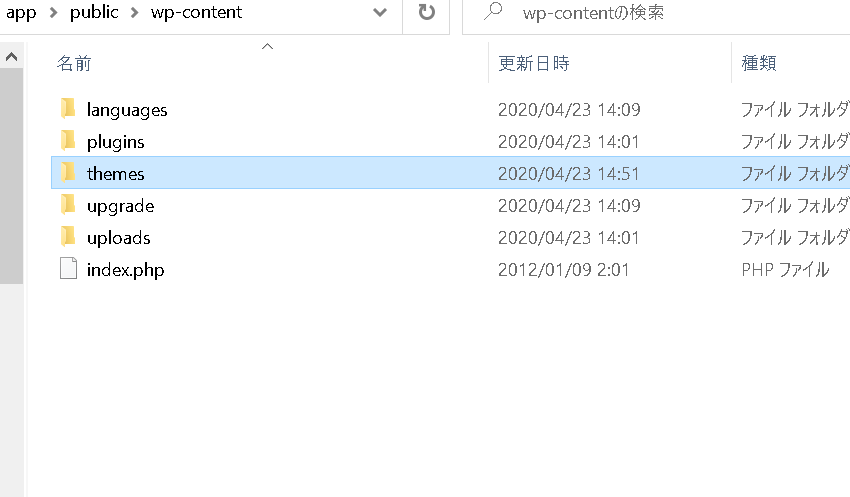
サイト名/app/public/wp-content/themes
を開きます。
WordPressでは、この中にテーマが保存されています(ローカル環境に限らず、本番のWordpressでも同様のフォルダ構成)。

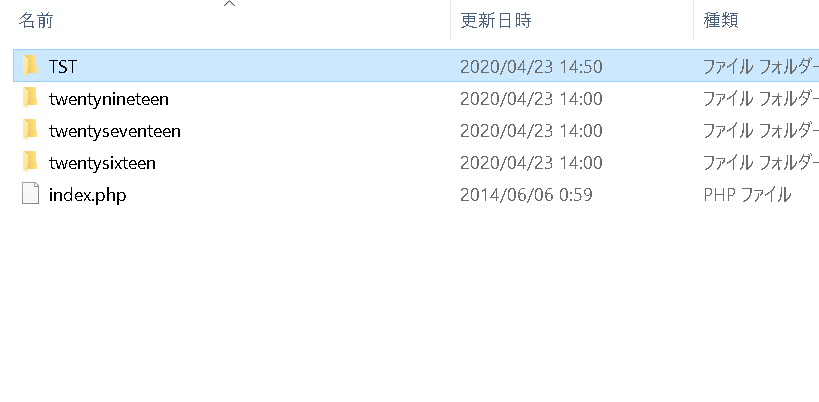
themesフォルダを開くと、現在保存されているテーマがフォルダごとになっているので、ここに新しく自分のテーマのフォルダを作成します。
今回は「TST」(テスト)という名前でテーマフォルダを作成しました。

[準備3]テーマフォルダ内にファイルを入れよう
最後の準備として、作ったテーマフォルダ(今回はTST)の中にこれからテーマにしていくファイルを入れましょう。
具体的には、元となるサイトの「画像フォルダ」「index.html」「style.css」を入れます。
そして、htmlファイルの拡張子を「.php」に変更します。

これで、事前準備は完了です!
元のサイトレイアウトが正しく表示されるようにしよう
さて、実はもうこれで、テーマとしては使用できるようになっています。
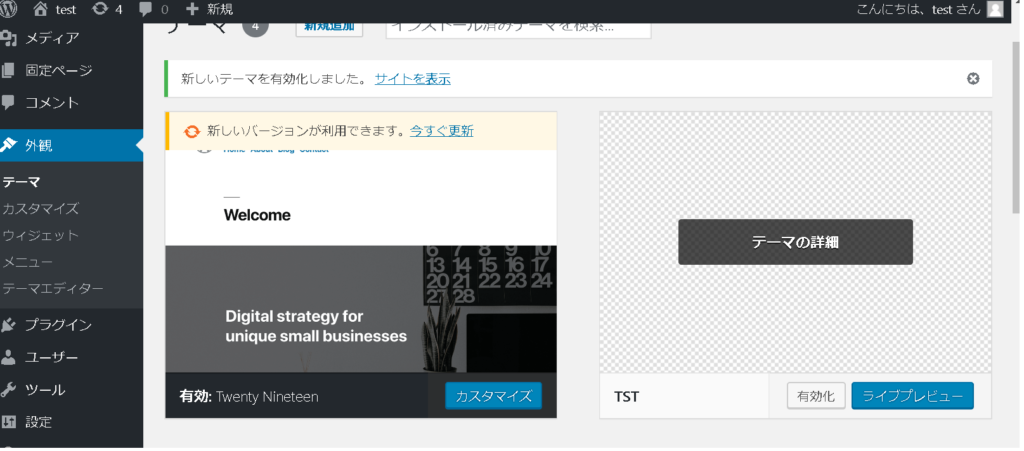
WordPressのダッシュボードから、
「外観」→「テーマ」
を選び、テーマを選択して有効化してみましょう。

ここでテーマを有効化して、サイト画面を表示して見ましょう。
おそらく、文字は表示されているのに画像やCSSが効いていない状態になっていると思います。
なので次は、元のサイトレイアウトが正しく表示されるようにしていきましょう!
CSSにテーマの情報を打ち込もう
これは実際なくてもよいのですが、テーマの名前や製作者などの情報を載せておくことは大切です。
ということで、コードエディタでCSSを開いて2行目に以下のコードを入力しましょう。
コメントとして入力するだけなのでどこでもいいのですが、決まり文句のようなものです。
「」の中は、ご自身に合わせて変更してくださいね。
「」も消してください。
/* Theme Name: 「テーマの名前」 Author: 「製作者」 Author URI:「製作者ホームページURLまたはテーマDLページURL」 Version: 「テーマのバージョン、任意でOK」 */ /* プリセットCSS */ /* CSS Document */ /* リセットCSS */ /* 以下CSS Document */
これでテーマ情報の入力はOKです。
CSSを正しく読み取れるようにしよう
それでは次に、CSSを正しく読み取れるように設定していきます。
そもそも何でCSSが読みとれない?(画像も)
始めにCSSや画像の読み取りがうまくいかない理由を説明します。細かいことは省きますが、
WordPressでは、「相対パスで指定されているファイル」はそのままではうまく読み取りが出来ません。これはcssに限らず、javascriptや画像でも同じです。
反対に「CDNなど、絶対パスで指定されているファイル」はそのまま読み取りができます。
相対パスって何?という方は後程記事にしますが、今は記事がないので調べてみてくださいm(__)m。
なので、通常相対パスで読み込むCSSや画像はコードを少し変えてあげないとうまく読み取りが出来ないので、表示されないということなんです。
CSSが読み取れるようコードを書き換えよう
実際には、index.html(今はindex.php)を開き、cssを読み込んでいた部分(大抵上の方にある)を、このように書き換えることで読み取りができるようになります。
「」内はご自身のファイル名に合わせてください。
「」も消してくださいね。
■修正前 <link rel="stylesheet" href="「styles.css」"> ■修正後 <link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/「style.css」">
これで、CSSがうまく読み込めるようになりました。
また、javascriptなども相対パスで設定している場合は必要に応じて上記の方式で変更してあげましょう。
画像がうまく読み込めるようにしよう
次に、画像も正しく読み取れるようにしていきましょう。
CSSを読み取れるようにするときに書いたように、CSSを読み取れなかった理由も、画像を読み取れなかった理由も、同じく相対パスでの指定だったためです。
よって、その解決法も同じで、
<?php echo get_template_directory_uri(); ?>/
を使って画像の読み込みをし直してあげれば大丈夫です。
なので、index.phpを開いて画像ごとに下記のように修正をします。
「」内はご自身のファイル名に合わせてください。
「」も消してくださいね。
■修正前 <img src="「images/logo.png」" alt="「トップページロゴ」"> ■修正後 <img src="<?php echo get_template_directory_uri(); ?>/「images/logo.png」" alt="「トップページロゴ」">
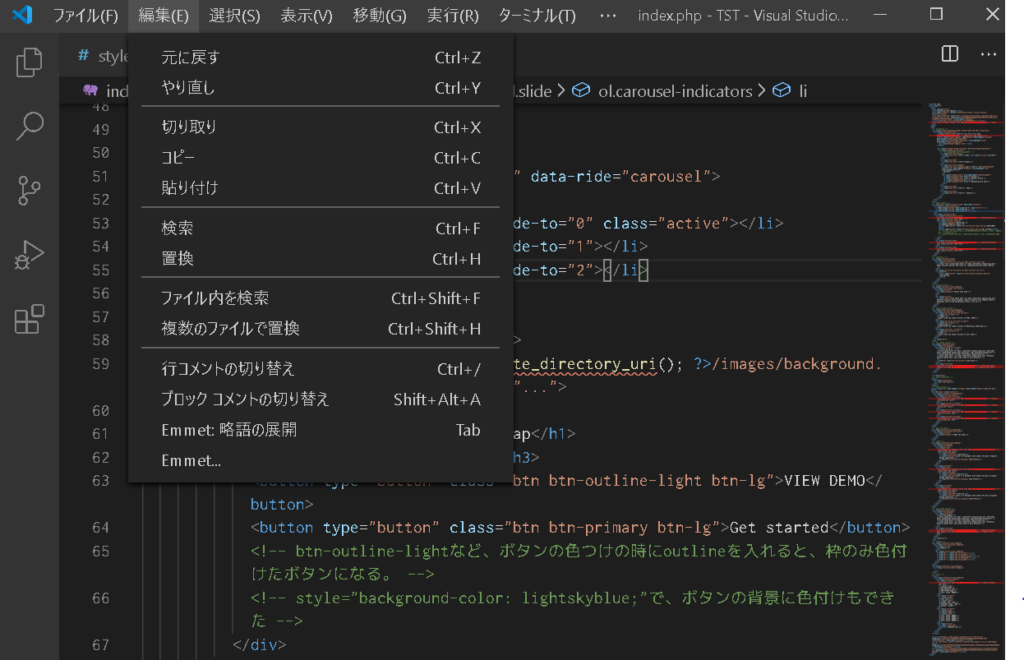
画像1つ1つに対してこの書き換えをする必要があるので少し大変ですが、コードエディタに搭載の一括置き換え機能を使ってしまうのも1つの手ですね。
(ただ、間違えて同じ文字列の関係ない部分を変更しないよう気を付けましょう)
これで、画像の読み込みもうまくできるようになりました。
jqueryとbootstrapの読み込みについて
ここは、該当する方のみで結構です。
サイトのレスポンシブ対応(PC/携帯両対応)において圧倒的に便利なBootstrapやjqueryですが、Wordpressで使用する場合には少し注意が必要です。
なぜなら、「Wordpressは独自にjqueryを読み込む」設定がされていて自分で読み込んだjqueryと競合を起こす可能性があるからです。
なので、競合を起こさないように自分のjqueryの読み込みを無くし、また、読み込んだjqueryをもとに動くBootstrap用のJavaScriptも読み込み設定の変更をする必要があります。
jquery読み込みの設定をしよう
今回は、もともと自分で読み込んでいたjqueryのコードをコメントアウト(もしくは削除)して、新たにWordpress独自のjqueryを読み込むコードを書きます。
具体的には、index.phpを開いて以下のようにしましょう。
打ち込むコードは、Wordpress独自のjqueryを読み込むための決まり文句です。
■このコードを削除(標準でBootstrapを使うときにjqueryを読み込むコードです。書いてある位置や内容はBootstrapのバージョンによって変わります)
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
■このコードを下記のようにheadタグの一番下に追加
<head>
...
<?php wp_enqueue_script('jquery'); ?>
</head>
これで、Wordpress独自のjqueryを読み込む設定ができました。
Bootstrap用のJavaScriptの読み込み設定を変更しよう
さて、jqueryに関してはWordpress独自のものを読み込むように設定できました。
しかし、読み込んだjqueryをもとに動くBootstrap用のJavaScriptも読み込み設定の変更をする必要があります。
なんせ読み込むjqueryが違うものになるのですから当然ですね。
設定は簡単で、 index.phpを開いて以下のようにコードを書き換えてください。
「」内はご自身のファイル名に合わせてください。
「」も消してくださいね。
■このコードを削除(標準でBootstrapを使うときにJavaScriptを読み込むコードです。書いてある位置や内容はBootstrapのバージョンによって変わります)
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
■このコードを先ほどjqueryの読み込みを書いた部分の真下に追加(URL部分は、削除するコードに書かれているものと同じものをコピペする)
<head>
...
<?php wp_enqueue_script('jquery'); ?>
<?php wp_enqueue_script('「bootstrap-js」','「https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js」',array('jquery')); ?>
</head>
これで、Bootstrap用のJavaScriptの読み込み設定も完了です。
サイトレイアウトが正しく表示されるか確認してみよう
ここまでくれば、サイトレイアウトはちゃんと表示されるようになっているはずです。
サイトを表示しなおしてみましょう。
もう一度Wordpressのダッシュボードからサイトを表示してもよいですし、サイトが表示されているなら「Ctrl+R」でブラウザを更新してもいいですね。
すると、レイアウトが正しく表示されていると思います。

サイトからダッシュボードに移動できるようにしよう
さて、サイトレイアウトはしっかり読み込めるようになりました。
ですが、画面の上部にWordpressのダッシュボードに行くためのバーが表示されていませんよね(下の画像に出ているやつ)。
今回は最後にこれを設定して終わろうと思います。

ダッシュボードバーの表示方法
再びindex.phpを開き、headタグの一番下とbodyタグの一番下に下記のコードを追加します。
打ち込むコードは、Wordpress独自のダッシュボードバーを表示するための決まり文句です。
■headタグの一番下にこのようにコードを追加
<head>
...
<?php wp_head(); ?>
</head>
■bodyタグの一番下にこのようにコードを追加
<body>
...
<?php wp_footer(); ?>
</body>
これで、再びWordpressのダッシュボードからサイトを表示するか、「Ctrl+R」でブラウザを更新すると
ダッシュボードバーが表示されるようになっているはずです。

まとめと次回予告
さて、今回はいよいよ事前準備から、Wordpressで元のサイトレイアウトが正しく表示されるまでを解説してきました。
次回は、前回の記事でもふれたようにphpファイルを複数に分けていく作業を解説したいと思います。
では!
続きの記事ができました!ぜひ見てくださいね!↓
では今回はここまで。
これからも引き続き、ビジネス活用じゃなくて、あなた自身の生活を豊かにする生成AI活用の方法を発信します。
✔ 忙しい日常を一気に効率化したい人
✔ 副業を始めたいけど何から手をつければいいか分からない人
✔ AIを使って“自分らしい働き方”を見つけたい人
そんなあなたのために、「AI×日常を便利に、副業を身近に」をコンセプトに、知った瞬間、試したくなるAI活用アイデアを届けていきます。









拡張子が表示されないときは、「Windowsのエクスプローラー」の「表示」から「ファイル名拡張子」にチェックを入れることで表示できます!